Vous êtes conscient de l’importance de savoir quels cookies sont installés par votre site dans les navigateurs des utilisateurs afin de pouvoir les informer correctement. Cependant, cette tâche peut parfois sembler complexe. Pas de panique ! Nous avons préparé un guide rapide pour vous aider dans cette démarche.
Utilisation des extensions de navigateur
Pour identifier les cookies installés par votre site web, vous devrez probablement utiliser plusieurs outils, les deux principaux et les plus couramment utilisés étant Wappalyser et BuiltWith. Ces deux outils existent sous la forme d’extensions (“add-ons”) pour les navigateurs les plus populaires et permettent d’analyser en profondeur toutes les ressources et technologies utilisées sur un site web. En plus de révéler les cookies installés par un site web, ils fournissent également une liste complète des technologies utilisées par ce site, telles que l’infrastructure serveur, le CMS utilisé ou d’autres informations spécifiques.
Il existe également un autre outil bien connu : Ghostery, qui est également disponible sous forme d’extension pour les navigateurs les plus populaires. Cependant, nous ne le recommandons pas spécifiquement pour l’identification des cookies, car il ne scanne pas le site web en temps réel. De plus, il est susceptible de signaler des scripts qui ne sont pas directement installés à partir du site lui-même, mais à partir de certains de ses widgets, ce qui fausserait les résultats de votre analyse.
Utilisation de la console de développement
En complément des méthodes mentionnées précédemment, la console de développement peut également être utilisée pour identifier les cookies installés par un site web de manière immédiate et fiable. Nous allons vous montrer comment afficher les cookies via la console de développement des deux navigateurs web les plus populaires : Google Chrome et Mozilla Firefox.
Remarque : avant d’analyser les cookies d’un site web via la console de développement, n’oubliez pas d’effacer le cache et les cookies pour éviter de fausser les résultats.
Google Chrome
Voici comment procéder si vous utilisez Google Chrome :
- Effacez le cache et les cookies (bouton Menu dans le coin en haut à droite > Plus d’outils > Effacer les données de navigation).
- Pour ouvrir la console de développement, cliquez sur le menu en haut à droite : Plus d’outils > Outils de développement.
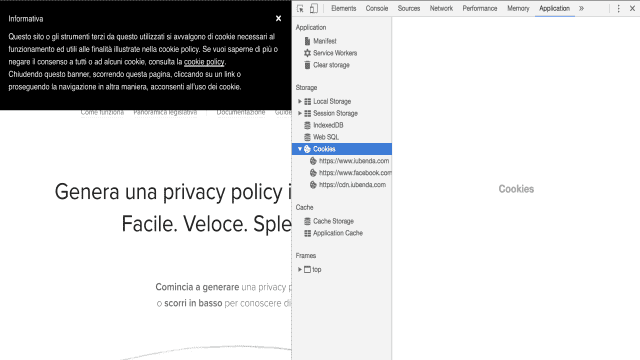
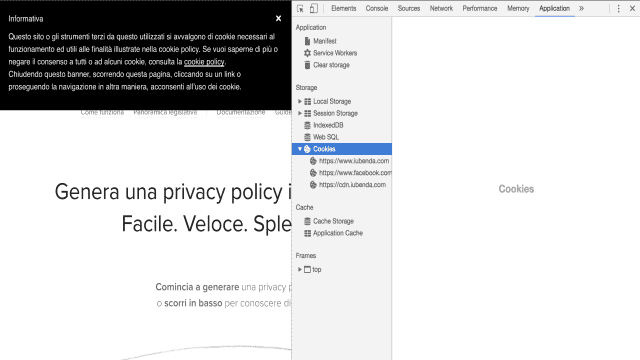
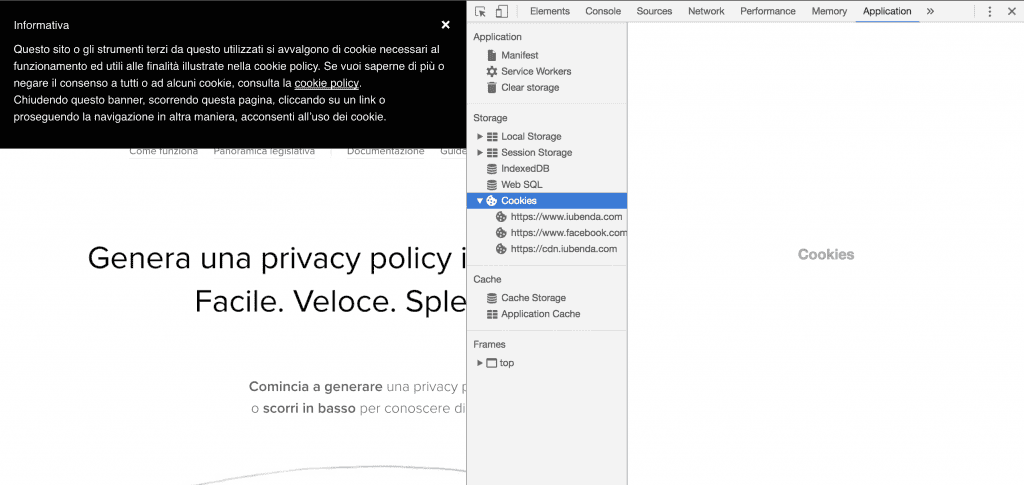
- Une fois la console ouverte, vous pouvez consulter les cookies installés par le site en cliquant sur l’onglet Application.

Mozilla Firefox
Si vous préférez Mozilla Firefox, voici la marche à suivre :
- Effacez le cache et les cookies (bouton Menu dans le coin en haut à droite > Paramètres > Effacer les données dans le sous-menu “Vie privée et sécurité/Cookies et données de site”).
- Pour ouvrir la console de développement, cliquez sur le menu en haut à droite : Outils supplémentaires > Outils de développement Web.
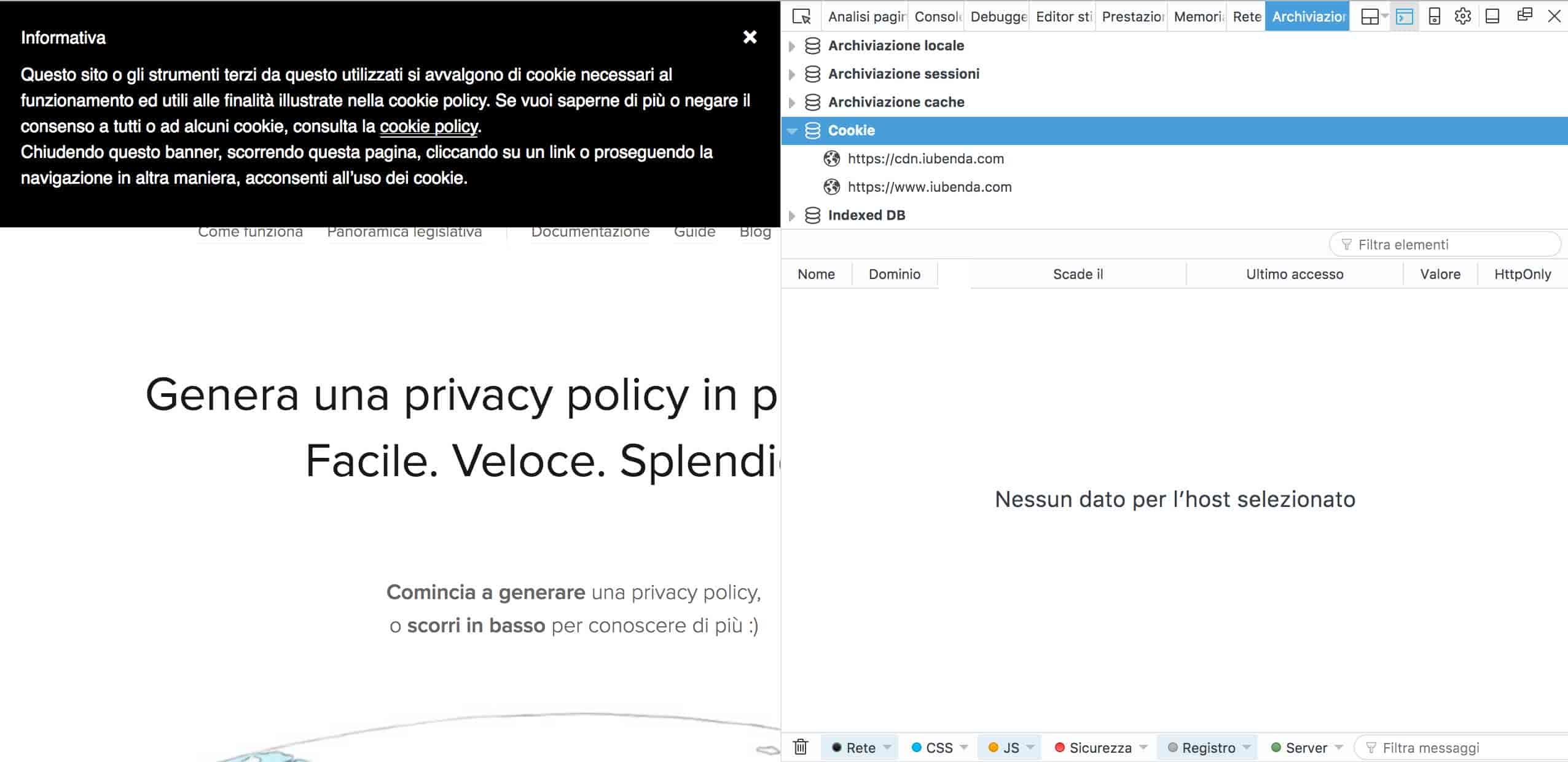
- Une fois la console ouverte, cliquez sur l’onglet Stockage, puis sur le menu déroulant Cookies, pour afficher la liste des cookies installés par le site jusqu’à présent.

Phantom JS (un outil pour les développeurs)
PhantomJS est un “navigateur sans tête”, c’est-à-dire un outil qui permet d’exécuter des actions qui nécessitent normalement l’utilisation d’un navigateur, sans afficher la fenêtre de navigation elle-même. Cet outil open source, multiplateforme et basé sur WebKit, est disponible pour Mac, Linux et Windows.
Utilisation de PhantomJS pour localiser les cookies
Vous devrez utiliser PhantomJS via le terminal. L’une de ses fonctionnalités est l’identification des cookies installés par un site spécifique. Pour commencer, vous devez télécharger le package disponible via ce lien et installer la ressource.
La commande “phantomjs” sera accessible une fois que vous aurez suivi la procédure d’installation. Ensuite, vous devrez ouvrir un shell (sur les systèmes UNIX) ou une invite de commande (pour Windows) où vous saisirez la commande suivante :
phantomjs -ignore-ssl-errors=yes -disk-cache=yes fetch_data.js http://votresite.comVoyons maintenant ces étapes plus en détail :
- phantomjs : c’est la commande principale ;
- -ignore-ssl-errors=yes : cette option permet d’éviter les erreurs liées au certificat SSL ;
- -disk-cache=yes : cette option permet de sauvegarder les ressources sur le disque ;
- fetch_data.js : il s’agit du fichier qui transmet la requête vers le site et l’affiche dans le shell. Assurez-vous que ce fichier se trouve dans le dossier à partir duquel vous lancez la commande. Sinon, vous devrez indiquer le chemin complet ;
- http://votresite.com : le site web que vous souhaitez analyser.
Une fois la commande exécutée, le terminal affichera une liste des ressources et des cookies utilisés par le site interrogé.

Conclusion
Maintenant que vous connaissez les méthodes pour identifier les cookies installés par votre site web, vous pouvez être sûr d’informer correctement vos utilisateurs sur l’utilisation de leurs données. Assurez-vous de mettre en pratique ces astuces pour garantir le respect de la vie privée et la transparence vis-à-vis de vos visiteurs.
Sources :
- Les cookies et le RGPD : Quelles sont réellement vos obligations ?
- Comment générer une Politique relative aux cookies à associer à ma Politique de confidentialité ?
- Privacy Controls and Cookie Solution de iubenda — Introduction et guide de démarrage
- Introduction au blocage préalable des scripts