Vous avez un site web et vous souhaitez suivre et analyser les données ? La solution idéale est d’installer Google Analytics. Dans cet article, je vais vous expliquer comment vous pouvez intégrer ce puissant outil de suivi à votre site web.
Création d’une nouvelle propriété Analytics
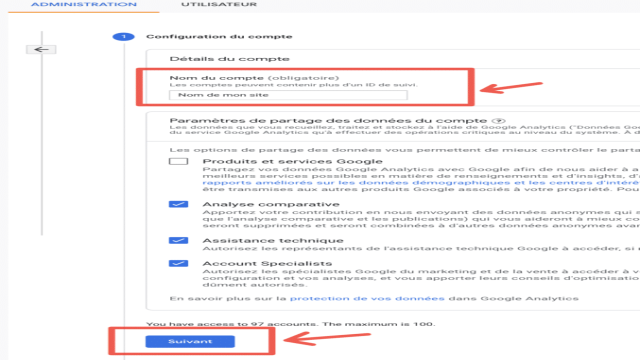
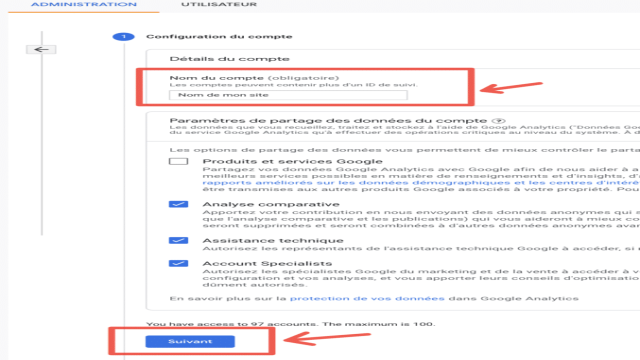
La première étape consiste à créer une nouvelle propriété sur Google Analytics. Pour cela, rendez-vous sur le site de Google Analytics ici. Cliquez ensuite sur “Administration” puis “Créer un compte”. Donnez un nom à votre compte et cliquez sur “Suivant”.
Configuration de la propriété Google Analytics
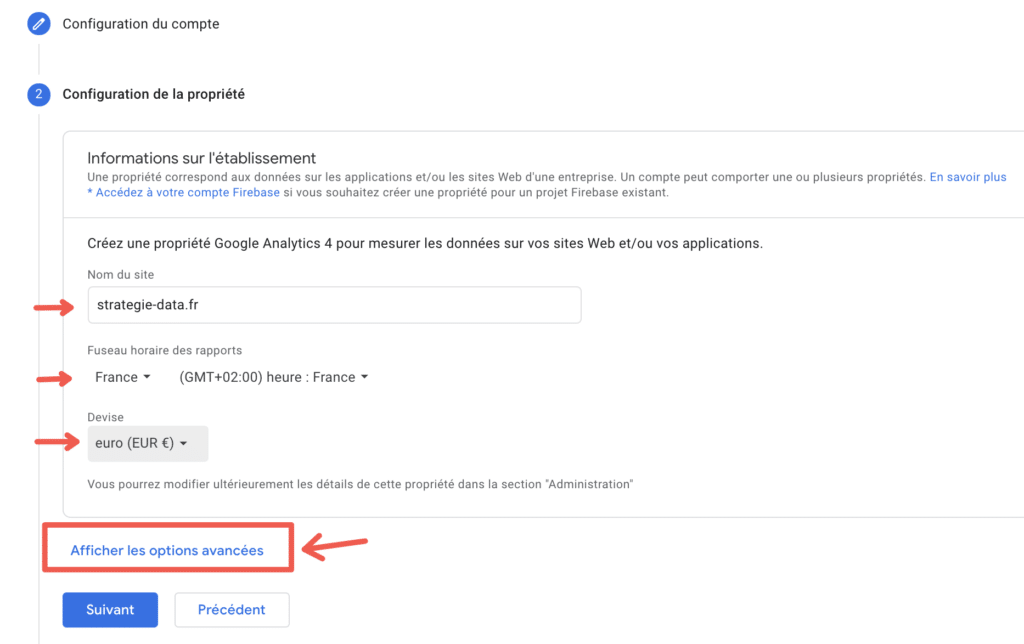
Dans cette section, vous devrez configurer les détails de votre propriété Google Analytics. Entrez l’URL de votre site web, choisissez votre fuseau horaire et sélectionnez la devise de votre site. Si vous souhaitez également paramétrer une propriété Universal Analytics, vous pouvez le faire en cochant l’option correspondante. Cliquez ensuite sur “Suivant”.
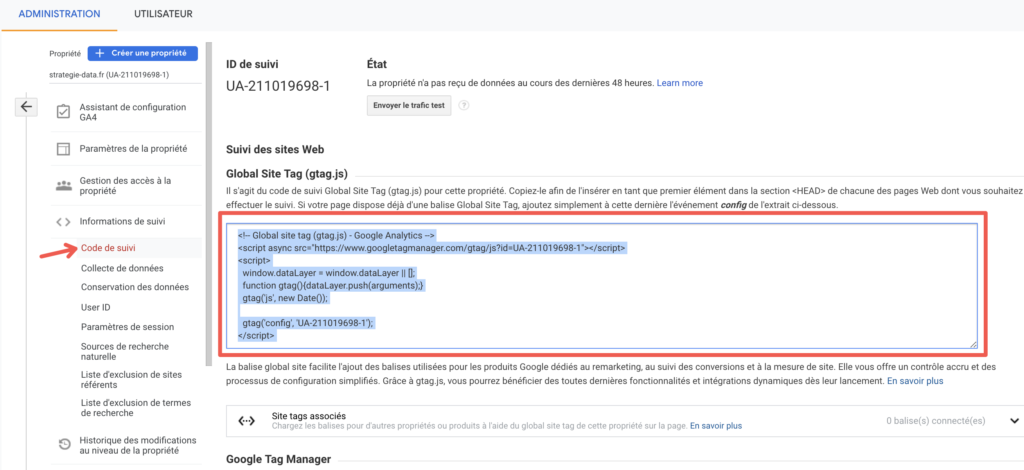
Le code de tracking de GA4 et d’Universal Analytics
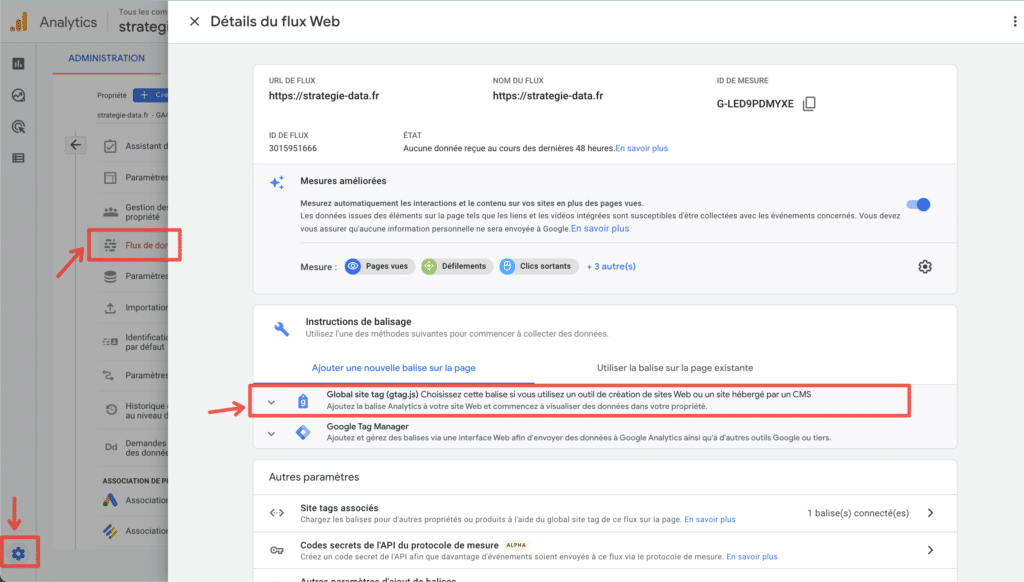
Une fois la configuration terminée, vous obtiendrez le code de tracking de GA4. Copiez ce code et collez-le dans un éditeur de texte pour le garder de côté. Ensuite, vous devrez passer à la vue d’Universal Analytics. Choisissez la propriété Universal Analytics et une vue correspondante. Vous trouverez également le code de tracking d’Universal Analytics. Copiez ce code et collez-le dans votre éditeur de texte, sous le code de tracking de GA4.
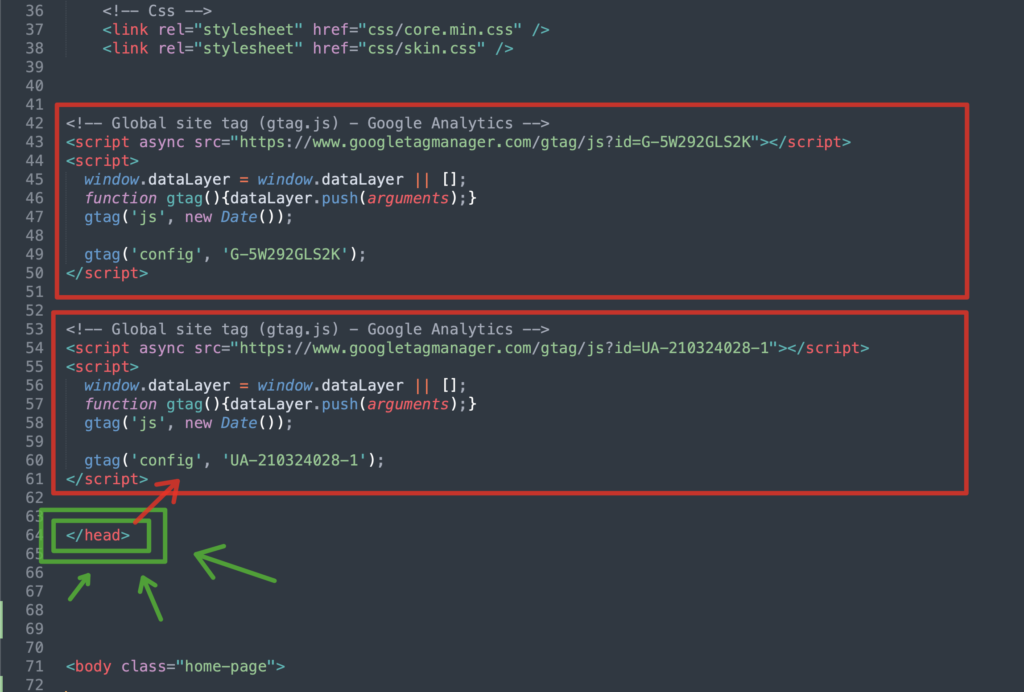
Intégration du code de tracking sur votre site web
Maintenant que vous avez récupéré les codes de tracking, il est temps de les intégrer à votre site web. Pour cela, vous aurez besoin d’accéder au code source de votre site. Localisez la balise <head> dans votre code et copiez les codes de tracking juste au-dessus de la fermeture de cette balise, c’est-à-dire juste avant </head>. Enregistrez ensuite vos modifications.
Félicitations ! Vous venez d’installer Google Analytics sur votre site web.
Vérification du bon fonctionnement de l’installation de Google Analytics
Pour vérifier si votre code de tracking fonctionne correctement, vous pouvez effectuer deux vérifications. Tout d’abord, utilisez l’outil Google Tag Assistant pour vérifier la présence des tags Google Analytics sur votre site. Installez l’extension Chrome, rendez-vous sur votre site et activez l’extension. Si les tags apparaissent en bleu ou en vert, cela signifie que votre code est correctement installé.
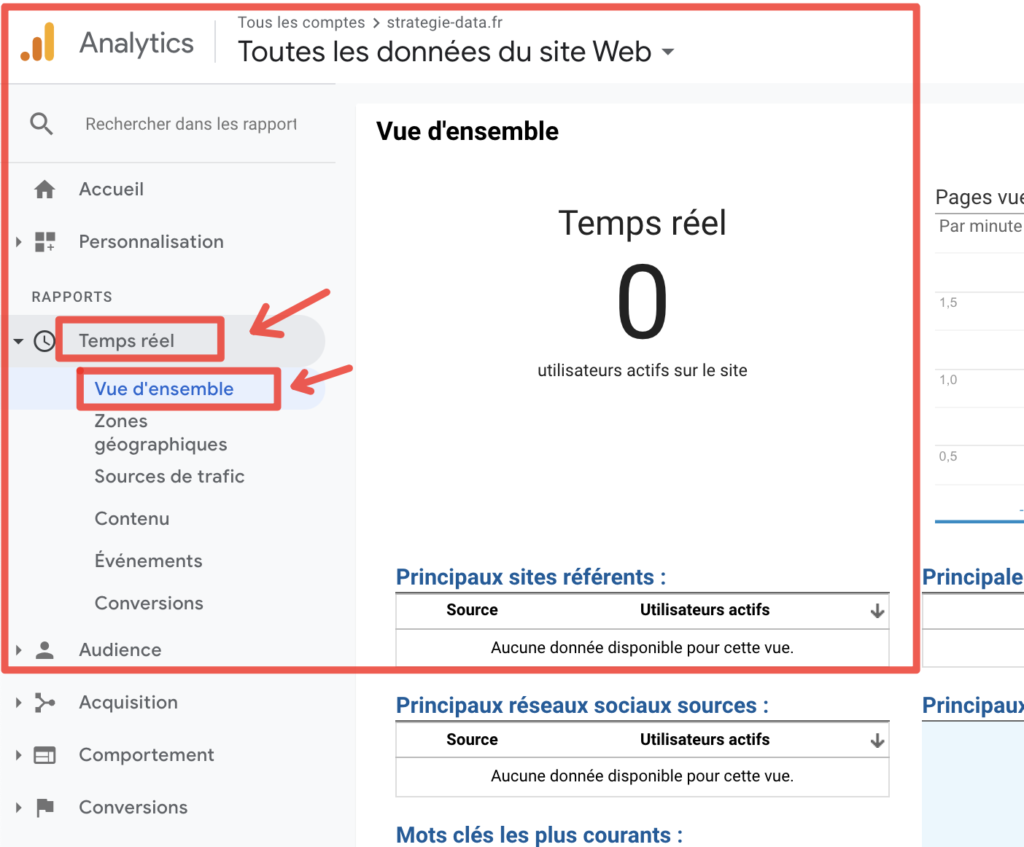
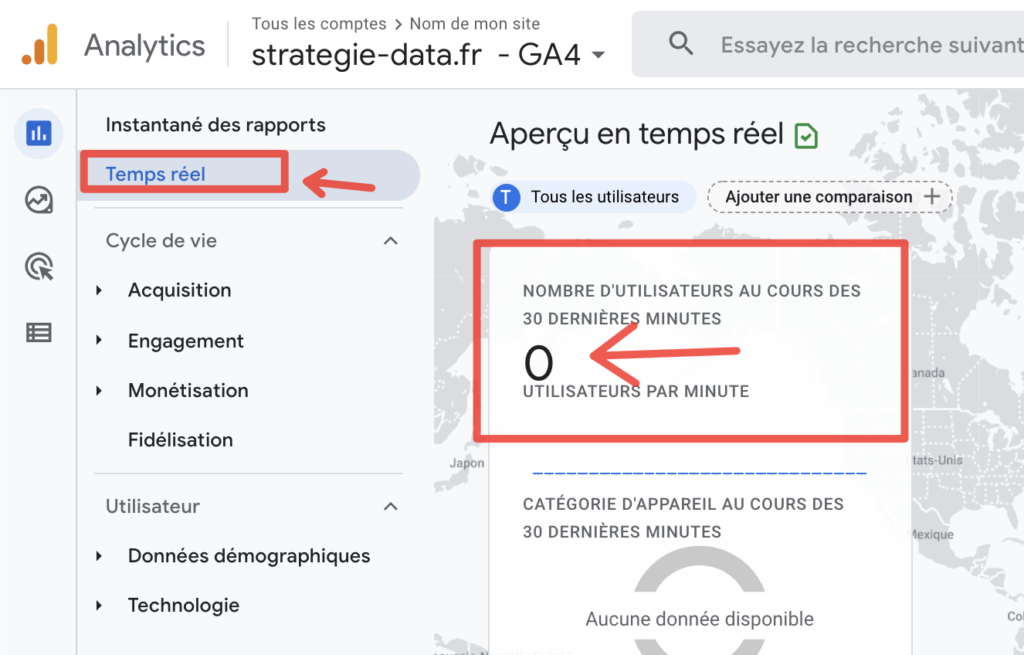
Ensuite, vous pouvez vérifier en temps réel si Google Analytics enregistre bien le trafic sur votre site. Rendez-vous sur Google Analytics, dans l’onglet “Temps réel”, et vous devriez voir des utilisateurs naviguer sur votre site en temps réel.
Si ces deux tests sont concluants, félicitations ! Vous avez installé Google Analytics avec succès et vous pouvez maintenant analyser les données de votre site pour améliorer ses performances.
Prenez le temps d’explorer les différentes fonctionnalités et options de Google Analytics pour tirer le meilleur parti de cet outil. Et n’oubliez pas, nous offrons une formation gratuite pour vous aider à créer un tableau de bord personnalisé et booster vos performances !
De Victoire Chanson