Internet est omniprésent dans nos vies, que ce soit sur nos ordinateurs, smartphones, tablettes ou télévisions. Par conséquent, rendre votre site responsive est aujourd’hui essentiel. En effet, la capacité de votre site à être lisible et accessible quel que soit l’appareil utilisé déterminera son exposition et donc potentiellement vos revenus. Dans cet article, nous vous expliquerons comment rendre votre site responsive en utilisant des outils adaptés ou en ajoutant quelques lignes de code subtilement.
La nécessité de rendre son site responsive
Dans un monde idéal où tous les appareils pour consulter des sites web seraient les mêmes, la question ne se poserait pas. Votre site pourrait être affiché de la même manière sur tous les écrans. Malheureusement, ce n’est pas le cas. La conception de votre site doit donc être capable de s’adapter à toutes les conditions d’affichage.
Qu’est-ce qu’un site responsive ?
Un site responsive, ou plus précisément un site responsive design, est un site conçu pour s’adapter automatiquement à la taille de l’écran sur lequel il est consulté. Tous les éléments de la page web, tels que le texte, les images et les vidéos, sont réorganisés et redimensionnés automatiquement pour rester lisibles sur n’importe quel écran. En d’autres termes, un même site web peut avoir un aspect différent selon les appareils, mais son contenu reste le même grâce à l’utilisation de CSS et d’HTML pour redimensionner, masquer, réduire, agrandir ou déplacer le contenu.
Pourquoi utiliser un design responsive ?
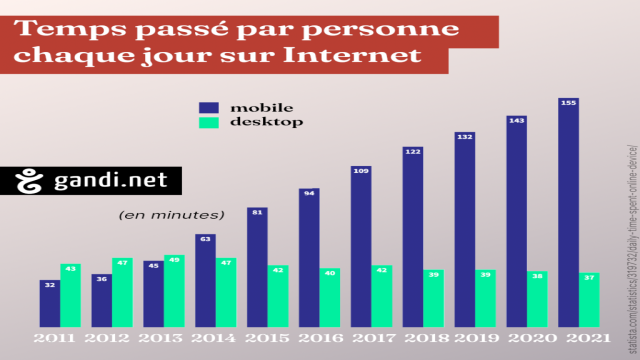
La principale raison d’utiliser un design responsive est la diversité des appareils utilisés pour naviguer sur Internet. Les usages mobiles se sont fortement développés, mais les consultations sur ordinateur ne sont pas pour autant remplacées. Il existe donc une coexistence de formats différents pour consulter les mêmes contenus.
Améliorer l’expérience utilisateur
La lisibilité de votre contenu est un facteur clé pour fidéliser votre audience et pour qu’elle passe plus de temps sur votre site. Si votre site nécessite un zoom constant sur l’écran d’un smartphone pour effectuer un achat, il y a de fortes chances que les utilisateurs abandonnent rapidement votre site.
Améliorer le référencement
Un site responsive réduira le taux de rebond et permettra aux utilisateurs de trouver ce qu’ils cherchent plus facilement. Les moteurs de recherche favorisent les sites qui offrent une expérience utilisateur optimale, ce qui aura un impact positif sur votre référencement.
Augmenter la portée
En proposant un site lisible sur tous les appareils, vous attirerez davantage de trafic et pourrez diffuser plus largement votre contenu auprès d’une population exigeante en termes de rapidité et de clarté.
Créer deux sites web ? L’option mDot
Parfois, vous pouvez remarquer que certaines pages web se chargent sous la forme “m.example.com” lorsque vous les consultez sur votre navigateur mobile, et “www.example.com” lorsque vous les consultez sur votre ordinateur. Cependant, il ne s’agit pas d’un design responsive à proprement parler. En réalité, le propriétaire du site a créé deux sites distincts, l’un pour le mobile et l’autre pour l’ordinateur. Cette approche présente des avantages en termes de personnalisation de l’expérience mobile, mais elle peut également diviser votre trafic entre deux pages web différentes.
Comment rendre votre site responsive ?
La méthode que vous choisirez pour rendre votre site responsive dépendra de vos compétences, de votre site web et de vos objectifs.
Utiliser un thème responsive dans votre CMS
Si vous utilisez un CMS (système de gestion de contenu) tel que WordPress, vous pouvez choisir un thème qui est déjà responsive. Cela signifie que le thème s’occupera automatiquement de la réactivité de votre site web.
Incorporer un design responsive dans le code de votre site web
Si vous personnalisez le thème de votre CMS ou créez votre propre thème, vous devrez maîtriser certains éléments du design responsive. Voici quelques bases:
Vue d’ensemble
Le “viewport” désigne la zone d’une page web visible par l’utilisateur. Avant l’avènement du responsive, les pages web étaient souvent écrasées sur les écrans mobiles, ce qui rendait l’expérience médiocre. Pour régler ce problème, le “viewport” a été introduit dans le HTML, permettant de définir la fenêtre d’affichage en fonction de l’appareil utilisé.
Images
Pour éviter que les images dépassent de l’écran et nécessitent un défilement horizontal, vous pouvez les styliser en utilisant les propriétés de largeur relative ou maximale.
Texte
Vous pouvez également redimensionner le texte en fonction de la taille de l’écran en utilisant des unités de mesure telles que “vw” (viewport width).
Requêtes médias
Les requêtes médias en CSS permettent de définir des “points d’arrêt” où le style et la mise en page de votre site changent en fonction de la taille de l’écran. Vous pouvez ainsi créer un design spécifique pour les appareils mobiles.
En conclusion, rendre votre site responsive est essentiel pour offrir une expérience utilisateur optimale. En utilisant des outils adaptés ou en ajoutant quelques lignes de code, vous pouvez garantir que votre site sera accessible et lisible sur tous les appareils. Alors, plongez-vous dans le code et mettez en place votre site responsive dès aujourd’hui !