Qu’est-ce qu’une maquette de site web ?
Avant de commencer, il est important de rappeler ce qu’est une maquette de site web. En effet, les termes autour de la maquette de site web se confondent, quelle est donc la véritable définition ?
Définition d’une maquette de site internet
La maquette de site internet est une représentation visuelle précise de votre site. Celle-ci est statique, c’est-à-dire qu’elle ne montre pas les animations du site. Pour réaliser les maquettes, on utilise généralement les wireframes réalisés en amont.
Sur une maquette, on retrouve :
- Les zones de contenus
- Le design du site internet (couleurs, logos, visuels…)
- Les fonctionnalités du site web (si possible sur des maquettes avancées)
La maquette d’un site internet est l’étape qui précède la réalisation de votre site, du concret donc !
Pourquoi réaliser une maquette de site internet ?
Faire une maquette de votre site peut sembler être une étape complètement inutile, surtout si vous avez déjà vos idées en tête. Mais, ce n’est pas le cas, une maquette vous aidera entre autres à construire l’arborescence de vos pages.
La réalisation de votre maquette vous permettra de :
- Détecter d’éventuels problèmes : la création de votre maquette de site vous permettra de voir si des problèmes fonctionnels ou techniques apparaissent. Cela vous permettra de limiter les changements visuels et techniques sur votre site une fois créé, ce qui peut vous coûter beaucoup de temps et d’argent.
- Vous faire une idée précise de ce à quoi ressemblera votre site internet : quoi de pire qu’un site qui ne vous plaît pas à sa sortie ? Avec une maquette, vous vous rapprochez au plus près de l’allure qu’aura votre site internet à sa sortie.
- Réfléchir au parcours utilisateur : cette étape de maquettage vous permet d’optimiser et de réfléchir au parcours utilisateur que vous décidez de mettre en place.
- Gagner du temps lors de la réalisation de votre site web : même si vous avez l’impression de perdre du temps en faisant une maquette de votre site, cela vous permet de gagner énormément de temps par la suite.
Pour mieux comprendre les raisons qui vous poussent à réaliser une maquette, n’hésitez pas à remplir le petit questionnaire à droite de l’écran afin que nous puissions mieux vous aiguiller. Cette étape est cruciale pour éviter au maximum les erreurs et les changements éventuels liés à l’optimisation du site.
Comment réaliser rapidement une maquette de site web ?
Faire une maquette depuis une page blanche ou à partir d’un wireframe
Il faut savoir qu’une maquette de site internet ne se fait pas forcément à partir d’une page blanche. La première étape peut être de construire un wireframe, qui sera la base de votre maquette et sur lequel vous pouvez vous appuyer pour faire une maquette.
Ce wireframe permettra de réfléchir à l’architecture de votre site internet, mais aussi à la navigation. Ensuite, il s’agira de venir habiller le wireframe grâce au maquettage. Là où le wireframe est un travail plutôt du domaine du fonctionnel, la maquette de votre site est plutôt un travail créatif.
- Le départ au départ. Rendez-vous chez les voisins, vos concurrents sont la meilleure source possible d’inspiration.
- Puis attrapez une feuille, un stylo et commencez à réfléchir aux éléments dont vous avez besoin sur votre page d’accueil.
Vous y êtes. Parfait !
- Commencez par le haut de page, évitez de perdre du temps à penser à vos 10 premières pages, faites un menu simple et avancez sur votre page.
- Descendez et avancez sur le contenu de votre page, restez méthodique et respectez les règles de mise en page en observant vos concurrents.
- Terminez par le footer ou pied de page de votre site.
Gardez en tête que :
- chaque élément doit avoir un objectif
- chaque élément doit avoir un sens et un ordre logique pour votre visiteur
- vos couleurs doivent vous plaire, mais elles doivent surtout être plaisantes pour vos visiteurs
- vous devez construire une navigation logique pour vos visiteurs
Enfin, rappelez-vous qu’une maquette doit être constituée d’éléments simples. Ronds, rectangle et carrés doivent prendre la place d’éléments complexes pour que votre maquette soit efficace. Construire une maquette et un site web est à la portée de tous qu’importe les compétences techniques, mais vous devez être méthodique. 🎨
Ensuite, vous aurez besoin de vos éléments graphiques pour basculer vers la création de votre site. Le logo et la charte graphique pour représenter votre identité de marque et l’image que vous souhaitez avoir auprès de vos clients.
Les éléments graphiques qui composent une maquette
Afin de réaliser une maquette de site internet, il est nécessaire d’avoir certains éléments graphiques.
Parmi eux :
- La charte graphique
Celle-ci est la base de votre identité visuelle. Il est important de la réaliser afin de définir les couleurs, les typographies, etc. Pour en savoir plus sur comment créer une charte graphique pour un site web, nous en avons fait un article dédié.
Si vous souhaitez aller encore plus loin, lisez notre article sur les meilleurs exemples de chartes graphiques.
- Le logo
Le logo représente votre marque et permet de la définir. Il est indispensable dans une maquette.
- Éléments d’appel à l’action
Les call to actions sur votre page web sont des éléments importants à ne pas négliger. Ce sont eux qui amènent à la conversion, ils doivent donc être bien visibles et travaillés.
- Création de visuels
En procédant au maquettage de votre site internet, prévoyez les différents visuels et éléments graphiques qui vont constituer votre site internet. Ainsi, vous gagnerez du temps pendant la création, puisque vous aurez déjà tous les éléments.
Créer une maquette de site facilement
Pour maquetter un site internet, il existe un bon nombre d’outils, qu’ils soient gratuits ou payants. Vous devez vous rappeler qu’il n’est en aucun cas nécessaire de créer une maquette avant de créer son site. Nous avons développé notre outil avec la conviction que vous pouvez créer un site et faire autant de tests que vous le souhaitez sans aucune difficulté. Notre seul conseil : lancez-vous ! 🚀
Créer une maquette de site et démarrer son site web avec SiteW
SiteW peut vous aider à construire la maquette de votre site internet.
Cela comporte deux avantages :
- Vous obtenez une maquette responsive, c’est-à-dire adaptée sur ordinateur, mobile et tablette
- Vous vous familiarisez avec l’éditeur et ses fonctionnalités pour gagner du temps lors de la création réelle de votre site web
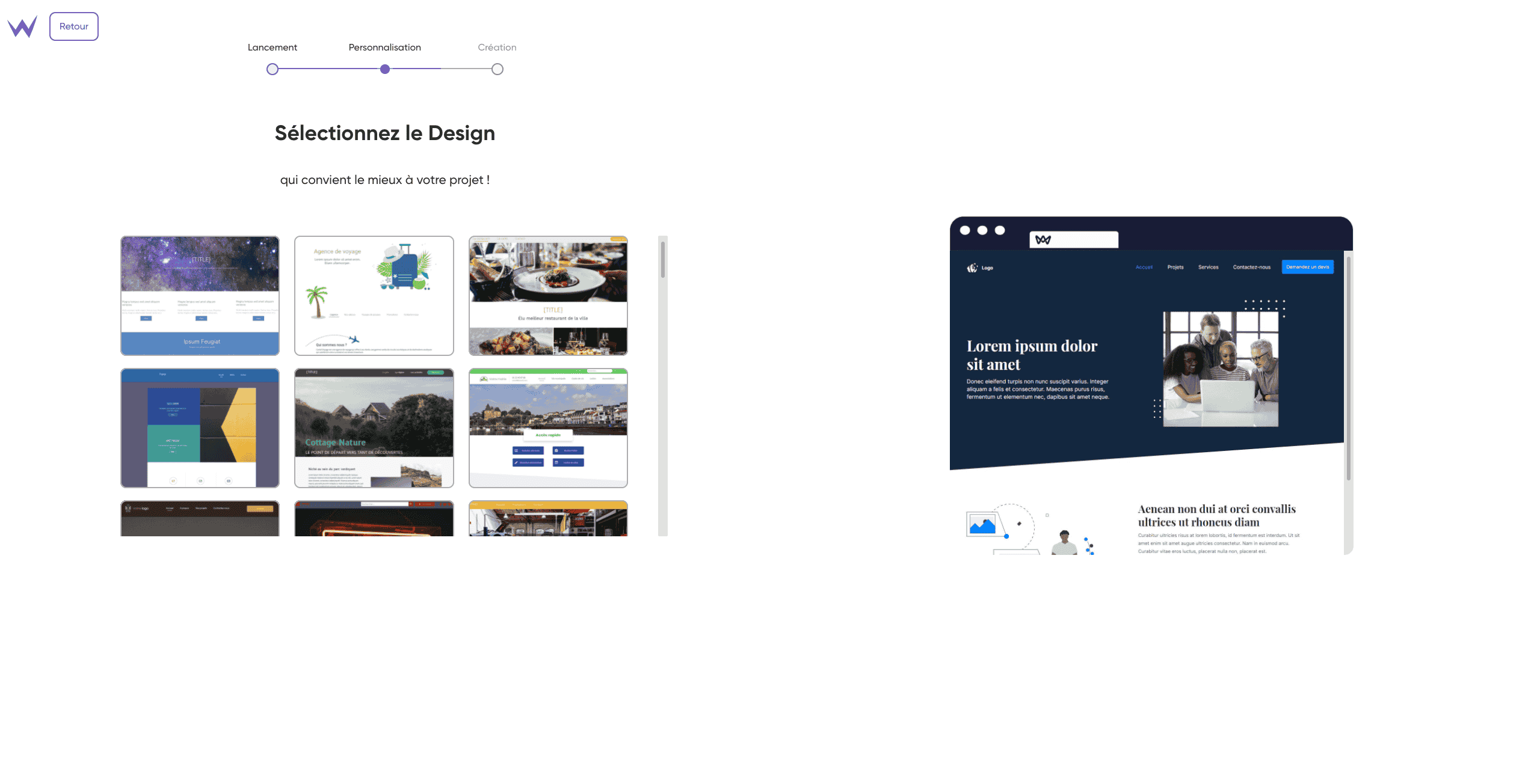
Il vous suffit de vous connecter à votre compte SiteW et de créer un nouveau site web au design vierge.

Vous trouverez, vers le bas du menu des designs, deux types de modèles vierges : un clair et un foncé.
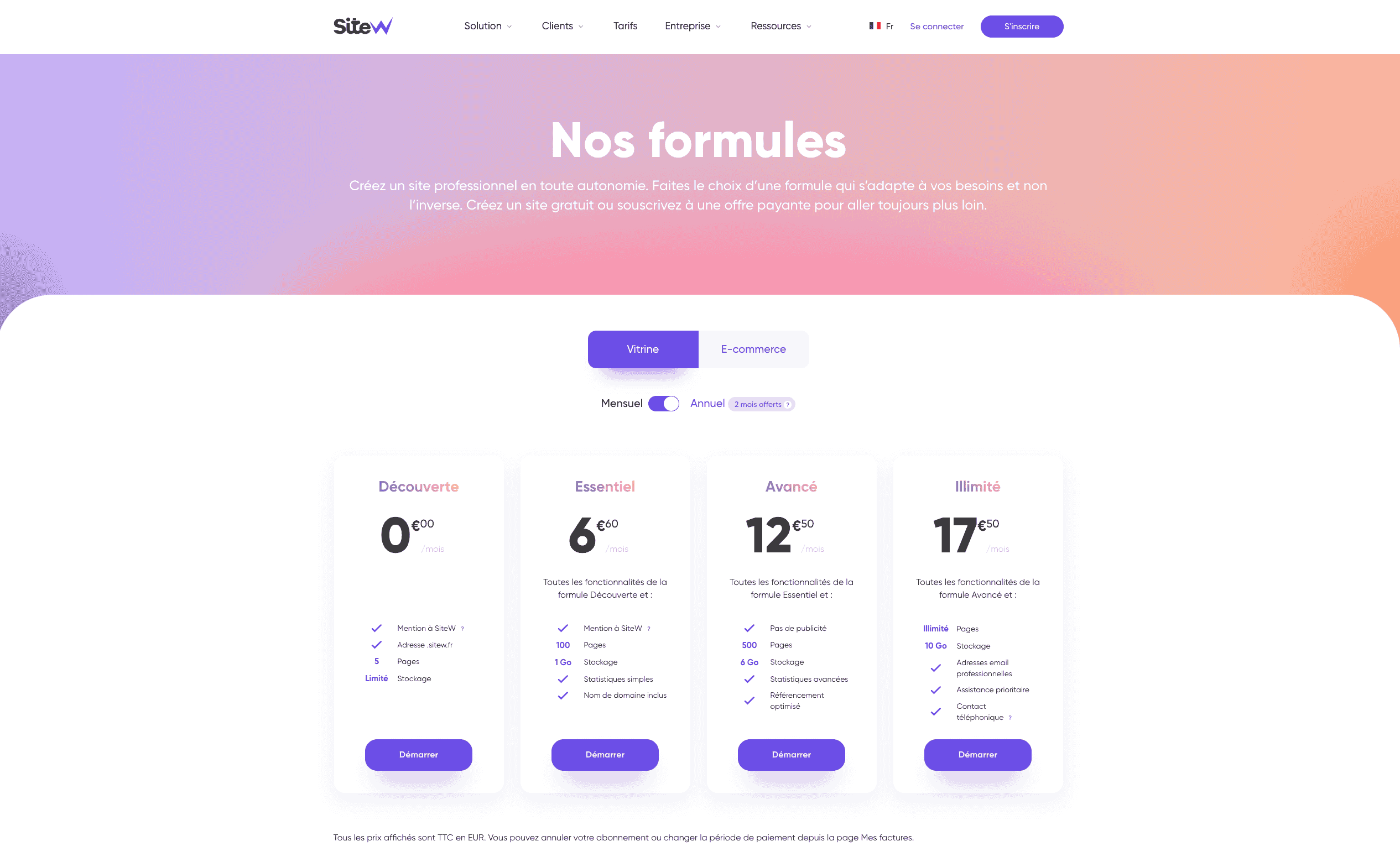
Choisissez ensuite la formule que vous souhaitez pour commencer la création de votre maquette qui deviendra votre site web si vous le souhaitez.

Pour vous guider, vous pouvez établir un wireframe en amont sur la base de ceux que vous pouvez trouver sur le web. Ensuite, vous n’avez plus qu’à laisser parler votre créativité pour créer votre maquette en intégrant un logo, une charte graphique, des illustrations, des formes…
Créer un site internet
Voici un exemple de maquette réalisée avec SiteW pour une petite boutique de création artisanale.
En créant une maquette de la sorte, vous pouvez prendre conscience :
- d’où se situe la ligne de flottaison,
- des contraintes d’espace,
- du rendu de votre site sur téléphone et ordinateur,
- de l’aspect de votre charte graphique une fois mise en forme…
… Tout ça, en une trentaine de minutes !
Retour sur un élément, Wireframe et maquette : quelle différence ?
Beaucoup ont tendance à confondre wireframe et maquette de site, ou encore arborescence de vos pages. Or, ce n’est pas du tout la même chose !
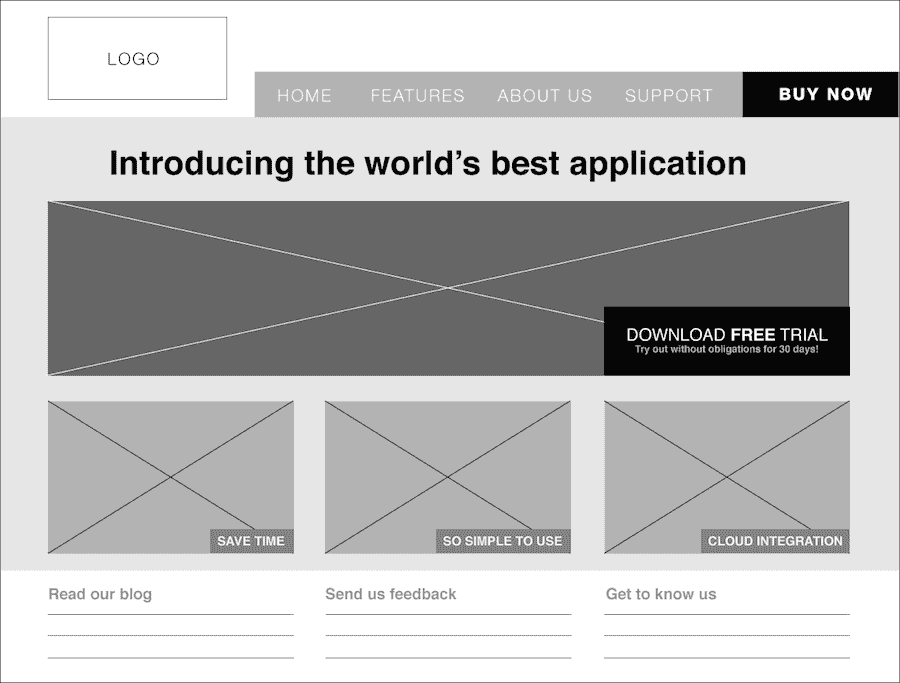
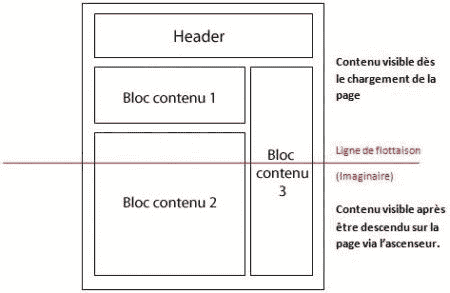
Le wireframe, ou appelé aussi zoning, consiste à schématiser grossièrement la structure d’un site internet. Il se fait à l’aide de blocs afin de montrer les principales zones de contenu et les grandes lignes de vos pages web.

Source : La fabrique du net
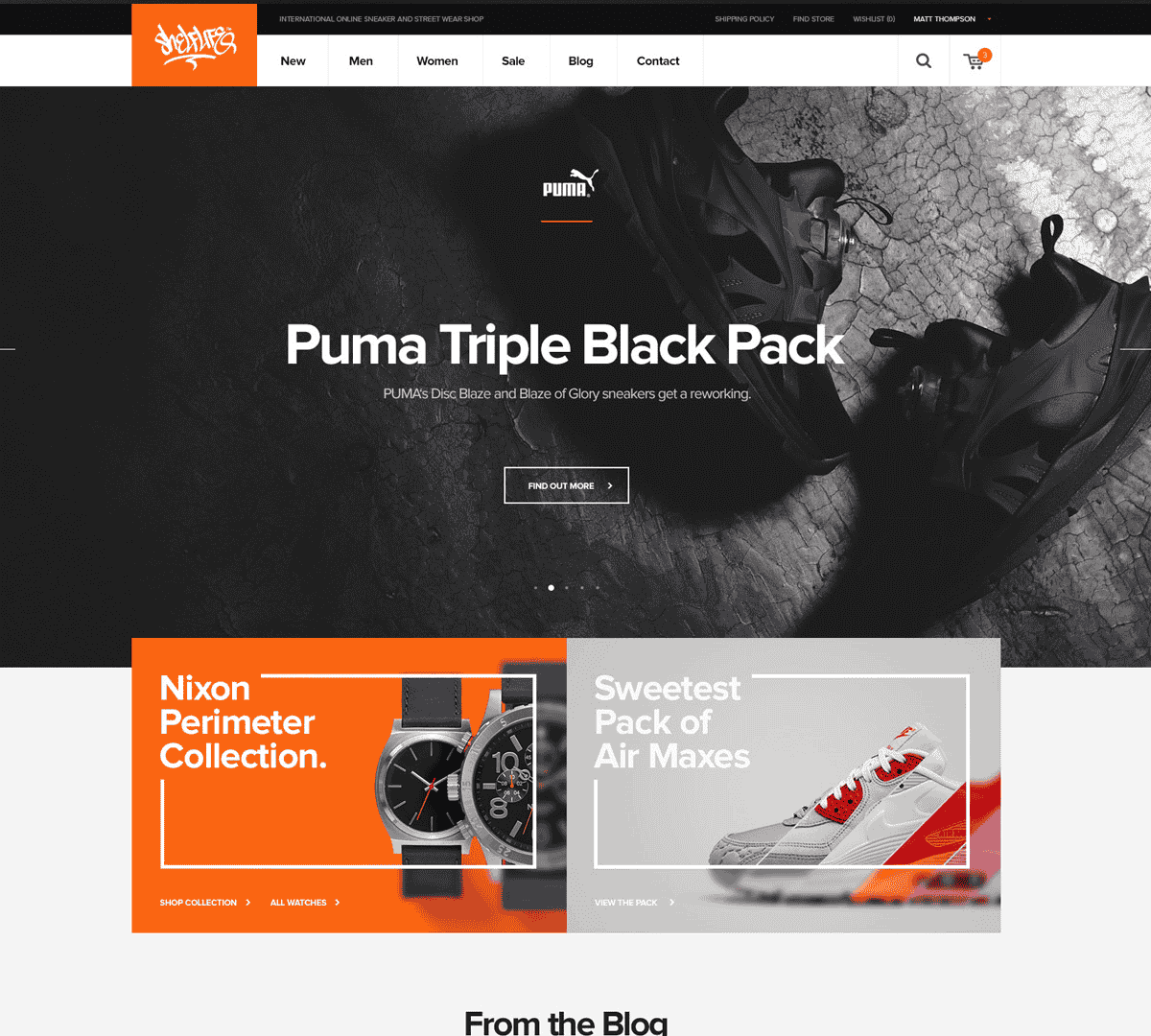
Le maquettage, en revanche, est beaucoup plus précis que ça. Dans une maquette, il s’agit de présenter précisément chaque fonctionnalité et chaque élément graphique du site internet. On peut voir apparaître les contenus, le logo, les couleurs du site, etc.
La maquette de site web va permettre de faire le point sur les choix du site, d’identifier si ceux-ci sont réalisables du côté technique.

Source : Webdesigner Trends
On peut donc voir que wireframe et maquette ne veulent pas dire la même chose. Nous pouvons plutôt voir ça comme deux étapes :
- Le wireframe est réalisé en premier, pour définir la structure du site et les différentes zones.
- La maquette est réalisée ensuite, à partir du wireframe. Elle sert à préciser le site internet, ses contenus et son design. Grâce à elle, on peut se faire une idée précise de ce à quoi le site ressemblera, autrement dit son identité visuelle.
Créer un site internet
Maquette de site : d’autres outils possibles
L’intérêt de réaliser sa maquette avec SiteW réside dans la possibilité de créer directement son site derrière. Si vous souhaitez uniquement réaliser une maquette, il existe d’autres outils.

Origami est un outil gratuit, créé par les designers de Facebook. Cet outil vous permet de concevoir des interfaces modernes simplement.
👍 Les plus : outil gratuit et compatible avec Sketch
👎 Les moins : l’outil est uniquement disponible sur Mac et IOS

Sketch est un outil payant, qui peut s’avérer un peu compliqué à utiliser pour les débutants. En revanche, si vous êtes un web designer, c’est un super outil.
👍 Les plus : beaucoup de ressources et très complet
👎 Les moins : pas adapté aux débutants

Passons maintenant à plusieurs outils de la suite Adobe. Photoshop, Illustrator et Adobe XD, des outils payants, peuvent vous permettre de maquetter un site.
Ces outils vous permettent de personnaliser vos maquettes comme vous le souhaitez, de beaucoup les complexifier.
👍 Les plus : très personnalisable et complet
👎 Les moins : nécessite du temps et des compétences pour une bonne prise en main

L’outil Moqups est un outil Freemium, c’est-à-dire qu’il possède une offre gratuite et des offres payantes. Il est très facile à utiliser et permet de travailler en équipe et d’organiser ses maquettes et wireframes.
👍 Les plus : offre gratuite et possibilité de travailler en équipe
👎 Les moins : fonctionnalités gratuites limitées

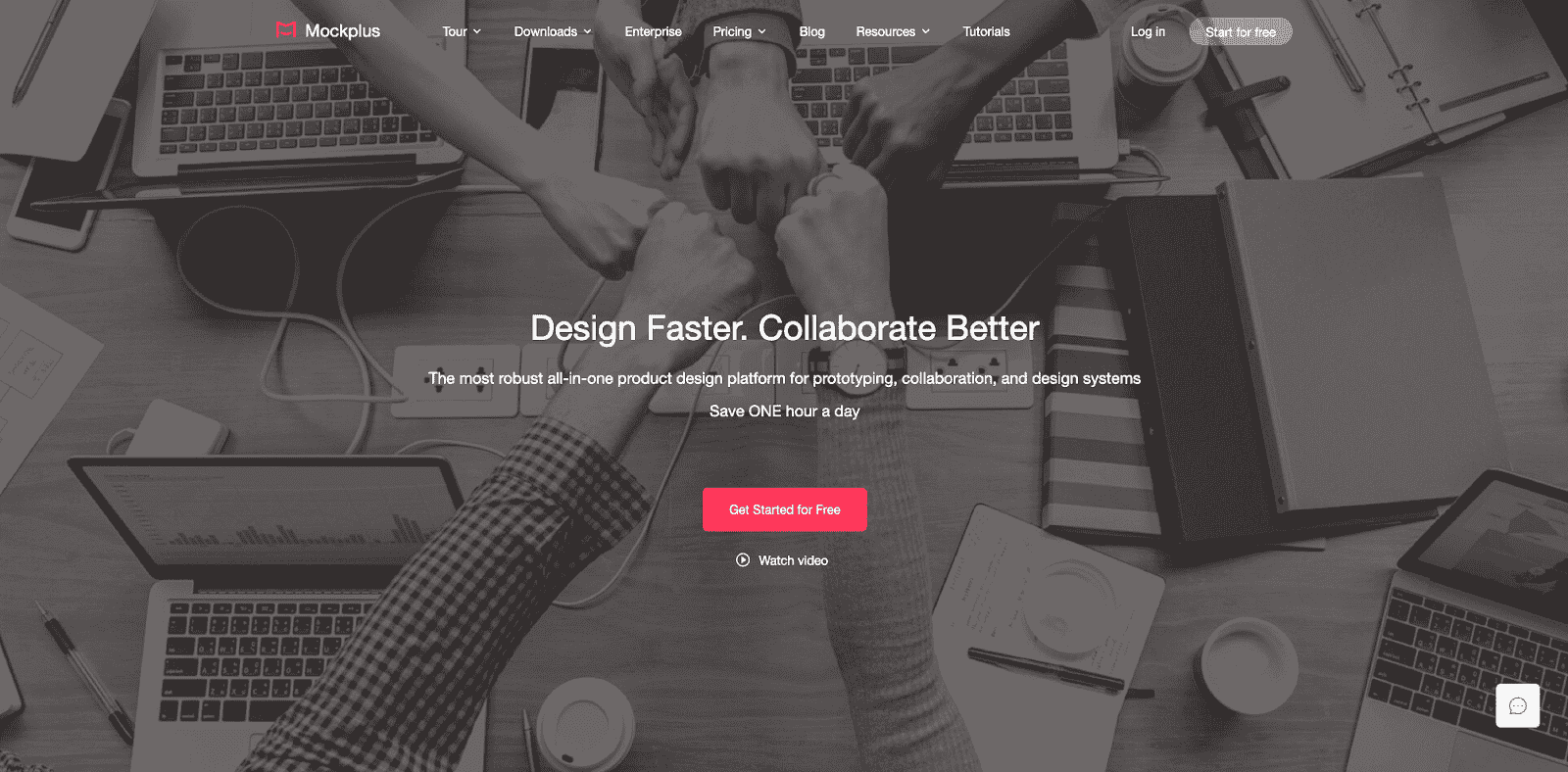
Cet outil de maquette d’interface est également disponible en Freemium. Mockplus vous permet de créer des maquettes pour tous les supports (web, mobile, tablette). Il permet d’adopter les bonnes pratiques de conception pour chaque plateforme.
👍 Les plus : offre gratuite et disponible pour plusieurs supports
👎 Les moins : prix de l’outil

InVision est un outil de maquettage de site web disponible en Freemium. Cet outil est assez complet et permet d’animer les maquettes. Il est également possible de le synchroniser avec Sketch pour combiner les maquettes.
👍 Les plus : outil complet et possibilité d’animer ses maquettes
👎 Les moins : fonctionnalités gratuites limitées
Créer un site internet
Les erreurs courantes lors de la création de maquettes web
Maintenant que nous avons vu les outils mis à votre disposition pour créer des maquettes de site web rapidement et efficacement, voyons les erreurs à éviter.
- Trop détailler sa maquette
Bien sûr, une maquette doit contenir certains détails importants, comme nous l’avons vu. Il n’est pas pour autant nécessaire de surcharger la page d’énormément de détails.
- Incohérence des couleurs
C’est ici qu’intervient la charte graphique, un mauvais choix de couleurs ou une incohérence entre elles rendra votre site illisible et incohérent.
- Ignorer la ligne de flottaison
Pour l’expérience utilisateur, il est important de respecter la ligne de flottaison et de mettre tout le contenu important au-dessus, en vérifiant que rien n’est coupé sur le site.

Source : Pinterest
- Ne pas tenir compte de la cible
Faire un site qui vous plaît, c’est super. Mais n’oubliez pas qui est votre cible et ce qu’elle attend de vous. Votre site doit être en cohérence avec votre cible et vos goûts.
- Oublier les différents formats
Une maquette de site se doit de s’adapter aux différents formats d’écrans (web, mobile, tablette), mais aussi aux différents navigateurs et tailles d’écrans.
- Un texte illisible
Faites attention à la police que vous utilisez, mais aussi à la taille des caractères et à l’espacement entre les lignes. Un texte illisible fera fuir l’utilisateur.
- Oublier les liens
Pensez aux liens internes entre vos pages, il est important que votre site ait une cohérence.
Maquettage de site internet : en résumé
Vous en savez maintenant plus sur les maquettes de site internet. Faire une maquette de site internet en 30 minutes est un objectif tout à fait atteignable avec les outils présentés et une bonne connaissance du sujet.
En résumé, faire une maquette de site internet vous fera gagner un temps précieux lors de la création de votre site internet. De nombreux outils sont à votre disposition afin de créer une maquette rapidement et de manière efficace.
Alors n’hésitez plus et lancez-vous dans la réalisation de maquettes pour votre site internet !
