I mostly focused on three main criteria for comparison: ease of use, design flexibility, and pricing. There were some additional considerations as well, which helped to distinguish between builders that scored pretty similarly on these main criteria. Here are the factors I considered when comparing the different website builders:
Ease of Use
A good website builder will be intuitive, clear, and even enjoyable to use. Nearly all of these builders have some sort of “getting started” tour. Once you are past the setup phase, all the tools you need should be easy to find, and you shouldn’t have to struggle to learn what you can and can’t do with each of them. Editing the most crucial elements of a website should be easy. This means that customization options shouldn’t be hidden behind several layers of navigation. Additionally, there should be clear and robust support options that can provide timely answers. Bonus points if a builder autosaves your work and gives you continuous prompts for important steps, like publishing your website or connecting a domain.
Design Flexibility
If you want your site to stand out, it can’t look like just another version of the same template visitors have seen a hundred times before. Chances are that you’ll have to start from a template, but the best website builders will not only give you a wide selection to choose from (Wix, for example, gives you over 900), they will also give you the customization tools to transform it into something that has a distinctive look and unique identity. Specifically, it should have:
- Plenty of initial templates to choose from
- Full control over color scheme
- A wide range of fonts
- Lots of options for page layouts and/or blocks
In my testing, I noticed that drag-and-drop site editors tend to offer the most flexibility. You can see this in my test results, but other types of editors can offer plenty of design freedom as well.
Pricing
This criterion isn’t so much about absolute cost as it is about value. I ran a thorough website builder price comparison, and my conclusion was this: A site builder may have dirt cheap plans, but if its most expensive plan has only half the features you can find with a different builder’s most basic plan, that’s not really a point in its favor. A good value website builder will give you the most features for the lowest cost. It may have a variety of plans to choose from, allowing you to customize to your needs. Squarespace, for instance, may not be the cheapest builder out there, but since it has so much to offer, I consider it excellent value. You can click here to see its latest plans. Often (but not always), the higher-tier plans are one of two things: more bandwidth and storage, or access to advanced e-commerce features. Having a sense of what your site will need will help you better assess the value of these plans as you read through the results.
Additional Considerations
While the criteria outlined above are the most important for comparing website builders, there are a few bonus features that I believe help elevate some site builders above the rest. Any of these individually wouldn’t earn a builder a higher spot, but when combined with other strong features, they make these builders even more powerful. These additional considerations must be actually useful – not just a flashy claim to good features. Here are some other things I looked at:
- SEO capabilities: Most site builders help you optimize your title tags and meta descriptions, but the ones that have extra technical features, like auto-generating robots.txt files or sitemaps, are really helpful.
- Plenty of apps and integrations: This has more to do with function than design. A good site builder should be able to offer you the capabilities you need, ideally by integrating with other tools or software you’re already using, like MailChimp for email campaigns.
- A truly unique feature: Some builders have standout features that are unique to them and can’t really be compared with others. These are noted in the results for each builder.
E-Commerce Builder or Regular Builder with E-Commerce Features?
E-commerce builders, like the last three entries on our list, focus almost exclusively on the online store capabilities they offer. Their online store features surpass those of regular website builders by far, but you’ll find that nearly every other aspect of a website becomes somewhat unwieldy. Regular website builders with e-commerce capabilities provide these features as more of an add-on than a primary service – although some “regular” builders, like Squarespace, have started offering very impressive e-commerce features. With these, it’s much easier to have a robust blog, a series of landing pages, and a high quantity of photos or videos. I compared regular website builders and e-commerce builders, and I can say that there isn’t a single answer for all users. The type of builder you should choose depends on the primary purpose of your website. If your main goal is to sell products, an e-commerce builder can provide you with extra payment options, easier upload and categorization of products, and sometimes even shipping deals. You don’t have to be a large retailer to benefit from one of these builders – Etsy sellers and local shops or boutiques may find a lot of advantages in one of these builders too. But if you’re running a blog or personal site like a portfolio with the goal of selling just a few products, such as books or online courses, a regular builder with e-commerce features will provide more of what you need while still keeping your online store in shape. Many e-commerce builders offer some kind of integration with other platforms or website builders, so your site can have the best of both worlds. If you are primarily a retailer but want to expand your site into a blog or other content, this combination may be the right choice.
Website Builders Compared: The Testing Process
To compare these website builders, I started with a framework for a simple site that would include features covering what most websites would consider the essentials. Every site I built had to include:
- Static text page (About page)
- Blog post
- Photo gallery
- Calendar or event page
- Contact page
- Online store
In addition, I would test the following functions:
- Changing color and font schemes
- Adding images
- Embedding video
- Building a contact form
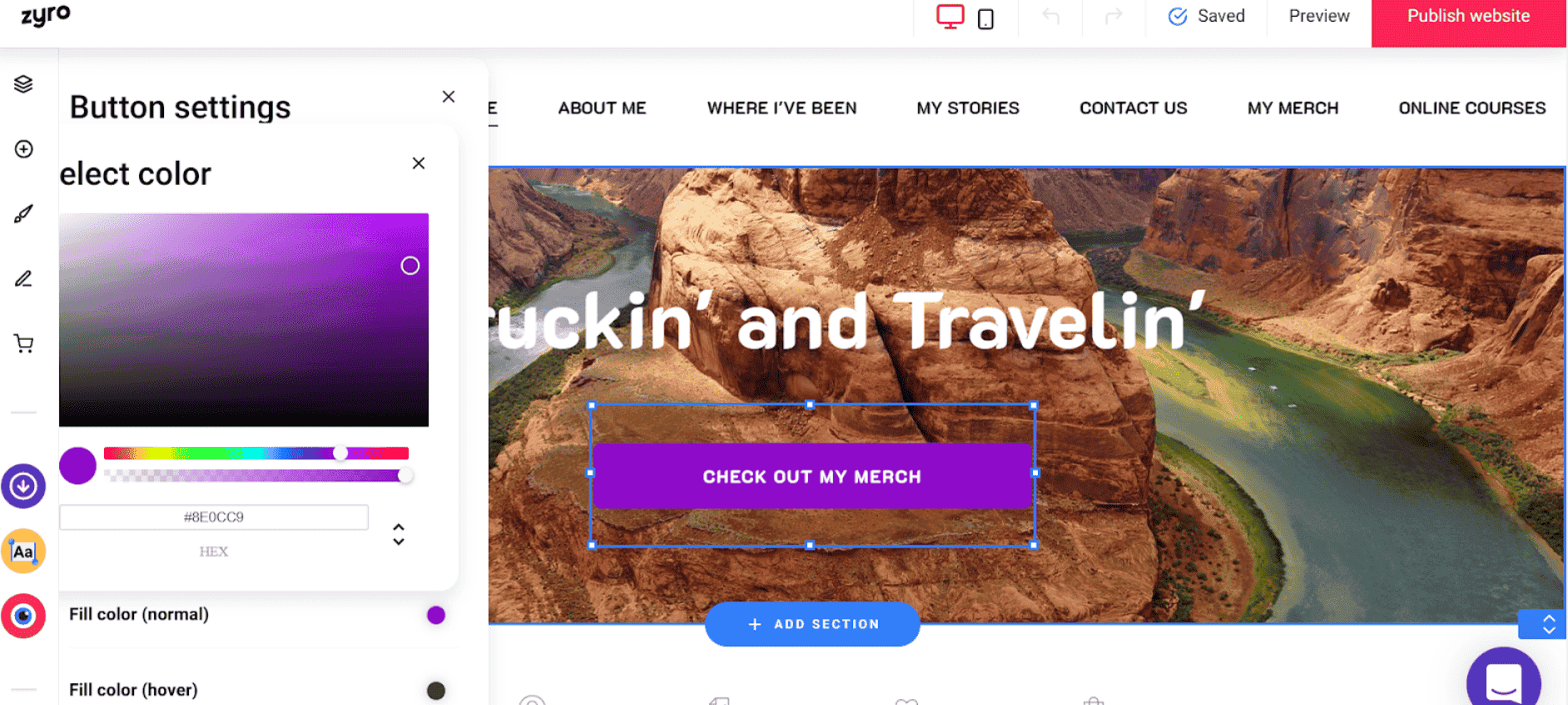
- Adding a button
- Editing a menu
- Updating alt text
- Testing SEO features
This allowed me to test the most common website builder features, while spending enough time with each builder to make a thorough assessment of its capabilities. Prior to building any websites, I compiled all of my resources and had a clear outline of what each page would entail, so I could build the exact same site with each tool. This cut out any time wasted thinking about what I wanted to include, hunting down images, and other setup needs. I did not read any guides or watch any tutorials prior to building these sites, although I did have varying degrees of familiarity with some of the builders. I had previously used Wix and WordPress.com, although not extensively, and had done some research on the features for Squarespace, Weebly, and SITE123. As I was building, if I ran into any issues I couldn’t figure out within the builder interface, I first checked the knowledge base and then reached out to support on either email or live chat.
The Full Website Builder Comparison: How Each Builder Performed
Now it’s time for the fun part: the real results from the website building tests I performed. I’ve provided a detailed analysis of my experience using each website builder below, graded on the above criteria, but first, here’s a quick chart comparing some of the most important features. I used Google’s PageSpeed Insights to check which builders produce sites that just look pretty, and which are actually optimized for quick loading times. I tested the sites both on desktop and mobile. The scores you see here are between 1-100, with 100 being the highest possible.
#1 Wix – The Best Website Builder Overall

Criteria Score/Number Ease of Use 10/10 Design Flexibility 10/10 Pricing 9/10 Templates Available 900+ Apps Available 26 free/300 total
Ease of Use
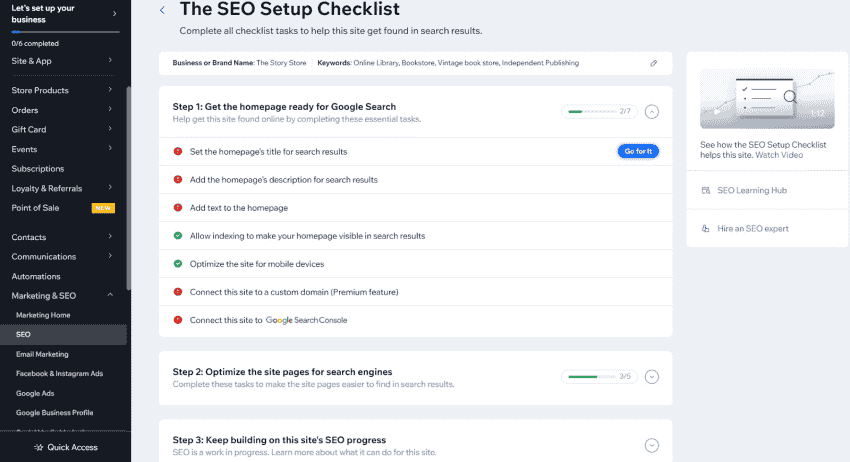
The Wix website builder is truly the easiest and most intuitive site editor I tested. Everything I needed was in the first place I looked, and at no point did I feel frustrated or even need to check the support center for help. I was able to build about half of the site in just 30 minutes, and it took around 75 minutes to build my full Wix site. To make it even easier, Wix has a whole suite of Artificial Intelligence (AI) features to help you create a website from scratch. You’ll be asked a few questions about the site you want to create, and that’s it – Wix will then build you a custom site in minutes. While there are some design limitations, you have full control to edit the site as you please. The AI can even import content from your social media accounts to make sure your branding is consistent. You can then use more AI tools to help you write your website’s content, touch up images and analyze how your site is doing. And you can always revert back to an earlier version of your site whenever you want, as Wix saves everything. First of all, all Wix sites are designed with best practices in mind to guarantee a solid SEO foundation. You’ll find that your site includes customizable meta tags, instant Google indexing, XML sitemaps, structured data markups and much more. All of this ensures it’s easy for people to find your site on search engines. You’ll also be able to connect your dashboard to Google Ads and Analytics so you can keep track of everything. And if you’re completely lost, there’s an ‘SEO Setup Checklist’ to guide you through all the steps you need to complete – no prior SEO knowledge needed. I also love that Wix directs you to this feature by saying “Get Found On Google” – it makes it truly accessible to all.

One drawback is that templates are not mobile-responsive, meaning they don’t automatically display perfectly on mobile devices. The base version of each template is mobile-friendly, but if you make a lot of changes to the desktop layout, you may need to separately edit your mobile site to ensure it appears correctly on mobile devices. Many other website builders on this list have completely responsive templates, so there’s no need to double edit. My Wix site also loaded quite slowly on mobile during my page speed tests.
Design Flexibility
Wix certainly lives up to its promise of letting you edit every element of your site to customize it exactly how you want it. There are plenty of options for colors, font, blocks, and layouts, and you can save color palettes and font schemes easily for sitewide application.

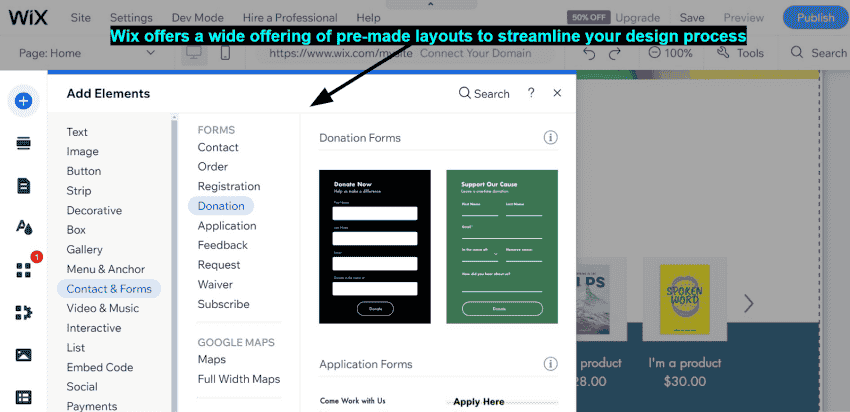
Built-in guidelines help you ensure your headings, images, and so on are aligned with each other. I sometimes had difficulty getting the drag-and-drop editor to do my bidding when fiddling with page height or other adjustments, but those are nearly at the pixel-level of adjustment and aren’t a big deal when considering the site design as a whole. The huge number of templates helps you get this flexibility with less work upfront, since you are more likely to find a template that’s close to what you want on Wix than you are on another site builder. Unlike some other builders, most Wix templates are pretty distinctive, so you’re not choosing a template because of its colors, but rather because of its functionality. You also have the option to start with a completely blank template and design the whole site from scratch. Once you start editing a template, you can’t switch to a different one without starting over, so be sure of your choice before getting too far in designing. That said, since there is so much flexibility within the editor, you should be able to create anything you want within your chosen template, or even reproduce a layout from a different template that catches your eye later on.
Pricing
The Wix free plan gives you a lot of customization options, with access to all 900+ templates and a wide selection of apps. You can connect a custom domain on any plan, but if you want to accept online payments and integrate with Google Analytics, you’ll need to upgrade to a business plan. Although there are various different plans, divided into Personal and Business & E-commerce plans, there aren’t huge distinctions between most of them. Higher tiers are a big price jump for a little more storage and what they call “VIP Support.”
Other Features
There are a few other notable things about Wix that I loved:
- Online store: The Wix Store interface is really user friendly, walking you through every step of adding product information, shipping and payment options, and more. You can also add apps to expand what your store can do, including things like Laybuy for flexible payments, Gifted for selling gift cards, and Shippo or ShipStation for printing shipping labels and getting lower shipping rates.
- Advanced SEO options: Beyond Wix SEO Wiz, the advanced SEO settings include options for structured data, canonical URLs, and custom meta tags. These help Google better understand your site on a technical level, without you having to take on any complex technical work. You can also set up AMP pages for a faster mobile experience.
- Support center: Wix offers 24/7 phone and live chat support as well as support through its social media channels where you can use “@WixHelp” on Twitter and Reddit. But you can also get VIP care and avoid any possible queues if you upgrade to a higher-tier plan. Although I didn’t ever need the support center, the information and support available is where Wix really shines. It has a ton of self-guided articles, video tutorials, and trending topics.
- Cutting-edge reliability and security: Wix does everything possible when it comes to keeping your website secure. It protects your website against attempts to steal sensitive data using the latest HTTPS security protocol and SSL certificate. And it has built-in solutions to prevent your site being knocked offline by cyberattacks (including DDoS attacks) and a dedicated incident response team that can get everything back up quickly should the worst happen.
#2 SITE123 – The Best Website Builder for Beginners

Criteria Score/Number Ease of Use 8/10 Design Flexibility 7/10 Pricing 8/10 Number of Templates 180+ Number of Apps 80+
Ease of Use
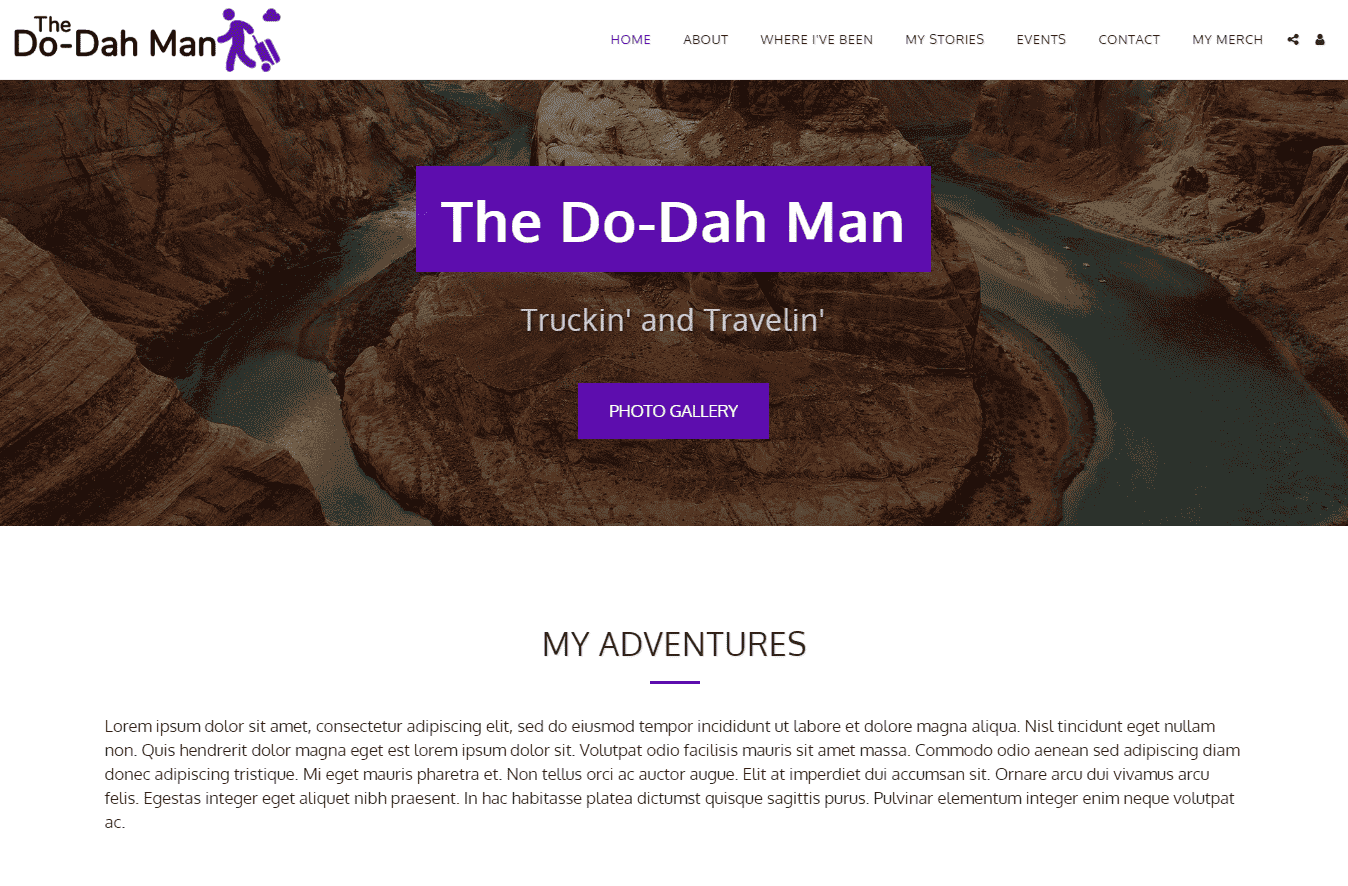
SITE123’s editor is simple to use and makes it easy to adjust your pages… if you know how it works. My site defaulted to a single page site, and it took me a good 20 minutes to figure out that when you add a block, you have to adjust its settings to not appear on the homepage but to remain in the navigation menus. Once I figured this out, building my SITE123 demo site went super fast. I build the complete site in under an hour (including the 20 minutes of troubleshooting).

In general, the interface isn’t completely intuitive: you may need to click around a bit to find exactly what you’re looking for. But if you run into a problem, the live chat is pretty responsive and helpful – they answered my question in less than 20 minutes. The interfaces for each feature, like the blog and online store, are pretty straightforward to use. They don’t feel quite as modern as say, Wix or Squarespace, but that’s not a reflection on the look of the site this builder can produce.
Design Flexibility
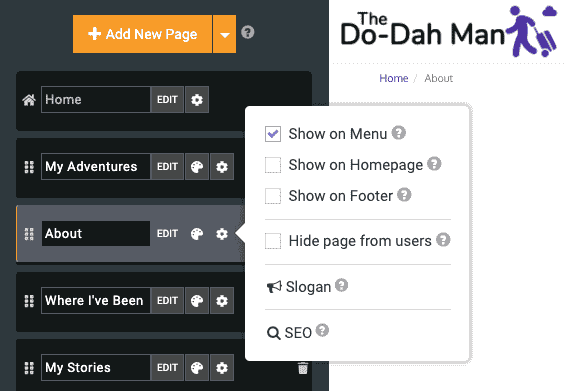
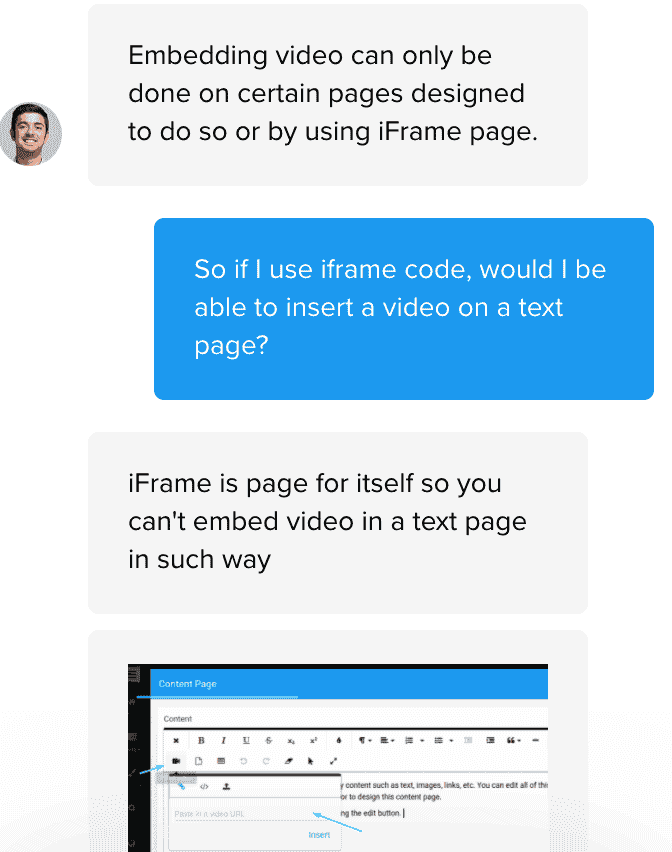
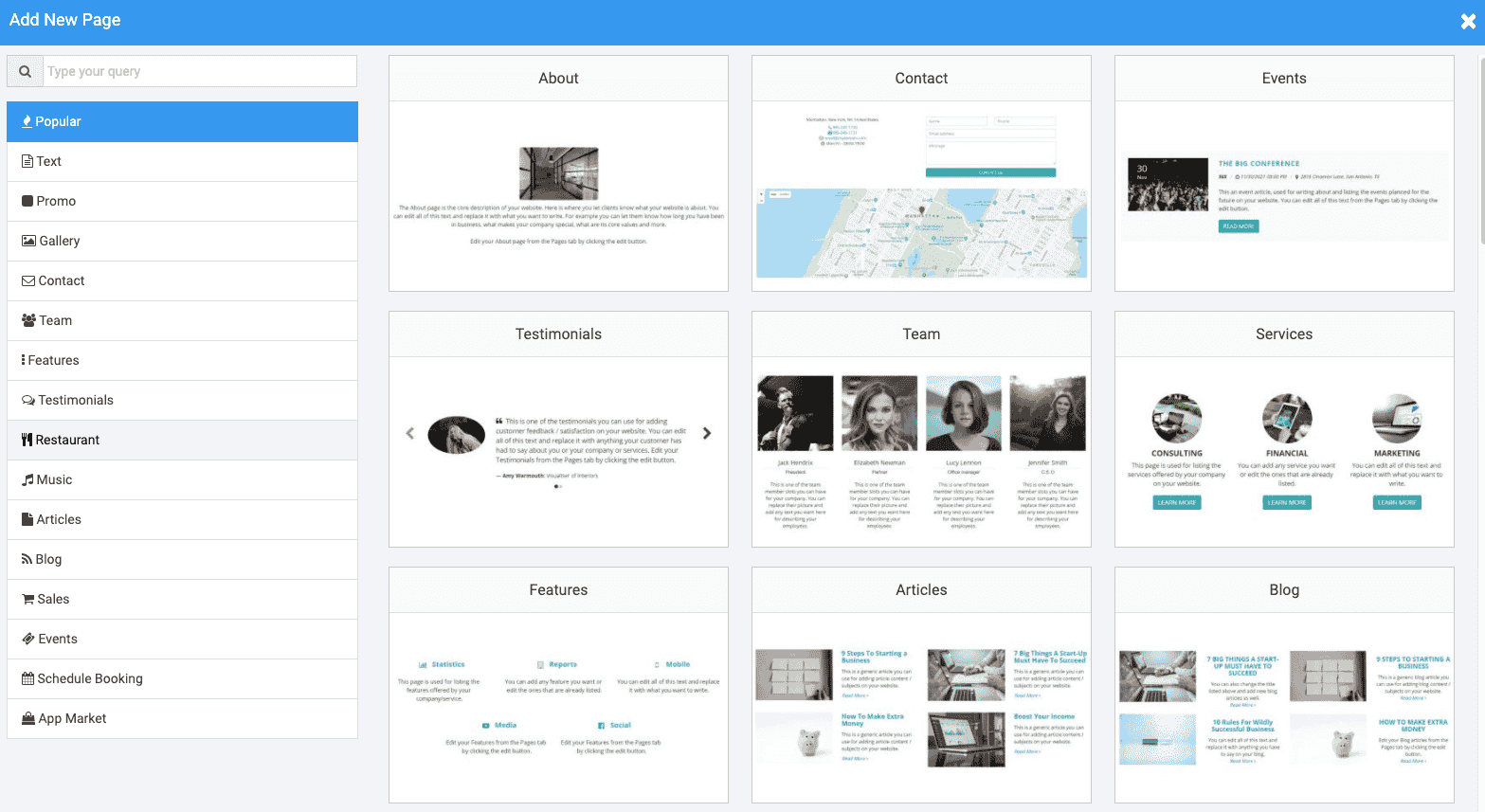
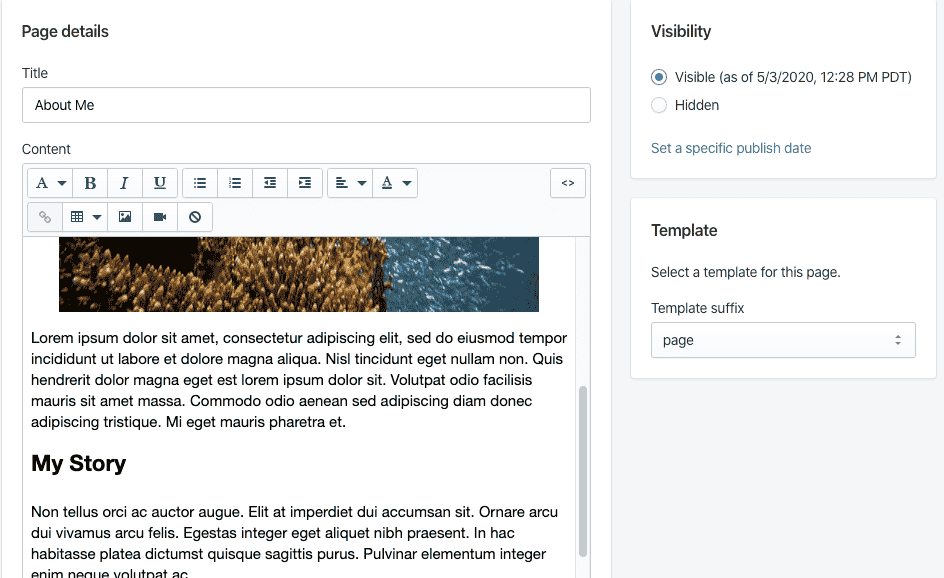
You cannot customize your site as liberally on SITE123 as you can on Wix, but you can still customize a heck of a lot. There over 180 design templates to start with, as well as 14 categories of page layouts, including text, photo galleries, events, and even restaurant reservations. These page types can be further customized by adding blocks, but you do hit some limitations based on the layout you choose. For example, I had chosen an About page template but was not able to embed a video as intended. I asked chat support, and was told that embedding a video was only allowed on certain page types:

I ended up redoing that page as a basic text page, rather than using an About page layout, to remedy the issue. What SITE123 lacks in design freedom is made up for in a few other significant benefits. The predetermined layouts ensure that your site is aesthetically pleasing, no matter what – you won’t mess up the feel of your whole site because something is misaligned by a fraction of an inch.

In addition, fewer places to change colors and fonts means you spend more time on your site content and less time wondering if this shade or that other one is closer to what you want. This simplicity also leads to faster load speeds on both desktop and mobile, which is critical for a good site experience.
Pricing
SITE123 also has a fairly robust free plan, and the lowest-tier premium plan adds a lot more storage, a free domain name, and e-commerce capabilities. You’ll also find a lot more customization options if you want more design freedom. It’s a good value option for a lot of blogs and small businesses.
Other Features
SITE123 doesn’t have a ton of extra features, but it does cover the basics that most site builders offer, and in a simpler manner than others. Here are some of those:
- SEO: You can add your title tag, meta description, and image alt text, but that’s about it. There’s also a keyword meta tag field, but that’s pretty obsolete in SEO, so more of an unnecessary inclusion than a real feature.
- Online Store: The online store is pretty thorough in terms of adding product information, and felt very easy to move through as someone who has never set up e-commerce sites before. It comes as a built-in page type on the premium plan or higher, so you don’t have to add anything extra to get started.
- Single-page Website: Although this feature gave me the most trouble at first, SITE123 is certainly the easiest builder for making a single page site with distinct sections and automatic navigation links throughout the page. It’s a great option for portfolios and resumes or event websites that only require a single page.
#3 Squarespace – The Best Website Builder for Design

Criteria Score/Number Ease of Use 8/10 Design Flexibility 8/10 Pricing 6/10 Number of Templates 140+ Number of Apps 30+
Ease of Use
Squarespace is one of the easier block editors to use, bringing to mind a hybrid of Wix and WordPress.com. Moving between the different pieces of the block editor feels smoother and more natural than WordPress.com, and everything is a bit easier to find.

Upon starting, the Assistant feature gives you a checklist of everything you need to get your site started, and can be called upon or hidden as you need (or don’t need) it. It walks you through basic steps for website setup and links you to the relevant guide for as much information as you need. Most website builders have some form of tutorial, but Squarespace’s was certainly the most helpful. One small but very helpful feature is the ability to bounce back and forth between the live site preview and editor in a single window, unlike SITE123 and other editors that open tab after tab any time you want to preview a change.
Design Flexibility
Squarespace has some of the best templates in the industry, and they’re on par with the average WordPress.com theme in terms of design flexibility. You can’t change every single color like you can on Wix, and you have some natural limitations by way of the block editor, but overall you can do a ton of customization, and it’s built so that anything you do looks pretty spectacular. One of my favorite design features is the color palette picker, where you choose three basic colors to match your site, and Squarespace generates broader color themes to be used throughout. Here’s the color palette for my Squarespace test site:

And here are the themes it generated:

You can edit these color themes more heavily, but sticking to them ensures that you have a designer’s eye on your color palette, even if you’re not a designer yourself. You don’t have to wonder if that color font looks good on that color background, because Squarespace is telling you: these ones do.
Pricing
Squarespace doesn’t have a free plan, but you get a lot of features even on the lower tiers. You can also test it out with a free 14-day trial before committing to the paid plan. As you move up in price point, you’ll get more advanced e-commerce features, so smaller blogs and online stores can use Squarespace affordably. The advanced e-commerce plans are generally a bit more affordable than those of e-commerce-specific builders. Overall, it seems like Squarespace is committed to ensuring you have the best possible site, and they know a free plan just won’t cut it to get you the best experience and website there is.
Other Features
Squarespace’s strongest point is its designs, but there are a few other points worth noting:
- Online Store: Adding products is a bit less intuitive than the store setups on other regular site builders, but it’s on par with the e-commerce-specific builders. After testing all of these builders and learning a lot about online stores, I’ve noticed that the more advanced and capable e-commerce functions come with a steeper learning curve. That’s true of Squarespace as well.
- Built-in Email Campaigns: When you publish a post, you can start building an email campaign with their email feature directly from the post. This is easily the most integrated email capability out of any of the website builders – you don’t have to add any integrations or extensions to access this.
- Other Marketing Features: The SEO features are pretty standard for a website builder, but there are a few other standout marketing features. There are direct integrations with Instagram, Facebook, and Pinterest, and even a URL builder to help you track paid search campaigns.
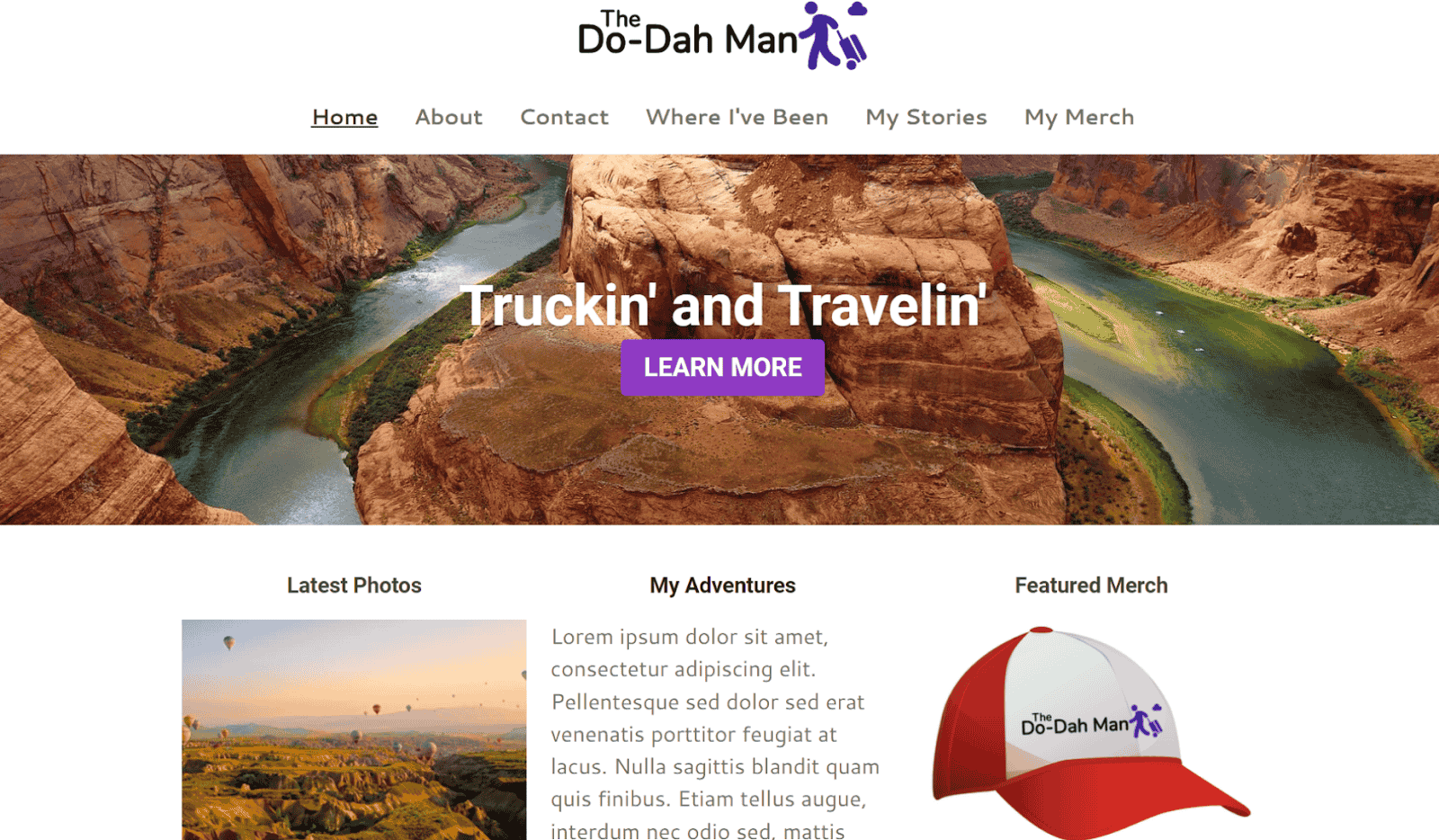
#4 Webador – The Fastest Builder for Beginners

Criteria Score/Number Ease of Use 10/10 Design Flexibility 6/10 Pricing 10/10 Templates Available 50+ Apps Available None
Ease of Use
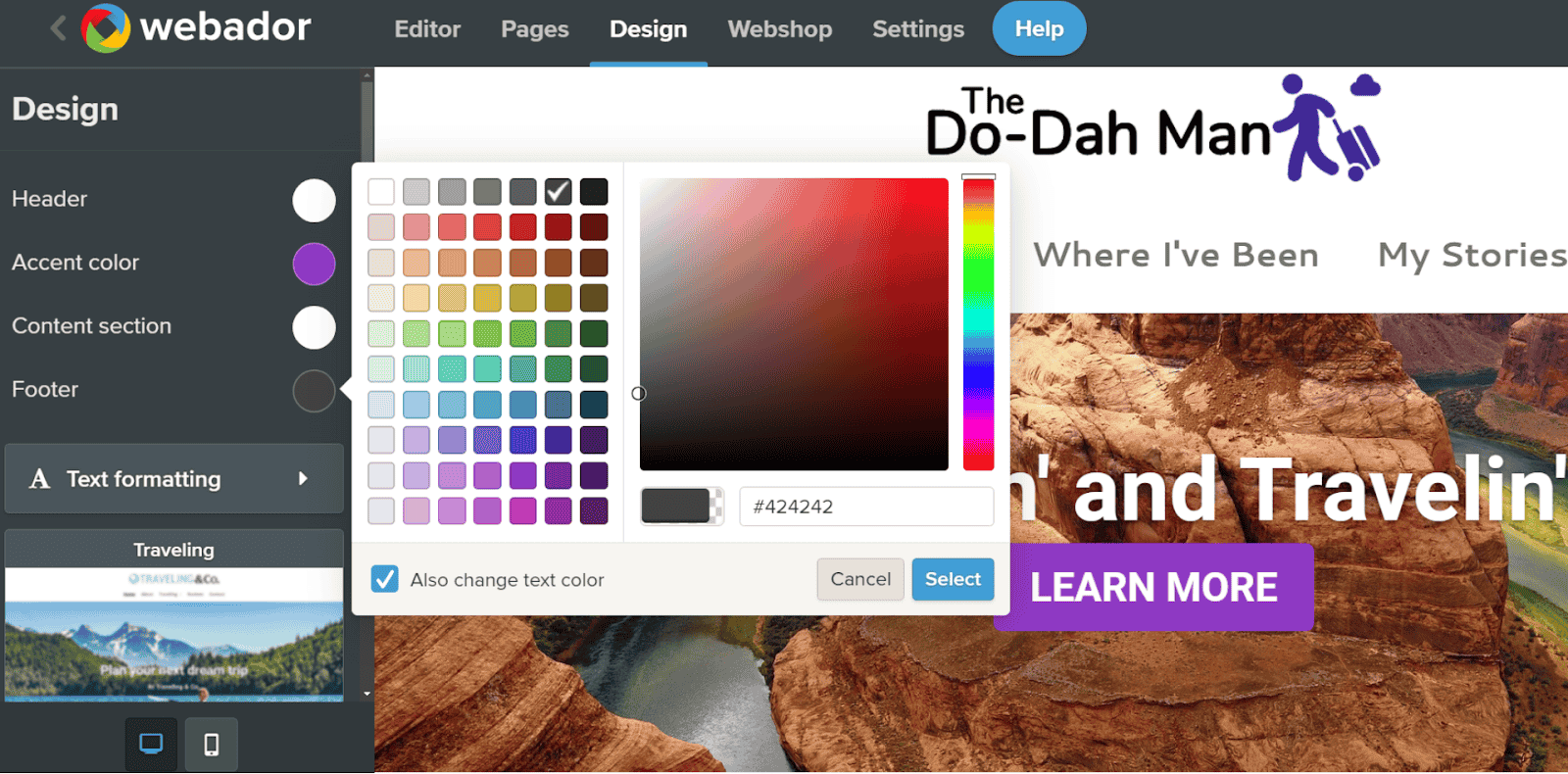
Setting up a website with Webador is pretty straightforward. Even if you don’t have any previous experience with website builders, it won’t take you more than 10 minutes to figure out how to create a website in Webador. If you do have previous experience, a brief glance should be enough. The user interface (UI) is intuitive and clearly labeled to help you edit the different aspects of your site quickly. The Settings, Webshop, Pages, Design, and Editor tabs do exactly what you’d expect them to do. In particular, the design tab is great for making broad changes to the overall mood of your site quickly. There, you can change the color scheme and fonts of your site to suit your desired tone.

Not only that, but Webador’s responsive and back-to-basics editor helps you create a fully-fledged website almost immediately. Overall, Webador is not only easy but blazingly fast.Thanks to its simple and intuitive tools, this website builder can help anyone (regardless of experience) create a simple website in under 20 minutes.
Design Flexibility
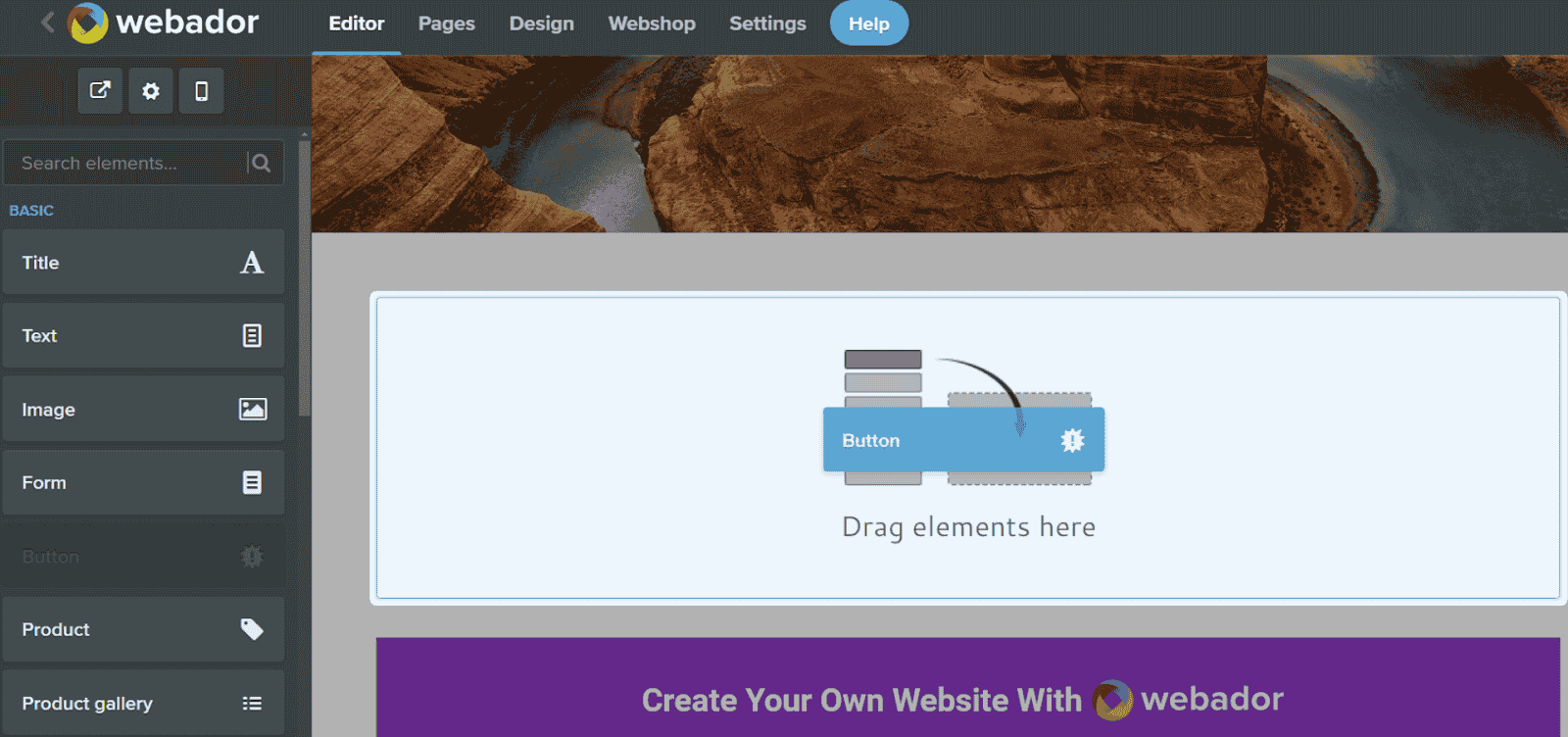
Though it can help you create a simple website in minutes, Webador might not be the ideal choice for anything more complex than a few static pages and a blog. That’s because other than a couple of surprising options for media sharing, the editor doesn’t offer that many customization tools. That’s not to say that it offers nothing of value. Webador lets you add headings, text, images, buttons, and every other essential element you need to create a working site. But you won’t find anything remarkable like animation options or layered editing features. If you want to add new elements to a page, Webador will automatically arrange them to a simple grid, which can prevent your site from looking disorganized, but it can also make it look rigid and a little outdated.

However, it’s not all bad. Even though it doesn’t include that many flashy add-on features, Webador provides you with all the fundamentals to create a good, simple site. It also provides a couple of interesting widgets I didn’t expect to see, such as file-sharing options and customized visitor forms.
E-commerce Features
For a builder with simplicity as its main focus, Webador offers a surprisingly well-rounded set of e-commerce features to help you sell directly from your site. Webador offers options for special tags, discounts, SEO, and more. It’s also one of the few website builders that don’t charge any transaction fees. This means you get to keep everything you earn when you set up your online store. Webador is unlikely to help you build the next multinational e-commerce empire. But if you’re looking to set up a quality store quickly, it’s an excellent choice.
Pricing
Webador is one of the cheapest builders on the market. In fact, regardless of which plan you choose, you get the first three months for just $1 per month. Even once the renewal fees start, Webador remains affordable. The free plan is great for testing out the editor and deciding if it’s right for you. However, if you’re ready to make the commitment, you should opt for Pro, since it allows you to access Webador’s full suite of features and removes advertisements from your site. You can sell up to 10 products on your site with the Pro plan. If you want more, the Business plan offers everything the Pro plan does, but it allows you to sell an unlimited number of products.
Other Features
Webador isn’t the most feature-packed builder out there, but it still manages to fit in a couple of surprises in its relatively limited offering, such as:
- Unique file-sharing widgets: Webador includes options to let you turn your website into a file-sharing hub with a one-button downloader, audio playback, and a document viewer.
- Customizable forms: You can create and modify customized forms to ask visitors for their opinions on various topics. Webador also automatically organizes the results for you.
- Drag-and-drop rating system: If you want an even quicker way to know how your visitors feel about something, you can add responsive, five-star system ratings anywhere on your site.
- Easy SEO options: Webador allows you to customize your site’s SEO easily to help you get more traffic.
#5 IONOS – The Best Builder for Businesses Just Starting Out

Criteria Score/Number Ease of Use 9/10 Design Flexibility 8/10 Pricing 8/10 Number of Templates 18 Apps Available 0
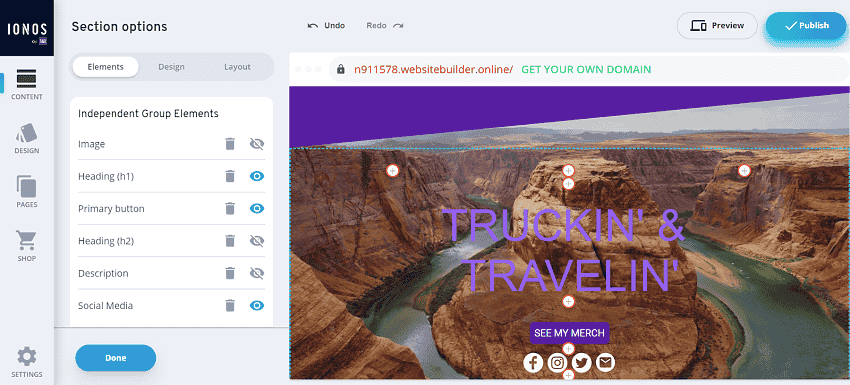
Ease of Use
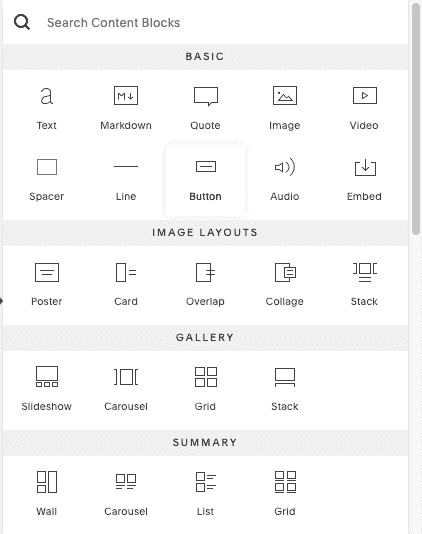
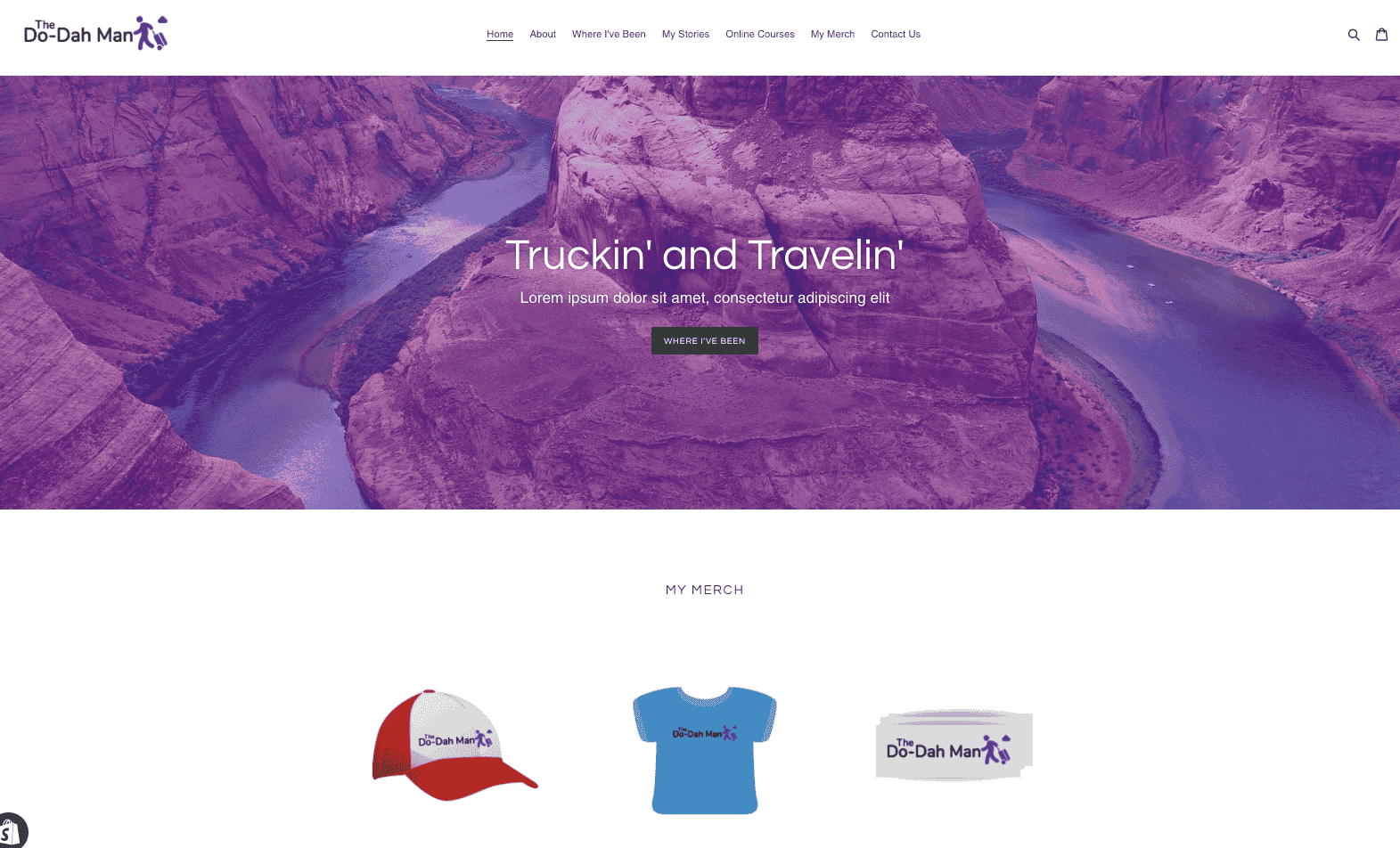
IONOS has two different site builders: MyWebsite Now and MyWebsite Creator. Since the latter is primarily targeted at experienced developers and designers, I focused on MyWebsite Now as the beginner-friendly option. As it turns out, MyWebsite Now is really, really ease to use. Set-up is super simple. You just need to select a template and get clicking. It doesn’t take long to come to grips with MyWebsite Now, especially if you’ve used a site builder before. I did, however, occasionally find myself a bit confused with the way IONOS works. For instance, there’s a separation between adding things and editing them. You have to enter the Section editor to add something to your section (say, a button), then go back a step to customize it. It’s fine once you figure it out, albeit a bit counter-intuitive.

Overall, though, this was barely a learning curve; more of a learning blip. MyWebsite Now lets you assemble your site using pre-made content blocks. You add a section like a gallery, a grid, or a contact form, choose the layout you prefer, and then edit the text and images. There is no endless tweaking to make things look right. I was happy at how quickly I could put my site together in this way. It was fast and simple. If you ever run into issues, there’s a big knowledgebase with lots of tutorials, tips, and tricks. There’s also customer support on the phone.
Design Flexibility
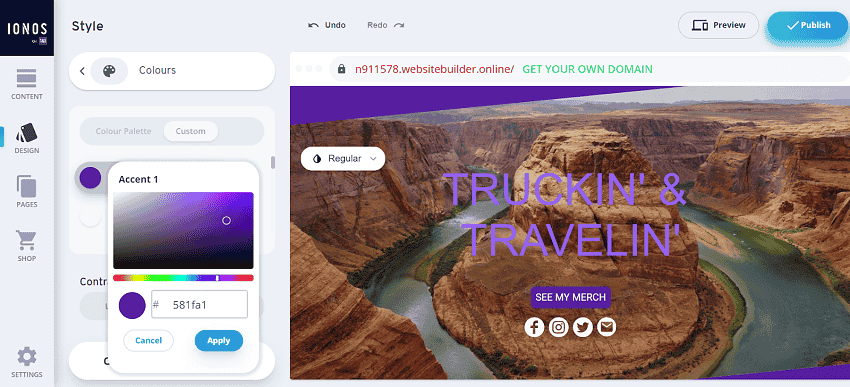
The MyWebsite Now builder has a selection of well-designed templates that are clean, modern, and mobile-friendly – there just aren’t many of them. Only 18 designs are available, basically one per industry. It’s not a lot of options, but it’s possible to make each your own. For a simple website builder, IONOS gives you a pretty good range of personalization options. You can set colors and fonts to apply across your entire website – there’s also an option to create your own custom color palette – as well as customize each element individually in terms of colors, fonts, and spacing.

The only thing I really missed was the option to drag and drop elements wherever I wanted. You can’t, for instance, drag a button into the middle of a pre-designed block of content. You can insert one – sometimes(!) – and only where IONOS thinks it’s okay to do so. It’s not a deal-breaker, but it meant I couldn’t quite get my site looking exactly the way I wanted. There are more customization options on the MyWebsite Creator builder, but the latter is less suitable for beginners.
E-commerce Features
IONOS gives you the option to upgrade for e-commerce features – and it is one of the cheapest e-commerce plans out there. If you want a simple online store, this is good value for money. As you’d expect from the price, the e-commerce tools aren’t as robust as what you’d get with a dedicated e-commerce builder like Shopify or BigCommerce. But you do get light inventory management, product options, tax and shipping settings, and a content block for adding related products to your product pages. You can also sell both digital and physical goods. IONOS also lets you create discounts and coupons, set up abandoned cart emails, and use integrations to sell directly from your site via Facebook, Instagram, Google Shopping, eBay, and Amazon. Some builders on this list reserve these features for premium e-commerce plans, but IONOS includes them as standard.
Pricing
If you’re opting for MyWebsite Now (which is my recommendation for a beginner), there are two plans: Starter and Online Store Starter. The right one for you simply depends on whether you want to sell online. Starter comes with all the templates, design options, color schemes, a free domain for one year, and a professional email. The Online Store Starter plan throws in online store tools like product listings, payment options, shipping and collection options, marketing tools, and integrations for selling your products via social media. The builder offers a free trial for you to test it out, albeit with certain limitations. Unfortunately, IONOS provides free plans exclusively to users who subscribe on a monthly basis. Opting for an annual plan, which is significantly more cost-effective, forfeits the free month but instead grants a discounted rate for the initial 12 months. You do, however, get a 30-day money-back guarantee, so either way, you can cancel within 30 days for a full refund. But it would be nice not to have to get out your credit card to sign up. Just saying.
Other features
IONOS isn’t exactly flush with extra features. There’s no app market for adding functionality, for example – but it does have most of the basics, including:
- SEO tools: MyWebsite Now comes with some basic SEO tools, including setting page names, descriptions, and images for social media sharing.
- Analytics: You can keep track of visitors to your site with IONOS’ simple inbuilt analytics tool.
- GDPR: The pre-built cookie banner is a super simple way to make sure your website is GDPR-compliant.
- Image library: You can access a library of more than 17,000 royalty-free images, to help make your site visual even if you don’t have top photography skills.
#6 Shopify [E-commerce] – The Best Value-for-Money Website Builder for Online Stores

Criteria Score/Number Ease of Use 7/10 Design Flexibility 7/10 Pricing 7/10 Number of Templates 8 free/70+ paid Number of Apps 4000+
Ease of Use
Shopify has many features that are easy to use, but the style of the editor changes depending on what you’re working on, which isn’t an ideal experience. The homepage editor is a block-type editor like SITE123 or Jimdo, but every other page is edited in a text-based format that’s reminiscent of the pre-Gutenberg WordPress editor.

The product manager and editor has a similar feel, so it doesn’t come across quite as modern as the e-commerce options on other builders. The app I used for the photo gallery on my Shopify test site had an even more outdated feel, but as with most external apps, that could have just been chance. Despite the older feel of some of the editing options, it’s still fairly simple to navigate and find what you need. Blocks and apps are well-categorized and clearly labeled, and you can sort and filter your products by a lot of different criteria. Shopify also has a robust support section, so anything that is more difficult to accomplish can be easily found in the help center.
Design Flexibility
Shopify has a lot of color and font options to customize your theme, as well as a strong selection of blocks from which you can build your homepage. The layout flexibility doesn’t extend to other pages, but a handful of the thousands of available apps are page builders which may provide additional design flexibility to some store pages. (However, if you need a lot of site content and a lot of online store capability, you likely need a different website builder anyway.)
E-Commerce Features
Shopify’s e-commerce features are intended to benefit brick-and-mortar retailers as well, so they have some cool features for adding locations and tracking inventory at each store, as well as transfers to and from locations.

Beyond that, they offer ways of tracking products, inventory, and variants that are similar to Square Online and BigCommerce. Overall, Shopify offers a robust e-commerce building experience.
Pricing
All of the e-commerce builders have similar pricing structures, but Shopify gives you a bit more bang for your buck (there’s also a free trial). You can get massive shipping discounts, the ability to add store locations, and a few other goodies for essentially the same price as BigCommerce.
#7 Web.com – A Well-Rounded Option for Intermediate Users

Criteria Score/Number Ease of Use 6/10 Design Flexibility 8/10 Pricing 8/10 Templates Available 200+ Apps Available None
Ease of Use
You don’t have to be a professional website designer to get the hang of Web.com. However, I wouldn’t recommend it as the most beginner-friendly option nor as a quick and easy tool for building a website in a couple of minutes. That’s not even due to a particularly steep learning curve. Theoretically, you could create a very simple site in a few steps, but the features that really make Web.com worth it require a little more technical expertise. Web.com places a lot of emphasis on tools for things like spacing, nested design, and responsiveness. All of these can make a big difference in creating the right design for your site but might seem unnecessary and overly technical if you’re not interested in the design details. This puts Web.com in a bit of an awkward position, as it’s a little too complex for complete beginners but lacks advanced features that professional designers and agencies would want. However, it implements its tools in an accessible and intuitive way, making it a great builder for getting started with design concepts.

The editor can get glitchy, and its user interface isn’t quite as intuitive as Wix’s or Squarespace’s, but Web.com offers an advanced, accessible editor for web design intermediates.
Design Flexibility
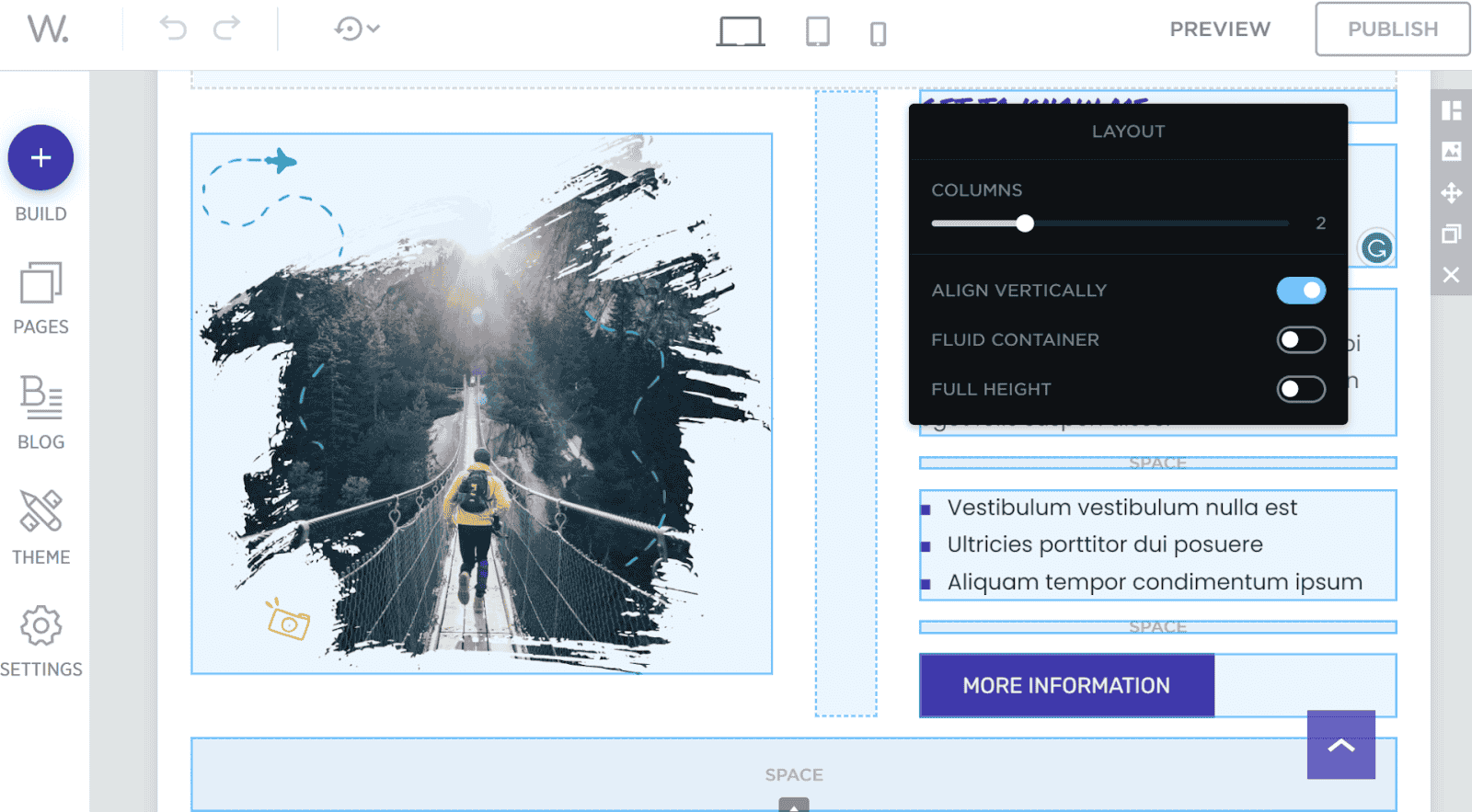
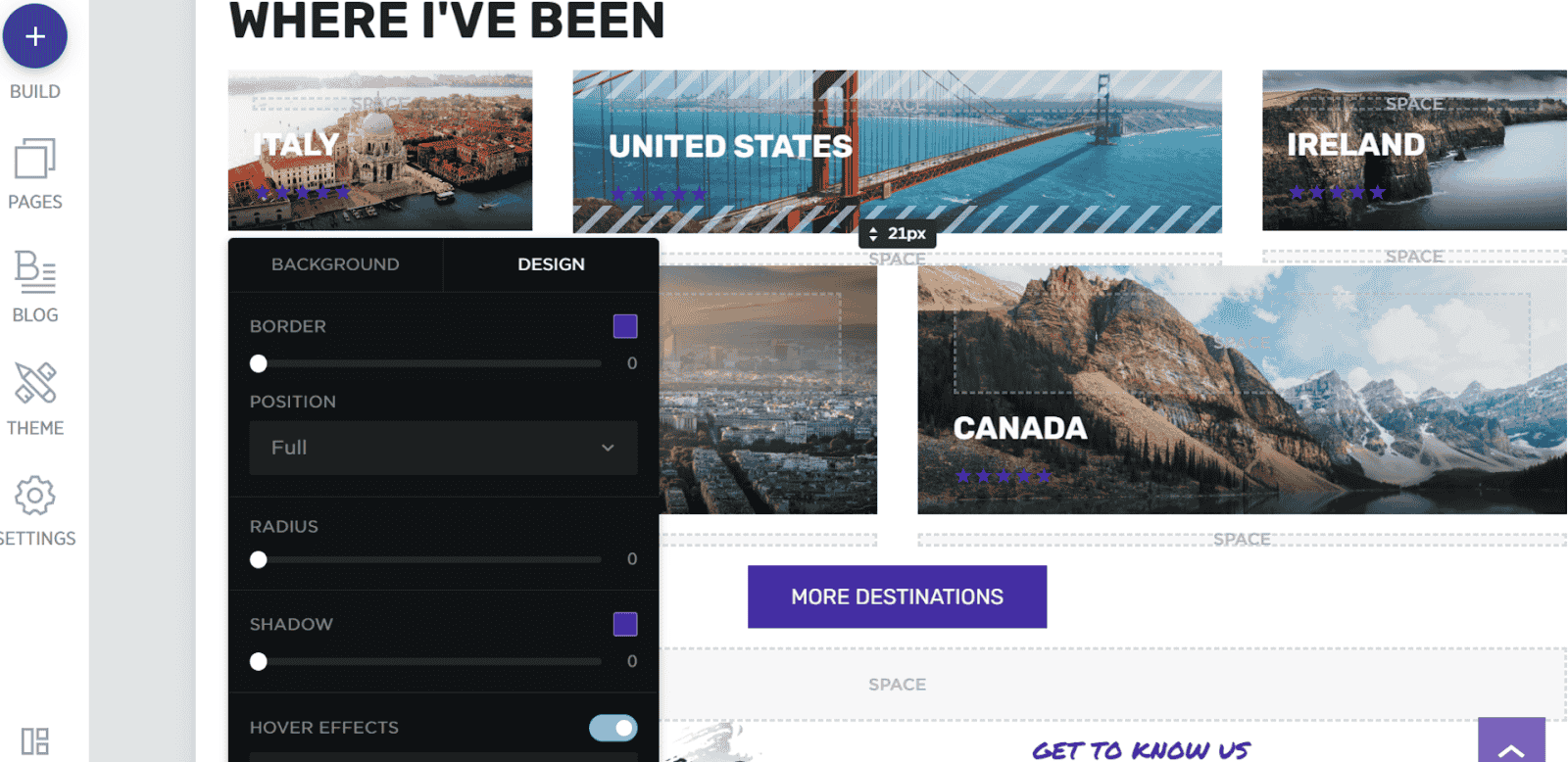
If you’re willing to invest the proper amount of time into your site, Web.com can help you create any design you imagine. Thanks to its well-structured editor, you can start with the big picture and then focus on the details of each element. For starters, Web.com has a wide selection of over 200 professionally designed templates to fit a wide variety of needs. Once you’ve selected your ideal starting point, you can modify all the general aspects of your site’s look from the Theme tab. Its design options go beyond the usual color and font choices. Web.com allows you to fine-tune the style of your site’s buttons, headings, dividers, and even timelines and countdowns. If you want to make sure that your style is particularly on-brand, Web.com offers a color wizard tool. All you have to do is upload your logo to the color wizard, and it will automatically update all site colors to match your logo’s palette. But Web.com really shines when it comes to individual widgets or blocks. Not only is its widget selection considerably more diverse than the competition (with widgets for things like custom countdowns, progress bars, and interactive maps), but it also gives you an incredible amount of control over each element’s design.

Its lack of integration with any sort of app market is a bit disappointing, and while having access to so many design features is mostly a good thing, it can also get overwhelming. Still, I’d choose a builder that gives me too much control over one that gives me too little any day of the week.
E-commerce Features
While sales aren’t its main focus, Web.com still offers a fairly complete set of e-commerce capabilities. Its e-commerce dashboard is user-friendly and fairly robust, and since it’s separate from the design dashboard, it helps you focus on running a functional online store. For each new product, you can add as many details and specifications as you want, both for your customers’ convenience and to help keep track of item performance. You can also input information about orders, shipments, and even tax rules to your dashboard. With all this data, you can use Web.com’s pre-made business reports to track your business’s health and pain spots. The payment method selection is still somewhat limited, and there are no customized reports. Even then, Web.com’s offering for online businesses is impressive.
Pricing
If all you want is to create a website tailor-made to your vision, Web.com’s Website Essentials offers a lot more in terms of features and customization than many other starting plans on the market. In fact, if you’re not interested in e-commerce capabilities, Website Essentials offers all you need – at an affordable rate. Beyond that, it’s all about e-commerce and growth. The Business Essentials plan adds powerful marketing and SEO features to help you get found online. The eCommerce Essentials and eCommerce Premium plans allow you to sell products online through multiple sales channels and give you access to branding features. Though it’s a fairly impressive offering overall, keep in mind that there are steep renewal costs for each plan. Especially considering Web.com’s plans include a free domain name and an SSL certificate only for the first year. When you renew, you’ll have to pay three separate upcharges. The end price isn’t terrible, but the extra costs are worth thinking about before you make a long-term commitment to Web.com.
Other Features
Web.com offers a pleasantly-surprising toolbox filled with web-building goodies. All the extra features available outside of its website building plan only add to its value. Here are my favorites:
- Quickstart: If you’d rather leave the heavy lifting to the professionals, you can. With Web.com’s Quickstart service, professional designers create your website for you based on your needs and vision. Once they’re done, you can use the classic editor to make changes.
- Template generation wizard: If you don’t feel like spending hours looking for the perfect template, you can instead answer a few questions about your website and let the template generation wizard create a customized starting point for you.
- Pre-made blocks: As you edit your site, you don’t have to add each element individually to get the ideal result. Web.com offers a wide selection of pre-generated widget blocks for things like contact forms, testimonials, and image galleries.
- Logo builder: As a side service, Web.com offers an easy-to-use logo builder which you can use to build a unique identity for your brand.
#8 WordPress.com – The Best Website Builder for Blogging

Criteria Score/Number Ease of Use 6/10 Design Flexibility 8/10 Pricing 9/10 Number of Templates 140+ native/thousands of third-party templates available Number of Plugins ~50K (third-party)
Ease of Use
WordPress.com’s Gutenberg block editor is somewhat easy to use if you understand the concept of using blocks to create layouts. You can start building a page from an existing template to streamline your design experience, and there are dozens of block types to choose from. These are helpfully categorized by their purpose, so you don’t have to spend a lot of time hunting for what you need.

More so than the other block editors on this list, I found this one to be a bit annoying. It sometimes placed blocks slightly off alignment for no reason that I could determine, meaning I had to rework parts of the page or copy existing blocks to get it to work correctly. This isn’t insurmountable, but happens just often enough to be annoying. On the Business plan or higher, you do have the option to install Elementor, a plugin that creates a drag-and-drop editor experience. While everything within the editor is clearly labeled, it often feels like you have to jump around a bit to get everything for a single page done. For example, to edit the background color, you have to leave the block editor and go to the customizer and then back, which feels a bit disjointed, especially compared to other website builders where every customization and change can be done in the same interface.
Design Flexibility
Customization options vary widely and are entirely dependent on the theme you choose. My first theme wouldn’t even let me change colors or fonts, but the second one I chose allowed far more options. In general, the more recent themes by WordPress allow greater flexibility – I used one called Twenty Twenty for my WordPress test site – while third-party themes are hit-or-miss in those capabilities.

There are page templates available to jumpstart your design, but you can also start with a completely blank page and add blocks in whatever arrangement you like. There’s a good balance of freedom and guidance when it comes to design flexibility: if you’re building your first website, you won’t feel like you have to suddenly master web design, and if you’re an experienced designer, you won’t feel limited by existing templates. WordPress.com’s flexibility extends to functionality as well, with thousands of plugins available to add analytics, contact forms, SEO, and almost anything you can think of. The plugins are largely compatible with the block editor, although as with the themes, those by third-party creators may have some limitations on what they can do. (Keep in mind that you do need a Business plan or higher to install plugins.)
Pricing
WordPress.com has one of the widest ranges of prices (there’s also a free plan available), and there are significant distinctions between each plan. The lowest tiers are very affordable, and are sufficient for bloggers or freelancers who need a highly functional but low cost website. The Business plan is needed to access plugins, custom themes, and other advanced features, but with everything it offers, it is well worth the cost.
Other Features
Plugins make up a lot of WordPress.com’s best features, but there were a few small built-in things that were convenient and I didn’t see in other site builders:
- Image attribution from Pexels and other stock sites are automatically added
- Videos can be directly uploaded
- Most import/export options between platforms
- Fastest load speeds on desktop and mobile
#9 Duda – Best for Designers and Agencies

Criteria Score/Number Ease of Use 5/10 Design Flexibility 9/10 Pricing 7/10 Templates Available 120+ Apps Available 35+
Ease of Use
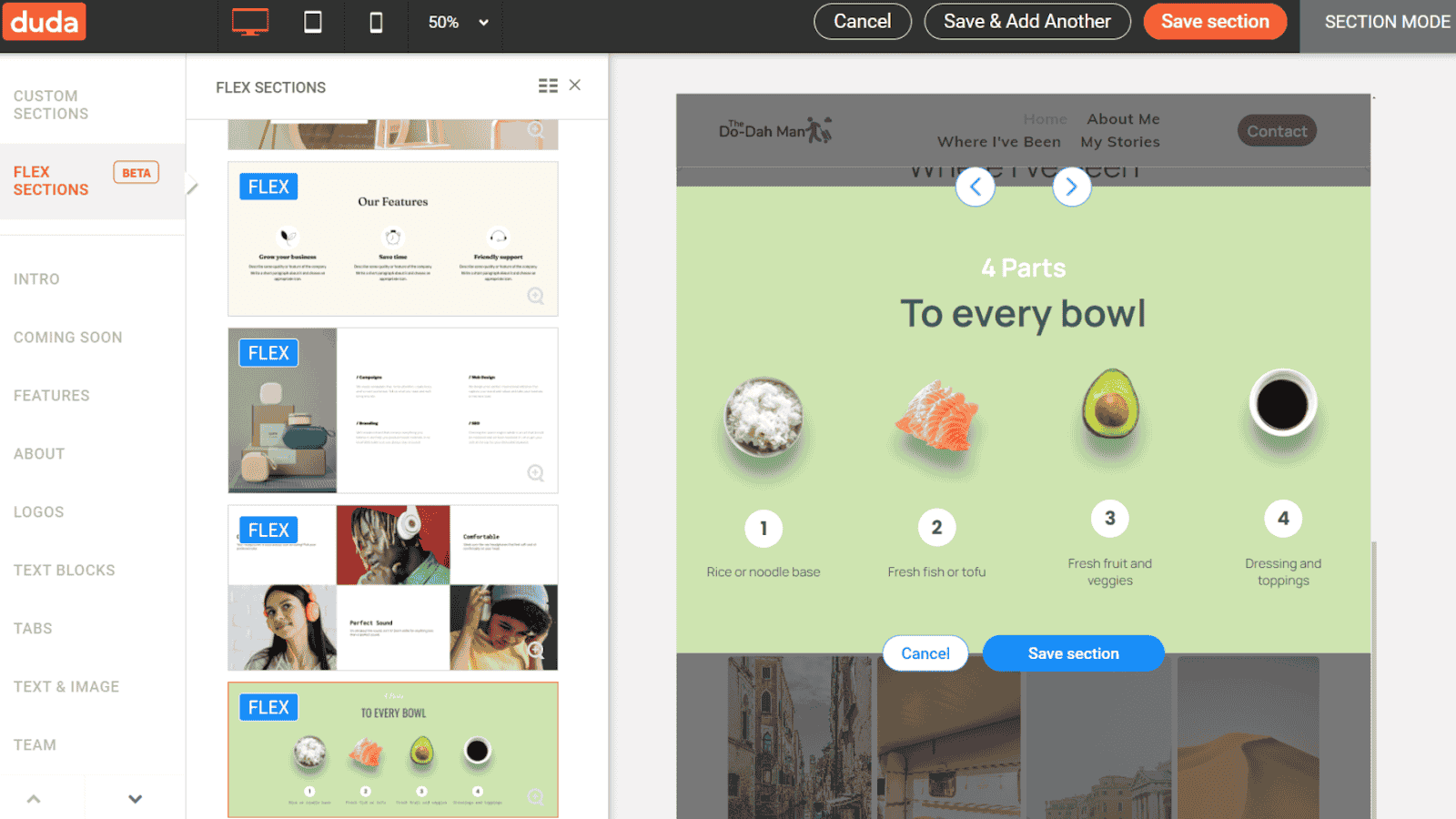
I’ll be straightforward: Duda isn’t the easiest-to-use website builder. However, when a builder ranks low in our ease of use category, it’s usually due to poor design, a clunky user interface, or confusing navigation. Duda doesn’t really suffer from any of those problems. In fact, the Duda editor is responsive, clear, and easy to navigate – it’s just not designed with the average user in mind. Duda proudly targets its products to more experienced designers. That means you get access to a (very) wide variety of tools that, while useful, can quickly get overwhelming if you don’t already have a web design background. Duda does provide learning resources through “Duda University,” a comprehensive knowledge base for teaching important aspects about how Duda and web design work. But even then, the learning curve can be pretty steep.

That said, if you do have the required experience, Duda is one of the easiest website builders on that level. The interface uses a mix of drag-and-drop building and CSS editing that works just right. Duda’s editor is neatly organized, and it gives you full design control, from the overall site appearance down to the specific details.
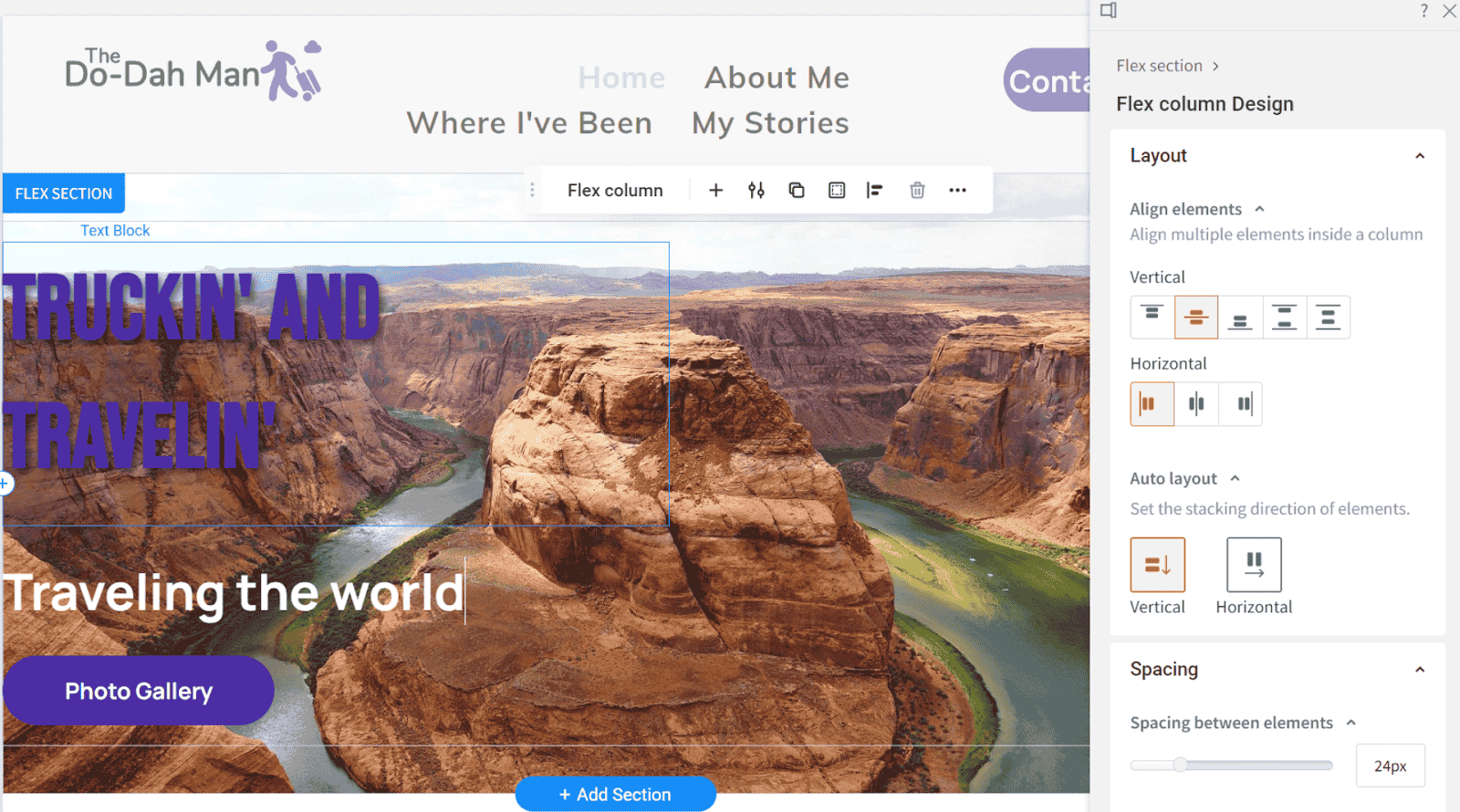
Design Flexibility
Duda’s editor combines the classic drag-and-drop style of building with CSS editing to give you full control over how your site looks. You can add over 60 widgets and hundreds of pre-made sections to your site for quick building, and you get virtually limitless customization over each element. What really makes Duda stand out from the crowd, though, is its advanced Flex editor. Flex mode provides a visual interface for editing the CSS code of different elements. It also allows for incredibly precise editing over spacing and breakpoints, which can make or break the visual quality of a website.

Duda also allows you to fine-tune your design for any screen size. The editor itself is mobile-responsive, so you could just edit your website for desktop and be done with it, but you can also make custom changes to ensure your website looks just right on any screen. All-in-all, Duda offers an unmatched level of flexibility. If complete customization is what you want, Duda could be the builder for you.
E-commerce Features
Duda provides a very intuitive – but otherwise standard – set of e-commerce features. You can add products to categories, track shipping information, and choose from over 110 different payment providers for your site. While its e-commerce features aren’t as varied as its design features, it offers enough to run and manage an online store. Keep in mind, however, that e-commerce functionalities come at an extra cost. So, if you want to turn your website into a business, you’ll have to pay a premium.
Pricing
Duda’s prices are decent. In particular, the Basic plan offers outstanding design features at a very competitive price. Not only do you unlock full access to all of Duda’s state-of-the-art design features, but you also get free lifetime Amazon AWS hosting (one of the top-quality hosting services out there) as well as free domain and email hosting for a year. The more expensive plans don’t add much in terms of editing features. Instead, they include attractive tools for design agencies, such as team member accounts, client billing, and backend branding options. Even though each plan upgrade comes at a reasonable cost, the custom “white label” option is where prices can really skyrocket. I wouldn’t worry too much about that, though – it’s specifically designed for enterprise-level design agencies. Duda gives you plenty of room to try it out before making a long-term commitment. It offers a 14-day free trial and a 30-day money-back guarantee.
Other Features
Duda packs many additional features that help you expand the functionality and reach of your site. Some of my favorites are:
- Amazon Web Services hosting and content delivery network: Amazon’s AWS is used by some of the biggest builders out there. Thanks to Amazon’s infrastructure, you can be sure that you’ll receive the best possible performance and security.
- Multi-language capabilities: Duda comes with simple options to help you create multi-language versions of your site.
- Simple editor mode: If you’re designing for a client, you can deliver the finished website along with a “simple editor,” which gives them easy tools to make small changes to their site.
- Backend Branding. You can add your own company’s branding to your editor’s backend. That way, your clients will always know who helped them design the website of their dreams.
#10 Hostinger Website Builder – The Most Flexible Simple Website Builder

Criteria Score/Number Ease of Use 6/10 Design Flexibility 4/10 Pricing 4/10 Templates Available 140+ Apps Available none
Ease of Use
Hostinger website builder is very, very easy to use. As a complete “Hostinger newbie,” it took me less than five minutes to get to grips with the basics. One potential downside is that Hostinger doesn’t give you a helpful start-up checklist or walkthrough wizard, but it doesn’t take more than a bit of clicking and scrolling to orientate yourself. Everything is pretty intuitive. That being said, since Hostinger does things slightly differently from other website builders, there were a few moments where I got a little stuck. Buttons, for instance, weren’t exactly where I expected them to be… but that might just be my prior experience speaking, and so not necessarily a problem for complete beginners. In an attempt to make life even easier for you, Hostinger offers a whole suite of AI tools. If inspiration is eluding you, there’s an AI business name generator, a slogan generator, a blog title generator, and even an AI writer that will generate pages of SEO-friendly content for you. The text it generated for me was definitely on the bland side – and on balance I think I’d prefer to write my own copy, thank you very much. But it could definitely help get the creative juices flowing if you’re suffering from blank page syndrome and don’t know where to start.

Overall, Hostinger’s set of features is relatively minimalist, which helps on the ease-of-use front since there isn’t a huge amount to get your head around. The downside is that Hostinger might be lacking a certain feature you’re looking for. In my case, for instance, I wasn’t able to add a calendar or an event page. I asked the live chat support about this problem and was told I had to create a calendar with an external provider and then embed the code on my website. Not ideal.
Design Flexibility
For a simple website builder, Hostinger actually offers a pretty decent amount of design flexibility. The templates are all nicely put-together, but you’re by no means locked into the way they are designed or laid out. For instance, you can choose an overall color scheme for your site to make life simple for yourself, but that doesn’t mean you’re then restricted to those colors. In fact, you can edit the color of every individual element as you see fit.

In terms of fonts, you have to set text styles for headings and paragraphs across your entire website – but that’s just good design practice, and so not necessarily a drawback. It’s also easy to edit the size, placement, and order of individual elements using the drag-and-drop editor. Hostinger uses a grid-based layout, which means that elements snap into place on a grid as you drag and drop them around the page. This can take some getting used to – a couple of times, my button or block of text suddenly flew away from where I’d placed it – but overall, I liked this feature. You can’t put things wherever you like (this isn’t Wix), but it’s a great way of making sure that your site stays neat and well-spaced.
E-commerce Features
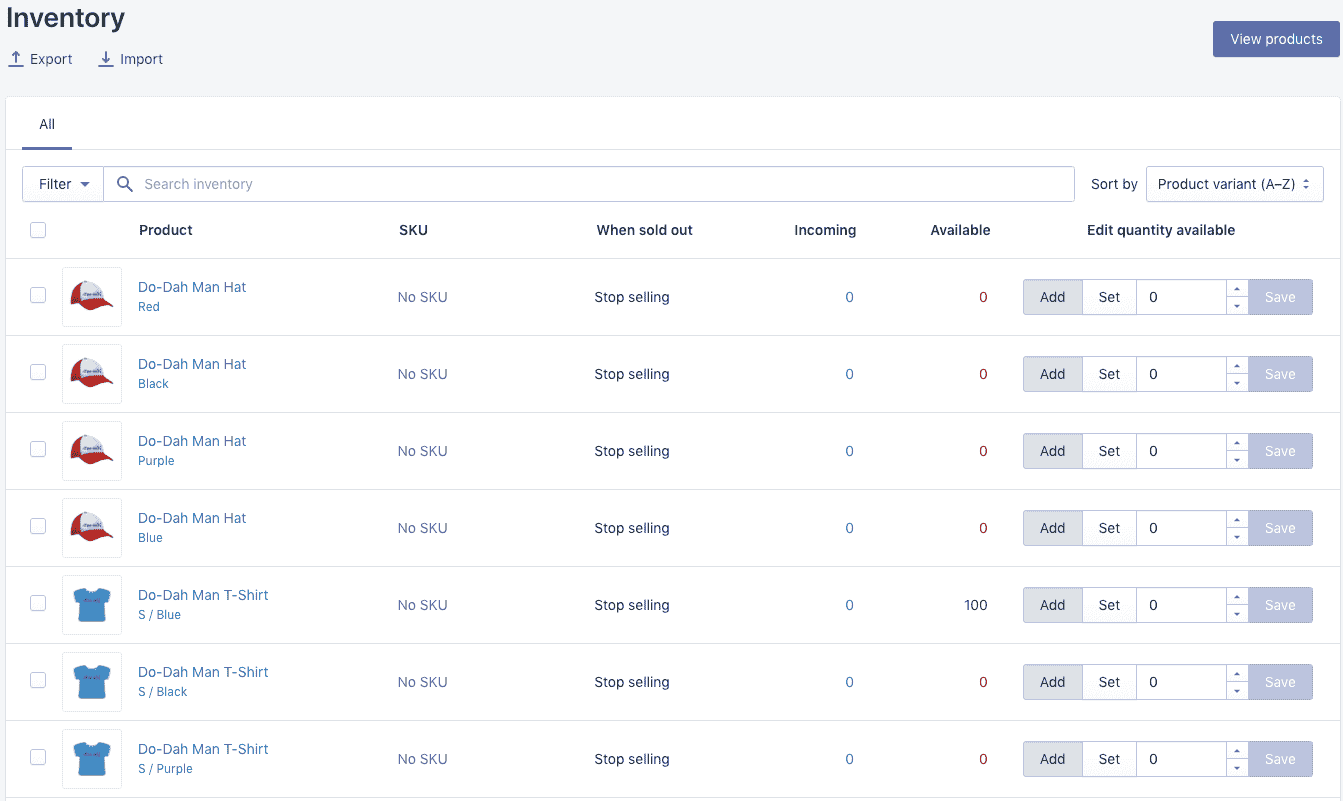
Hostinger ’s e-commerce features, available with the eCommerce plan upwards, are robust and easy to use. You have to exit the website editor and enter the Store Manager to start building your website store, but navigating between the two is very simple. Hostinger also gives you a helpful step-by-step list of tasks to complete to get your online store up and running. It guides you through the basic process of adding products, specifying delivery options, and setting up payments. It got a little trickier when it came to categorizing my products, tracking my inventory, and creating product variants (this last part in particular had me lost in a sea of error messages for a few minutes). Of course, tricky doesn’t mean impossible, and I was able to figure it out in the end. The main thing that bugged me, though, was that Hostinger doesn’t have a ready-made content block for displaying featured products on the homepage – a pretty standard feature on most other website builders. Instead, my only option was to insert an entire duplicate of my store page. Weird.

Pricing
The price of Hostinger’s single premium plan is pretty cheap – and I’d say it offers great value, considering what you get. Its heavily discount if you pay annually, and it also includes a free domain name for the first year. But I don’t think it would be unfair to say that Hostinger is a little sneaky. For instance, the advertised price assumes you’ll pay upfront for a four-year contract. That’s one heck of a commitment. If you factor in the extra cost of paying monthly, you might find you get more for your money elsewhere – especially considering Hostinger’s below-average PageSpeed Insight Score. It’s also frustrating that there isn’t a free trial, which most of Hostinger ’s competitors offer if they don’t have a free plan. Personally, I was a bit put off by the prospect of having to get my credit card out without having tested the product first. That said, Hostinger does have a 30-day money-back guarantee, so… free trial in reverse?
Other features
As a relatively simple website builder, Hostinger doesn’t offer loads of extra features, but it does cover the basics and quite a bit more besides. Some of the best features on offer include:
- Comprehensive suite of SEO and marketing tools, including heat maps (for tracking how your users interact with your website), Facebook Pixel integration, Facebook Live Chat integration, Google Analytics, and Google Tag Manager
- Dedicated mobile editor for editing desktop and mobile page layouts separately
- iOS and Android mobile app for managing your online store on-the-go
- Website Importer tool that can import text and images from your existing website to Hostinger
What I Learned and What Surprised Me
Before taking on this project, I hadn’t given much thought to just how different website builders can be. This testing process showed me just how much range there is, and how you truly do need the right website builder in order to have the best experience for both you as the person building the site and your visitors. What surprised me the most was seeing the trade-offs of design flexibility and other factors in action. In general, website builders that offer more flexibility, like Wix, took longer to build and have slower page load speeds, while those that limit your options make the site build go faster and are more guaranteed to have good design (because you can’t mess it up by deciding your DIY layout is better). After testing so many website builders and creating actual websites, here’s the main advice I’d give to those deciding on a website builder:
- Know your site goals ahead of time. Do you want to sell products or run a blog? Both? This will help you pick the right website builder, as they all have different strengths. Opt for a more flexible one if you aren’t sure.
- Cheap (or free) isn’t always better. Some website builders have really great value plans, but overall, you get what you pay for. You and your visitors will have a better experience if you’re willing to pay for a plan.
- It’s okay to rely on pre-made designs. Lots of website builders want you to know you have a lot of flexibility, but doing a lot of DIY design has the potential to go poorly quickly. If you know you don’t have an eye for design, choosing a builder that has strong guidelines built-in, like Squarespace, can be really helpful.
There’s a lot of personal preference that goes into choosing a website builder, so think carefully about what you need from one before committing. If you need more help in making your decision, read through our extensive reviews on each website builder for more information.
FAQ
Is it better to build my own website, or should I hire a web designer?
As I learned through my website builder tests, it’s pretty simple to build a website yourself – even with no design experience! When you build your own website, you’ll save money on hiring a designer and can make as many changes as you like, without having to go back and forth with a designer for edits. However, building your own site may take a bit longer and be limited by the customization options of the builder you choose. If you hire a designer, you’ll find yourself paying more for their time and experience (although you can use Fiverr to find inexpensive options), but you’ll get a stunning professional design that is unique to you.
What is the best free website builder?
Not all free website builder plans are created equal – some limit the number of pages you can build to the single digits, while others limit you only by the amount of storage space. Almost all place ads on your site. Check out our assessment of the best free website builders to see which one is best for your needs.
How much does a website builder plan cost?
Paid website builder plans have a wide range, depending on the level of plan and the features it offers. During this test, prices ranged for $4 for a personal plan on one builder to over $50 for a premium business plan on another. (There are also enterprise level plans that cost in the hundreds.) On average, the most popular plans are between $12-$25 per month, if you purchase the annual plan. Paying for a year upfront will save you money overall, but will require a higher payment initially. Don’t miss our ultimate guide to Wix pricing.
When should you upgrade to a paid website builder plan?
You should upgrade to a paid plan as soon as you need a custom domain to start building brand and SEO authority online. Every site builder on this list requires a paid plan to connect a custom domain. With a paid plan, you’ll also typically remove built-in ads, which can also help your brand image. If you don’t have a pressing need for a custom domain, upgrading to a paid plan will depend largely on your site needs and the builder you choose. As soon as your site needs to outgrow the free plan, you should upgrade – but that could be when you need more than 5 pages on Jimdo, or when you need more than 500 MB of storage on Wix.
What is a drag-and-drop website builder?
A drag-and-drop website builder refers to the ability to add and move site elements anywhere on a web page, simply by clicking them with your mouse and moving them to your desired location. This is different from a block editor, which has more parameters around what you can put on your site and where.
How and where should I get my domain name?
Most website builders will offer a free domain name with a yearlong subscription to a paid plan, which is typically the easiest option for obtaining your domain name. You can also find domain names from domain registrars or web hosting providers. Check out our guide to choosing a domain name if you need more help.