Vous souhaitez identifier les cookies installés par votre site dans les navigateurs des utilisateurs afin de les informer correctement. Bien que cela puisse sembler difficile, nous avons préparé un guide rapide pour vous aider dans cette tâche.
Extensions de navigateur
Pour repérer les cookies installés via votre site web, il est probable que vous deviez utiliser plusieurs outils. Les principales extensions couramment utilisées sont Wappalyser et BuiltWith. Ces extensions, disponibles pour les navigateurs les plus populaires, permettent d’analyser en détail toutes les ressources et technologies utilisées par un site web. En plus de révéler les cookies installés par un site web, ils répertorient toutes les technologies utilisées, telles que l’infrastructure du serveur, le CMS utilisé, ainsi que d’autres informations spécifiques.
Il existe également un autre outil bien connu : Ghostery, également disponible sous forme d’extension pour les navigateurs les plus utilisés. Cependant, il n’est pas recommandé de l’utiliser pour identifier les cookies, car il ne scanne pas en temps réel le site web. De plus, il peut signaler des scripts qui ne sont pas directement installés depuis le site web, mais à partir de certains widgets, ce qui fausserait les résultats de l’analyse.
Console de développement
En combinaison avec les autres méthodes mentionnées, la console de développement peut permettre d’identifier facilement et de manière fiable les cookies installés par votre site web. Voici comment afficher les cookies via la console de développement des deux navigateurs web les plus populaires : Google Chrome et Mozilla Firefox.
Remarque : avant d’analyser les cookies d’un site web via la console de développement, assurez-vous d’effacer le cache et les cookies pour éviter de fausser les résultats.
Google Chrome
Voici les étapes à suivre si vous utilisez Google Chrome :
- Effacez le cache et les cookies (cliquez sur le bouton Menu en haut à droite, puis sélectionnez “Plus d’outils” > “Effacer les données de navigation”).
- Pour ouvrir la console de développement, cliquez sur le menu en haut à droite : “Plus d’outils” > “Outils de développement”.
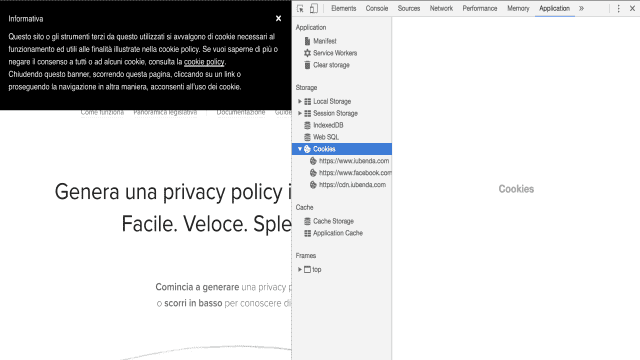
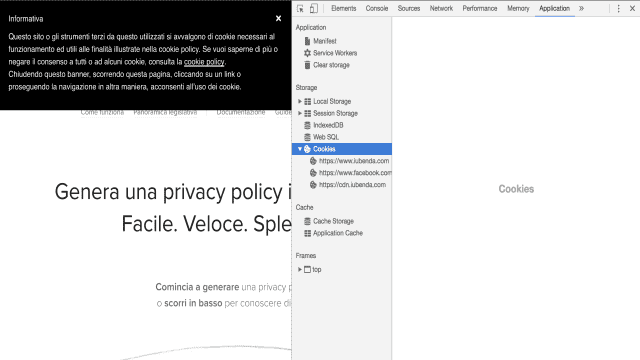
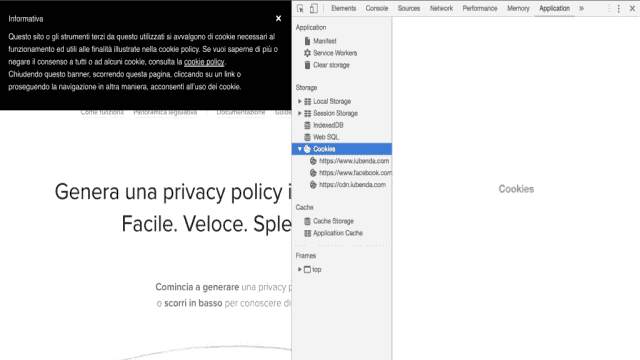
- Une fois la console ouverte, vous pouvez consulter les cookies installés par le site en cliquant sur l’onglet “Application”.

Mozilla Firefox
Si vous préférez utiliser Mozilla Firefox, voici la procédure à suivre :
- Effacez le cache et les cookies (cliquez sur le bouton Menu en haut à droite, puis sélectionnez “Paramètres” > “Effacer les données” dans le sous-menu “Vie privée et sécurité/Cookies et données de site”).
- Pour ouvrir la console de développement, cliquez sur le menu en haut à droite : “Outils supplémentaires” > “Outils de développement Web”.
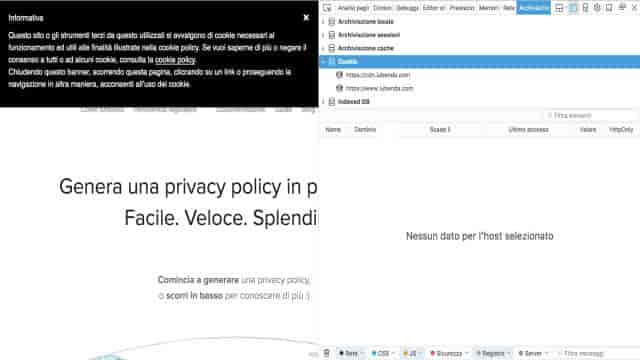
- Une fois la console ouverte, cliquez sur l’onglet “Stockage”, puis sur le menu déroulant “Cookies”, pour afficher la liste des cookies installés par le site.

Phantom JS (un outil pour les développeurs)
PhantomJS est un outil en open source, basé sur WebKit, qui permet d’effectuer des actions généralement réalisées par un navigateur, sans afficher la fenêtre de navigation elle-même. Cet outil multi-plateforme est disponible pour Mac, Linux et Windows.
Utiliser PhantomJS pour localiser les cookies
Pour localiser les cookies installés par un site spécifique, vous pouvez utiliser PhantomJS dans le terminal. Voici comment procéder :
- Téléchargez le package PhantomJS et installez-le.
- La commande “phantomjs” sera accessible une fois l’installation terminée. Vous devrez ouvrir le terminal (sur les systèmes UNIX) ou l’invite de commande (sur Windows) et saisir la commande suivante :
phantomjs -ignore-ssl-errors=yes -disk-cache=yes fetch_data.js http://votresite.comPrenons un peu plus en détail chaque élément de la commande :
- “phantomjs” : c’est la commande principale.
- “-ignore-ssl-errors=yes” : cette option permet d’éviter les erreurs relatives au certificat SSL.
- “-disk-cache=yes” : cette option permet de sauvegarder les ressources sur le disque.
- “fetch_data.js” : il s’agit du fichier qui transmet la requête vers le site et l’affiche dans le terminal. Assurez-vous que ce fichier est placé dans le dossier à partir duquel vous lancez la commande. Sinon, vous devrez spécifier le chemin complet du fichier.
- “http://votresite.com” : le site web que vous souhaitez analyser.
Une fois la commande exécutée, le terminal affichera une liste des ressources et des cookies utilisés par le site interrogé.

Pour en savoir plus
- Les cookies et le RGPD : Quelles sont réellement vos obligations ?
- Comment générer une Politique relative aux cookies à associer à ma Politique de confidentialité ?
- Privacy Controls and Cookie Solution de iubenda — Introduction et guide de démarrage
- Introduction au blocage préalable des scripts