Vous souhaitez savoir quels cookies sont installés par votre site dans les navigateurs des utilisateurs afin de les informer correctement. Bien que cela puisse sembler complexe, nous avons créé un guide rapide pour vous aider dans cette tâche.
Extensions de navigateur
Pour identifier les cookies installés par votre site Web, vous devrez probablement utiliser plusieurs outils. Les plus couramment utilisés et les plus efficaces sont “Wappalyser” et “BuiltWith”. Ces deux outils sont disponibles sous forme d’extensions pour les navigateurs les plus populaires. Ils permettent d’analyser en détail toutes les ressources et technologies utilisées sur un site Web. En plus de révéler les cookies installés par un site, ils répertorient toutes les technologies utilisées, telles que l’infrastructure du serveur, le CMS utilisé et d’autres informations spécifiques.
Il existe un autre outil bien connu appelé Ghostery, également disponible sous forme d’extension pour les navigateurs les plus populaires. Toutefois, il n’est pas recommandé de l’utiliser pour identifier les cookies, car il ne scanne pas le site Web en temps réel. De plus, il est susceptible de signaler des scripts qui ne sont pas directement installés à partir du site, mais à partir de certains de ses widgets, ce qui pourrait fausser les résultats de votre analyse.
Console de développement
En complément des méthodes précédentes, la console de développement peut permettre d’identifier immédiatement et de manière fiable les cookies installés par un site Web. Nous vous montrons ci-dessous comment afficher les cookies en utilisant la console de développement des deux navigateurs Web les plus populaires : Google Chrome et Mozilla Firefox.
Remarque : avant d’analyser les cookies d’un site Web via la console de développement, n’oubliez pas d’effacer le cache et les cookies pour éviter de fausser les résultats.
Google Chrome
Voici comment procéder si vous utilisez Google Chrome :
- Effacez le cache et les cookies (cliquez sur le bouton Menu en haut à droite > Plus d’outils > Effacer les données de navigation)
- Pour ouvrir la console, cliquez sur le menu en haut à droite : Plus d’outils > Outils de développement
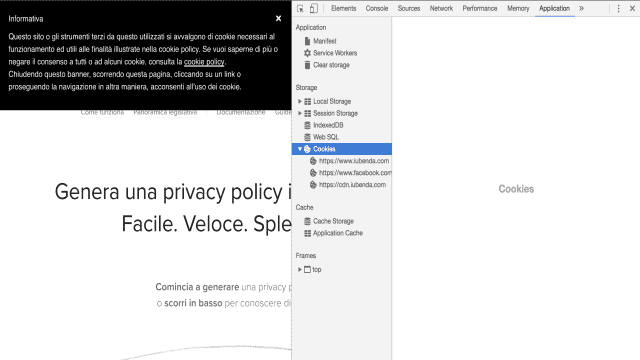
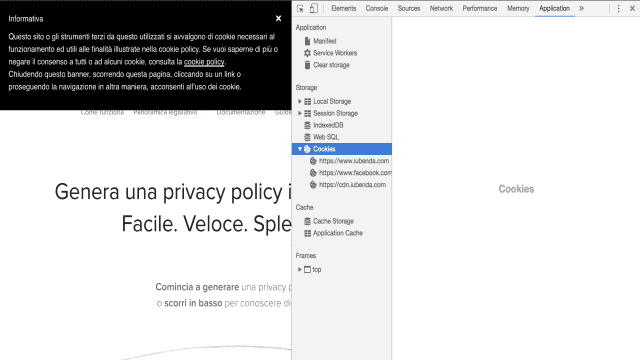
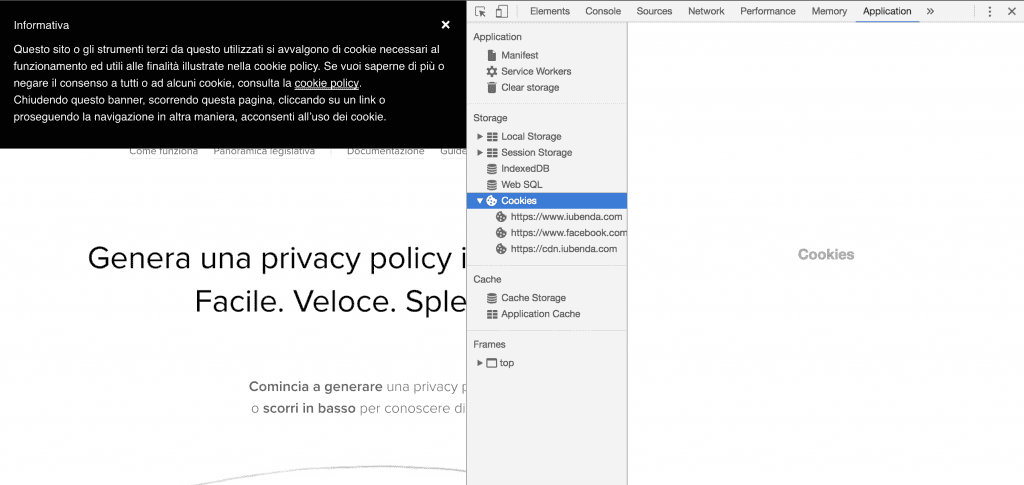
- Une fois la console ouverte, vous pouvez consulter les cookies installés par le site en cliquant sur l’onglet Application.

Mozilla Firefox
Si vous préférez utiliser Mozilla Firefox, voici la marche à suivre :
- Effacez le cache et les cookies (cliquez sur le bouton Menu en haut à droite > Paramètres > Effacer les données dans le sous-menu “Vie privée et sécurité/Cookies et données de site”)
- Pour ouvrir la console, cliquez sur le menu en haut à droite : Outils supplémentaires > Outils de développement Web
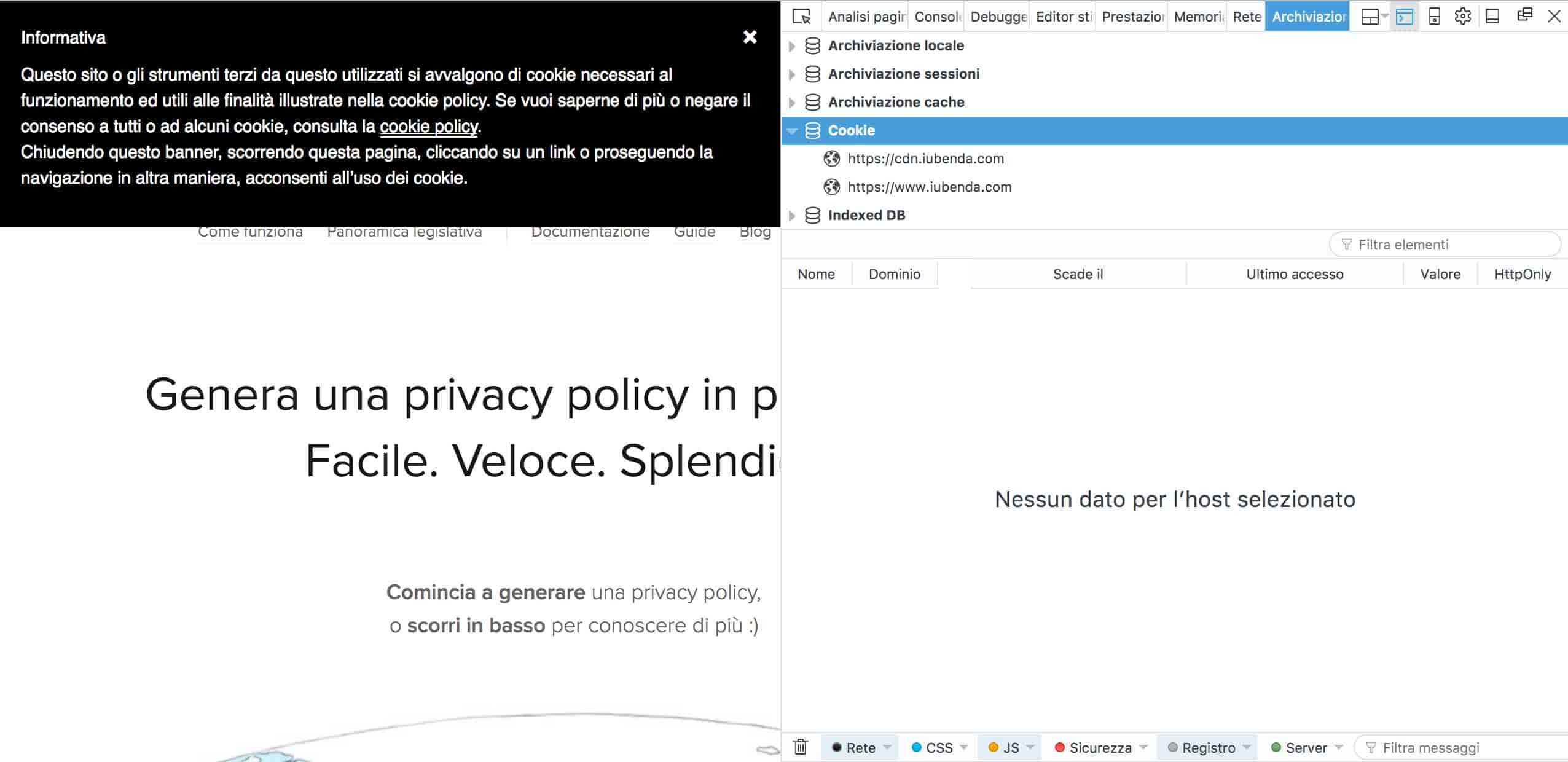
- Une fois la console ouverte, cliquez sur l’onglet Stockage, puis sur le menu déroulant Cookies, pour afficher la liste des cookies installés par le site.

Phantom JS (un outil pour les développeurs)
PhantomJS est un “navigateur sans tête”, c’est-à-dire un outil qui permet d’effectuer des actions qui nécessitent normalement l’utilisation d’un navigateur, sans afficher la fenêtre de navigation elle-même. Cet outil multiplateforme en open source, basé sur WebKit, est disponible sur Mac, Linux et Windows.
Utiliser PhantomJS pour localiser les cookies
Vous devez utiliser PhantomJS dans votre terminal. L’une de ses fonctionnalités est l’identification des cookies installés par un site spécifique. Pour commencer, téléchargez le package disponible via ce lien et installez-le.
La commande “phantomjs” sera accessible une fois que vous aurez suivi la procédure d’installation. Ensuite, vous aurez besoin d’un shell (sur les systèmes UNIX) ou d’une invite de commande (sur Windows) dans lequel vous saisirez cette commande :
phantomjs -ignore-ssl-errors=yes -disk-cache=yes fetch_data.js http://votresite.comExaminons cela plus en détail :
- “phantomjs” est la commande principale.
- “-ignore-ssl-errors=yes” évite les erreurs liées au certificat SSL.
- “-disk-cache= true” permet de sauvegarder les ressources sur le disque.
- “fetch-data.js” est le fichier qui transmet la requête vers le site et l’affiche dans le shell. Attention : ce fichier doit être situé dans le dossier à partir duquel vous avez lancé la commande. Sinon, vous devrez spécifier le chemin complet du fichier.
- “http://votresite.com” est le site Web que vous souhaitez analyser.
Une fois la commande exécutée, le terminal affichera une liste des ressources et des cookies utilisés par le site interrogé.

Voir aussi
- Les cookies et le RGPD : Quelles sont réellement vos obligations ?
- Comment générer une Politique relative aux cookies à associer à ma Politique de confidentialité ?
- Privacy Controls and Cookie Solution de iubenda — Introduction et guide de démarrage
- Introduction au blocage préalable des scripts