15 secondes. C’est tout le temps qu’il faut pour capter l’attention d’un utilisateur sur votre site web. En tant qu’assureur, avoir un site web est essentiel pour attirer de nouveaux clients.
Mais comment faire en sorte que les visiteurs restent sur votre page d’accueil pendant ces 15 secondes et leur donner confiance en votre compagnie d’assurance ? La clé est de créer un site internet performant, ce qui augmentera vos chances d’attirer de nouveaux clients.
Il est essentiel de faciliter la navigation des clients sur votre site web en ayant une structure claire et un fonctionnement intuitif. Si vos clients trouvent facilement les informations qu’ils recherchent, ils seront plus enclins à rester fidèles à votre compagnie. De plus, cela vous aidera à attirer de nouveaux prospects.
Alors comment créer un site web performant en tant qu’assureur ?
1. Créer un site web user-friendly
Concentrez-vous sur l’expérience utilisateur lors de la conception de votre site web dans le secteur de l’assurance. Si les utilisateurs ne trouvent pas rapidement les informations qu’ils recherchent, ils iront voir la concurrence. Pour obtenir un site user-friendly, créez une interface accessible à tous avec un design attrayant.
Pour optimiser l’expérience utilisateur, vous devez connaître votre client cible, ses attentes et ses objectifs.
2. Créer un site web responsive
De plus en plus de personnes utilisent leur smartphone pour naviguer sur internet. C’est pourquoi votre site web doit être responsive et s’adapter facilement à tous les types d’écrans. Concevez un design adapté aux mobiles afin d’atteindre un public plus large et d’attirer de nouveaux clients pour votre compagnie d’assurance.
Les pages de votre site doivent se charger en moins de 5 secondes pour répondre aux attentes des utilisateurs et de Google. Un temps de chargement trop long peut avoir un impact négatif sur votre classement dans les moteurs de recherche.
3. Choisir un thème adapté au secteur de l’assurance
Si vous utilisez WordPress pour créer votre site web, il existe de nombreux thèmes conçus spécialement pour le secteur de l’assurance. Même si vous utilisez un autre CMS, ces thèmes peuvent vous inspirer pour créer un design attrayant et facile à utiliser.
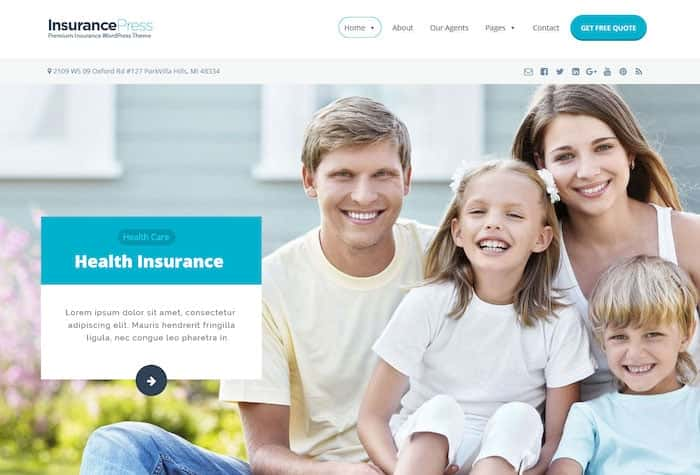
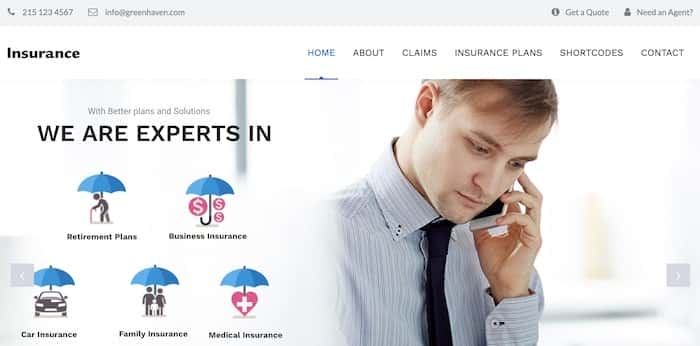
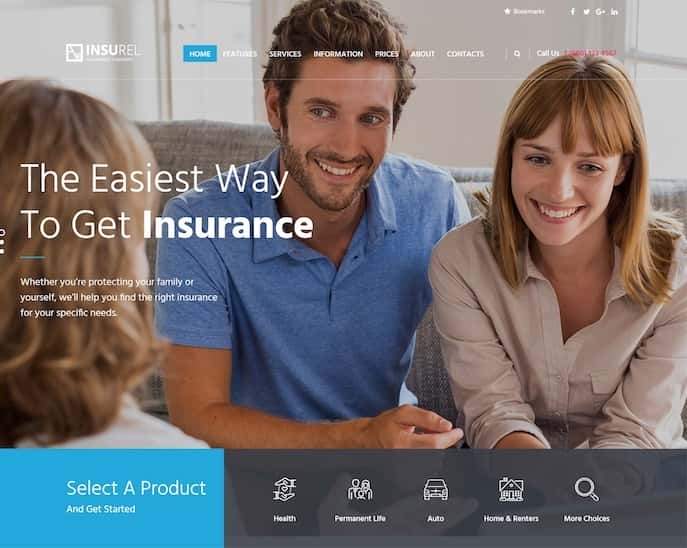
Voici quelques exemples de thèmes WordPress adaptés au secteur de l’assurance :
Explorez les démos de ces thèmes pour découvrir les différentes possibilités et créer un site web adapté aux besoins de votre entreprise. Certains thèmes offrent de nombreuses options de personnalisation.
Choisissez un thème, installez-le et personnalisez-le en fonction des besoins de votre client cible.
4. Personnaliser les couleurs
Dans le webdesign, les couleurs jouent un rôle important. La palette de couleurs de votre site web est l’une des priorités lors de sa conception. Les couleurs ont un impact sur les émotions et la personnalité, et elles ont également une signification. Choisissez une palette de couleurs qui reflète l’image de marque de votre entreprise.
L’utilisation de couleurs vives permet de mettre en évidence certains éléments, tels que les boutons d’appel à l’action.
5. Bien placer vos appels à l’action
Les appels à l’action incitent les utilisateurs à passer à l’action sur votre site web. Ces boutons peuvent être utilisés pour télécharger un livre blanc ou pour diriger les utilisateurs vers votre page de devis. Ils sont également un moyen de collecter des informations sur les visiteurs afin de cibler plus efficacement votre message marketing.
6. Utiliser efficacement les titres et les espaces vides
Concentrez-vous sur les éléments essentiels afin de ne pas perdre vos visiteurs. Un design trop chargé risque d’envoyer trop d’informations et de ne pas correspondre aux attentes des utilisateurs. Pour optimiser votre site web, privilégiez un design épuré. Choisissez les titres judicieusement en fonction des préoccupations de vos clients.
Affichez clairement les tarifs d’assurance compétitifs que vous proposez afin de capter l’attention des visiteurs.
7. Concevoir une arborescence de site web efficace
Combien de pages sont nécessaires pour transmettre toutes les informations sur votre compagnie d’assurance ? La page d’accueil, la page de contact et la page de devis sont des pages de base pour concevoir votre site web dans le secteur de l’assurance.
Mettez-vous à la place de l’utilisateur et structurez votre site en fonction des informations essentielles. Les pages les plus importantes doivent apparaître en haut de la page d’accueil, selon leur ordre d’importance.
8. Améliorer votre image de marque
Certaines compagnies d’assurance utilisent l’humour et des mascottes pour améliorer leur image de marque. Cette approche permet de rendre le secteur de l’assurance plus accessible et d’améliorer la réputation des assureurs.
Vous pouvez renforcer votre image de marque sur votre site web en ajoutant une touche d’humour avec un slogan ou une identité visuelle.
9. Rester simple
Un design épuré et un message simple et clair permettent de créer un site web performant dans le secteur de l’assurance. Vos pages se chargeront rapidement et vos visiteurs auront immédiatement accès aux informations qui les intéressent si vous choisissez de créer un site web simple. Ne cherchez pas à être trop sophistiqué, allez directement à l’essentiel.
Inspiration : 10 exemples
Pour créer un site web performant pour votre compagnie d’assurance, suivez ces 9 conseils de design ! Planifiez soigneusement avant de vous lancer dans la conception.
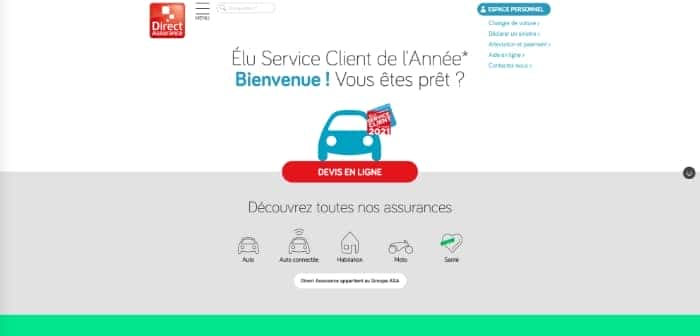
Si vous souhaitez créer un site web pour votre compagnie d’assurance, vous pouvez obtenir plus de clients en optant pour un design unique et professionnel. Voici 10 exemples de sites d’assurance qui pourront vous inspirer :
Maif
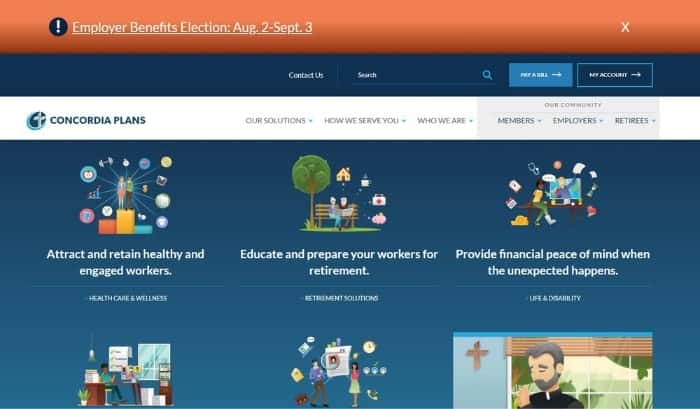
Concordia Plan services
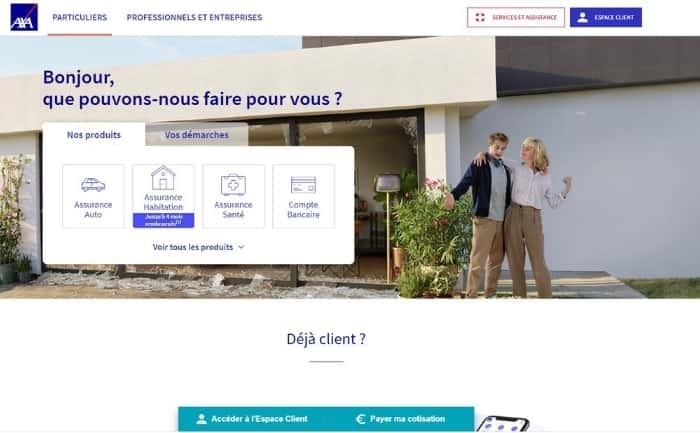
AXA
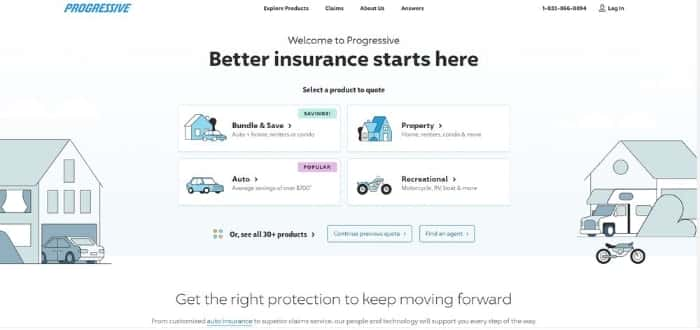
Progressive
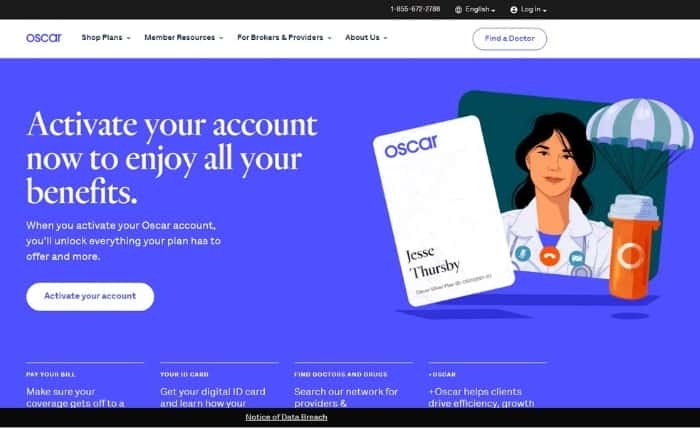
Oscar
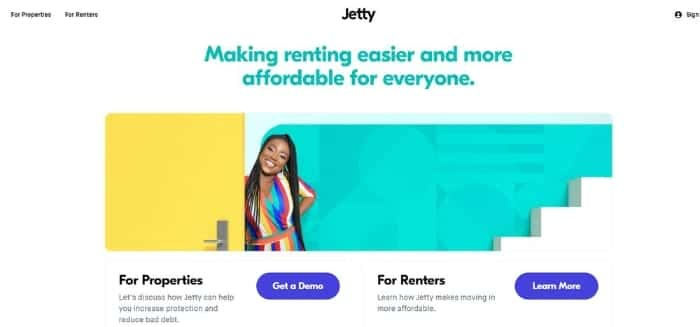
Jetty
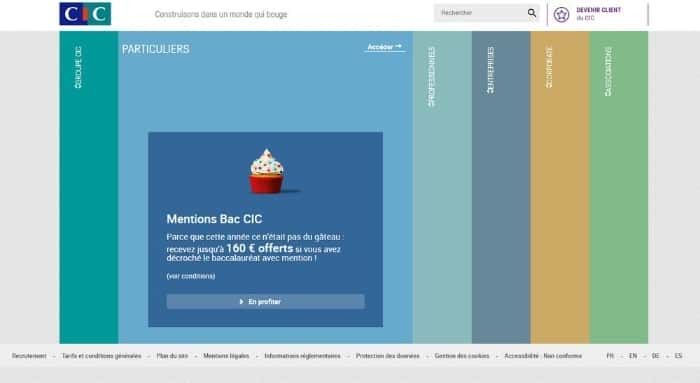
CIC
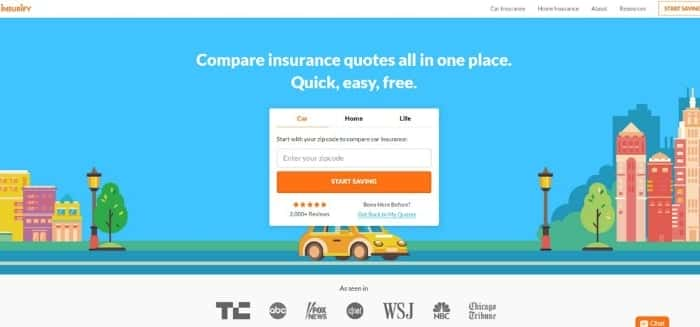
Insurify
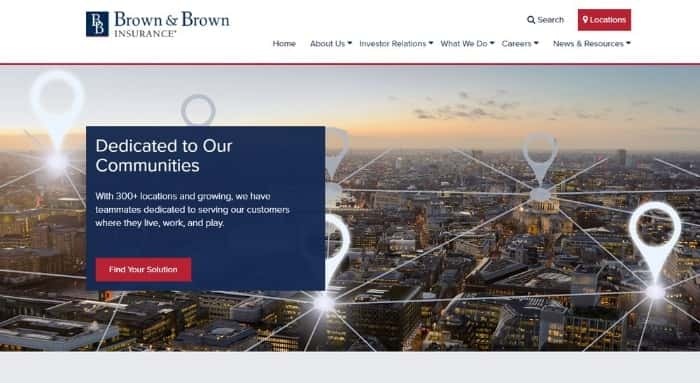
Brown & Brown Insurance
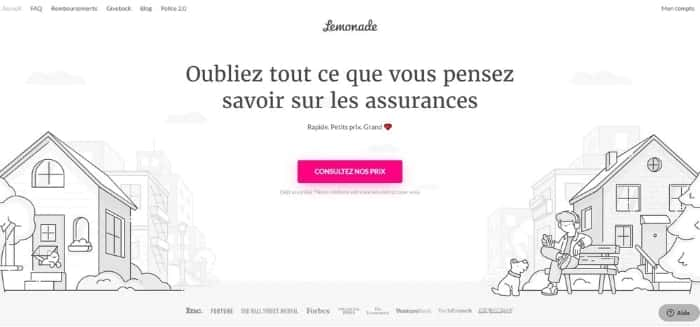
Lemonade
En vous inspirant de ces exemples, vous pourrez créer un site web performant pour votre compagnie d’assurance. Pensez à faire appel à un graphiste professionnel pour vous aider dans la conception de votre site web.
N’oubliez pas, un site web intuitif, au design épuré et aux beaux graphismes améliorera l’expérience utilisateur et vous aidera à vous démarquer dans le domaine de l’assurance.