Contact Form 7 est le plugin WordPress incontournable pour gérer et intégrer des formulaires de contact. Dans ce tutoriel, nous vous expliquerons comment installer et paramétrer le plugin Contact Form 7, ainsi que créer et intégrer un formulaire de contact sur votre site WordPress.
Qu’est-ce que Contact Form 7 ?
Contact Form 7 est un plugin WordPress qui permet de créer et personnaliser des formulaires de contact. Vos utilisateurs pourront ainsi vous envoyer des messages directement depuis votre site.
Quelques exemples d’application
Les formulaires de contact ne servent pas seulement à contacter une équipe. Ils peuvent avoir plusieurs applications, parmi lesquelles :
- Contacter une équipe pour poser des questions, signaler un bug, envoyer des encouragements ou demander un service après-vente.
- Générer un devis personnalisé en demandant les détails techniques et les souhaits du prospect.
- Envoyer un lien ou une documentation personnalisée, telle qu’un livre blanc, en demandant l’adresse e-mail de l’utilisateur.
Comment fonctionne le plugin ?
Tout d’abord, vous devez installer le plugin Contact Form 7 sur votre site WordPress. Une fois installé, lorsque l’utilisateur se rend sur une page où le formulaire est actif, il peut le remplir. Une fois tous les champs remplis, ou au moins les champs obligatoires, le plugin traite les données et vous envoie un e-mail, ainsi qu’à l’utilisateur. C’est aussi simple que ça. Depuis l’interface d’administration, vous pouvez choisir les champs visibles pour l’utilisateur et personnaliser les messages de confirmation et d’erreur.
Comment installer Contact Form 7 sur WordPress ?
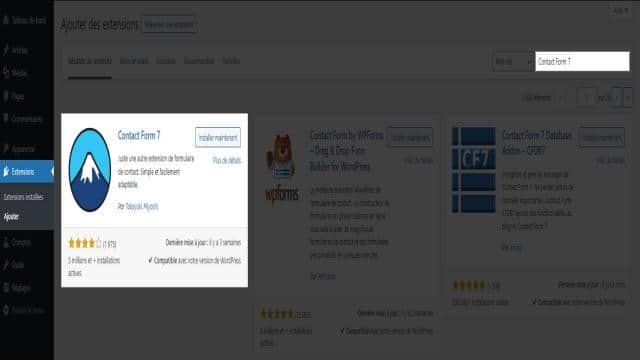
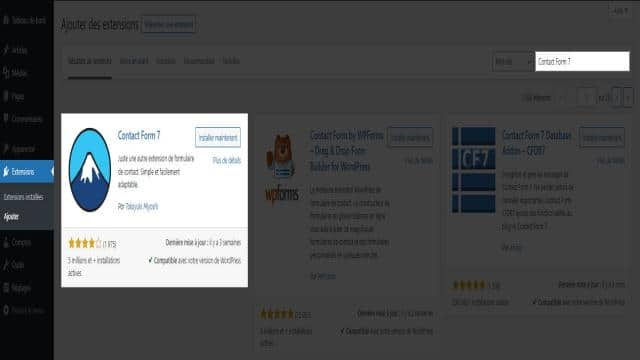
L’installation de Contact Form 7 se fait dans l’interface d’administration de votre site WordPress. Rendez-vous dans le menu “Extensions > Ajouter”. Recherchez “Contact Form 7” dans la barre de recherche. Cliquez sur le bouton “Installer maintenant” et activez le plugin une fois l’installation terminée.
Une fois le plugin activé, un nouvel onglet “Contact” apparaîtra dans le menu. C’est là que vous pourrez gérer vos formulaires pour WordPress.
Comment paramétrer Contact Form 7 ?
Contact Form 7 propose des paramètres spécifiques à chaque formulaire, ainsi que des paramètres globaux pour le plugin. Les configurations globales se trouvent dans l’onglet “Contact > Intégration”. Vous pourrez notamment sécuriser vos formulaires avec reCAPTCHA, gérer l’envoi des mails via un service externe, ou encore réaliser du marketing avec Sendinblue et Constant Contact.
Sécuriser ses formulaires avec reCAPTCHA
Liez votre compte Google au plugin Contact Form 7 et créez un reCAPTCHA pour vous assurer que les utilisateurs qui envoient des mails sont bien des humains. Nous vous recommandons vivement d’activer cette option dès que possible pour éviter les spams.
Gérer l’envoi des mails depuis un service externe
Contact Form 7 peut envoyer des mails via un serveur mail configuré sur votre hébergement. Si votre serveur ne dispose pas d’un serveur mail configuré, vous pouvez utiliser un service tiers qui vous fournira un accès SMTP (service d’envoi de mails). Le plugin Contact Form 7 est compatible avec les services Sendinblue et Constant Contact.
Faire du e-marketing avec Sendinblue et Constant Contact
Ces services vous permettent de créer des campagnes marketing et de générer des listes de newsletters à partir des adresses e-mail saisies dans vos formulaires. Vous pourrez ainsi suivre les statistiques d’ouverture, de lecture et de suppression des e-mails envoyés.
Attention, veillez à respecter les règles du RGPD pour éviter les sanctions.
Intégrer un paiement dans le formulaire avec Stripe
Il est possible d’intégrer la fonctionnalité de paiement Stripe à votre formulaire Contact Form 7. Vous pouvez ainsi demander à vos utilisateurs de payer avant de valider le formulaire.
Comment créer ou modifier un formulaire sur WordPress avec Contact Form 7 ?
Rendez-vous dans le menu “Contact > Formulaires de contact”. Vous y trouverez la liste de tous vos formulaires. Pour modifier un formulaire existant, survolez-le et cliquez sur “Modifier”. Pour créer un nouveau formulaire, cliquez simplement sur “Ajouter” en haut de la page.
L’interface et les options sont les mêmes pour la création et la modification des formulaires. Voyons les différents onglets.
Gérer les champs à afficher
L’onglet “Formulaire” permet de gérer l’affichage des champs dans le format HTML. La personnalisation se fait à l’aide de shortcodes spécifiques à WordPress. Vous pouvez ajouter différents types de champs en utilisant l’assistant de création.
Gérer l’envoi du formulaire par e-mail
L’onglet “E-mail” permet de configurer les options d’envoi des e-mails. Vous pouvez spécifier l’adresse e-mail qui recevra les messages, personnaliser l’expéditeur, l’objet, l’en-tête, et le corps du message. Vous pouvez également envoyer un e-mail de confirmation à l’utilisateur.
Gérer les notifications
L’onglet “Messages” permet de personnaliser les messages affichés lors de la saisie des informations dans le formulaire. Vous pouvez personnaliser les messages de confirmation et d’erreur.
Options avancées
L’onglet “Réglages additionnels” permet de configurer des options plus avancées, comme la désactivation de l’envoi d’e-mails, la désactivation de la sauvegarde des données, ou l’ajout de code JavaScript.
Comment insérer un formulaire Contact Form 7 dans une page ou un article WordPress ?
Une fois que votre formulaire est prêt, vous pouvez récupérer le shortcode généré par Contact Form 7. Vous pouvez copier ce shortcode depuis la liste des formulaires ou depuis la page de modification d’un formulaire. Collez ensuite ce shortcode dans la page ou l’article de votre choix depuis l’éditeur de contenu.
Pour personnaliser l’apparence visuelle du formulaire, vous devrez modifier le CSS. Vous pouvez apprendre à le faire vous-même ou faire appel à un développeur WordPress via Codeur.com.
Notre astuce pour créer un formulaire avec Contact Form 7 sur WordPress
Contact Form 7 est un outil essentiel pour créer et gérer des formulaires sur votre site WordPress. Que vous en ayez un seul ou plusieurs, ce plugin sera votre meilleur allié.
Si vous rencontrez des difficultés lors de l’installation, de la configuration ou de l’utilisation de Contact Form 7, n’hésitez pas à faire appel à un développeur spécialisé sur Codeur.com. Le dépôt d’annonce est gratuit et vous permettra de trouver rapidement le prestataire idéal pour vous accompagner.