Une bannière de site web est un élément graphique essentiel pour attirer du trafic et augmenter la visibilité de votre marque. Mais comment créer une bannière web qui se démarque et interpelle les utilisateurs ? Dans cet article, nous vous proposons 20 outils et conseils pour créer des bannières web captivantes.
Les outils pour créer une bannière web
1. Snappa
Si vous êtes débutant en graphisme, Snappa est l’outil idéal. Facile à utiliser, il propose différents modèles de bannières prédéfinis adaptés à vos réseaux sociaux, votre blog ou votre site web. Vous pouvez également personnaliser les dimensions de votre bannière.

2. Canva
Canva est une plateforme de conception graphique qui vous permet de créer facilement des designs professionnels. Il propose de nombreux modèles de bannières gratuits, que vous pouvez personnaliser selon vos besoins. Des tutoriels sont disponibles pour vous aider à maîtriser l’outil.

3. GIMP
GIMP est un outil d’édition et de retouche d’images gratuit. Il convient aux utilisateurs ayant déjà quelques notions en graphisme. Vous pouvez l’utiliser pour retoucher vos photos, créer des motifs et concevoir vos propres bannières.

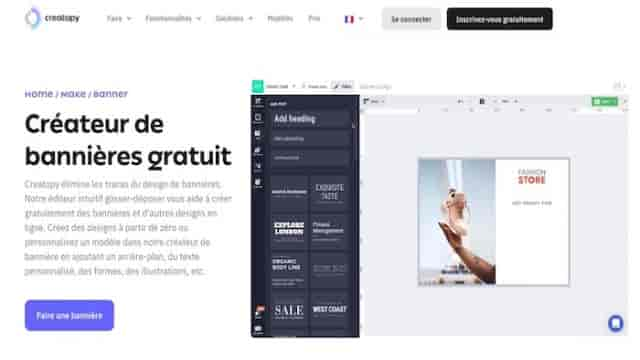
4. Creatopy
Creatopy vous permet de créer des bannières animées et interactives pour attirer un trafic important sur votre site. Vous disposez de 100 modèles modifiables et d’outils pour personnaliser vos bannières. La version premium offre des fonctionnalités supplémentaires pour des bannières encore plus dynamiques.

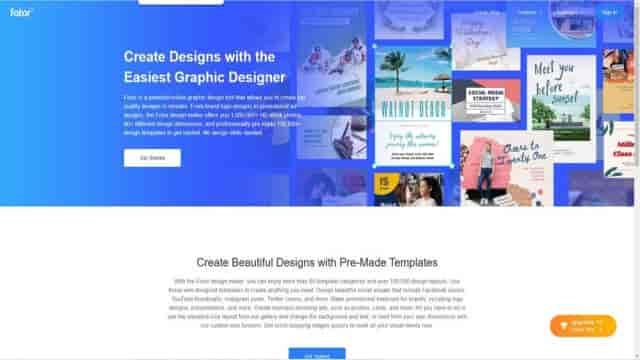
5. Fotor
Fotor est un outil de retouche et de montage photo professionnel qui convient également aux débutants. Il propose des modèles prédéfinis de bannières publicitaires adaptés aux réseaux sociaux tels que Facebook ou YouTube. Vous pouvez également personnaliser ces modèles selon vos besoins.

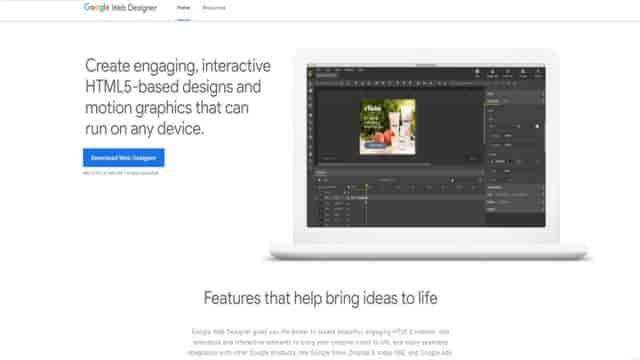
6. Google Web Designer
Google Web Designer est une solution complète pour créer des bannières de site web. Il offre de nombreux modèles prédéfinis adaptés à vos réseaux sociaux et à votre site web. Cependant, il est plus complexe à utiliser que d’autres outils tels que Canva.

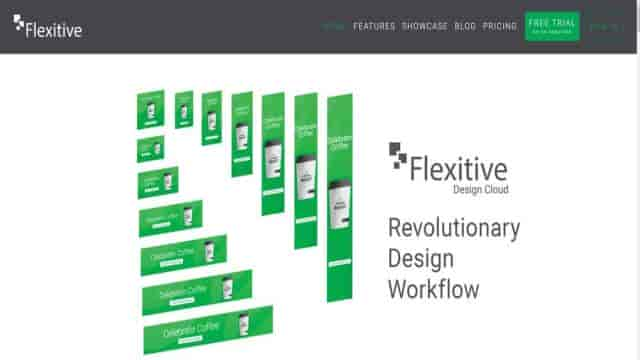
7. Flexitive
Flexitive utilise le HTML5 pour créer des designs de haute qualité. Cet outil vous permet de laisser libre cours à votre créativité grâce à ses nombreuses fonctionnalités. Vous pouvez créer des bannières adaptées à vos réseaux sociaux et à votre site web en un seul clic.

8. Bannernow
Bannernow vous permet de créer rapidement des bannières personnalisées. Vous avez accès à un écran d’édition complet pour ajouter des diapositives, des boutons, des icônes et même des effets spéciaux. Une bibliothèque de polices est également mise à votre disposition.

9. Mybannermaker
Mybannermaker vous guide étape par étape pour créer votre bannière publicitaire. Vous pouvez choisir parmi une sélection de modèles et y intégrer votre image, vos textes et un cadre. Pas besoin d’être un expert en graphisme pour maîtriser cet outil.

11 conseils pour créer une bannière web captivante
1. Rendre le texte facilement lisible
Évitez les polices manuscrites, les textes en majuscules ou les tailles de police trop petites. Un texte clair et lisible est essentiel pour attirer l’attention.
2. Rédiger une baseline qui interpelle
Utilisez une phrase percutante, un chiffre fort ou une citation célèbre pour susciter une réaction émotionnelle chez vos visiteurs.
3. Utiliser un sous-titre si nécessaire
Si vous devez transmettre des informations supplémentaires, créez un sous-titre bref. Si le sous-titre est trop long, utilisez un CTA “Lire la suite”.
4. Intégrer des mots-clés
Utilisez des termes forts qui sont présents dans vos contenus ou vos landing pages pour créer un lien fort avec votre marque.
5. Respecter la règle des 80/20
Trouvez le bon équilibre entre l’image et le texte en respectant un ratio de 80/20. Cela permet de concevoir un design percutant qui se concentre sur l’essentiel.

6. Choisir l’arrière-plan avec soin
Utilisez un arrière-plan de couleur unie pour mettre en valeur un produit ou un call-to-action. Les arrière-plans avec photo sont conseillés pour vendre des produits techniques ou raconter une histoire.
7. Utiliser des visuels métaphoriques
Les visuels métaphoriques peuvent être très puissants. Choisissez une photo attrayante qui envoie un message fort, mais veillez à ne pas noyer le message principal.
8. Animer la bannière
Les bannières animées attirent l’œil, mais veillez à ne pas dépasser 9 secondes d’animation. La dernière image doit contenir un appel à l’action clair.
9. Ajouter une impression de mouvement
Les mouvements fluides, comme les cinémagraphes, rendent votre design dynamique. Essayez d’inclure des lignes directrices pour orienter le regard de l’internaute.
10. Penser à une bannière slider
Une bannière déroulante vous permet de communiquer plusieurs messages ou présenter vos dernières nouvelles. Assurez-vous que la bannière change automatiquement après quelques secondes.
11. Intégrer un lien
N’oubliez pas d’ajouter un lien dans votre bannière pour que les utilisateurs puissent obtenir plus d’informations.
En appliquant ces conseils et en utilisant les outils mentionnés, vous serez en mesure de créer des bannières web captivantes pour tous vos supports de communication.
Note: Cet article a été rédigé en respectant les normes de crédibilité (Expertise, Autorité, Fiabilité, Expérience) et YMYL (Your Money or Your Life). Toutefois, veuillez noter qu’il ne contient aucune information externe, coordonnées ou liens externes.