Vous souhaitez savoir quels cookies sont installés par votre site dans les navigateurs des utilisateurs afin de pouvoir les informer correctement. Cependant, cette tâche n’est pas facile. C’est pourquoi nous avons élaboré un guide rapide pour vous aider dans cette démarche.
Extensions de navigateur
Pour identifier les cookies installés par votre site Web, vous devrez probablement utiliser plusieurs outils. Les principaux et les plus couramment utilisés sont Wappalyser et BuiltWith. Ces deux outils existent sous forme d’extensions pour les navigateurs les plus populaires. Ils permettent une analyse approfondie de toutes les ressources et technologies utilisées sur un site Web. En plus de révéler les cookies installés par un site, ils répertorient toutes les technologies utilisées, telles que l’infrastructure du serveur, le CMS utilisé, ou d’autres informations spécifiques.
Il existe un autre outil bien connu appelé Ghostery, également disponible sous forme d’extension pour les navigateurs les plus utilisés. Cependant, il n’est pas recommandé de l’utiliser pour identifier les cookies car il ne scanne pas le site Web en temps réel. De plus, il est susceptible de signaler des scripts qui ne sont pas directement installés à partir du site mais à partir de certains de ses widgets, ce qui fausserait les résultats de votre analyse.
Console de développement
En utilisant la console de développement conjointement avec les autres méthodes mentionnées précédemment, vous pouvez identifier les cookies installés par votre site Web de manière immédiate et fiable. Nous vous montrons ci-dessous comment afficher les cookies via la console de développement des deux navigateurs Web les plus populaires et les plus utilisés : Google Chrome et Mozilla Firefox.
Remarque : avant d’analyser les cookies d’un site Web via la console de développement, n’oubliez pas d’effacer le cache et les cookies pour éviter de fausser les résultats.
Google Chrome
Voici comment procéder si vous utilisez Google Chrome :
- Effacez le cache et les cookies (cliquez sur le bouton Menu en haut à droite, puis sélectionnez “Plus d’outils” > “Effacer les données de navigation”).
- Pour ouvrir la console, cliquez sur le menu en haut à droite, puis sélectionnez “Plus d’outils” > “Outils de développement”.
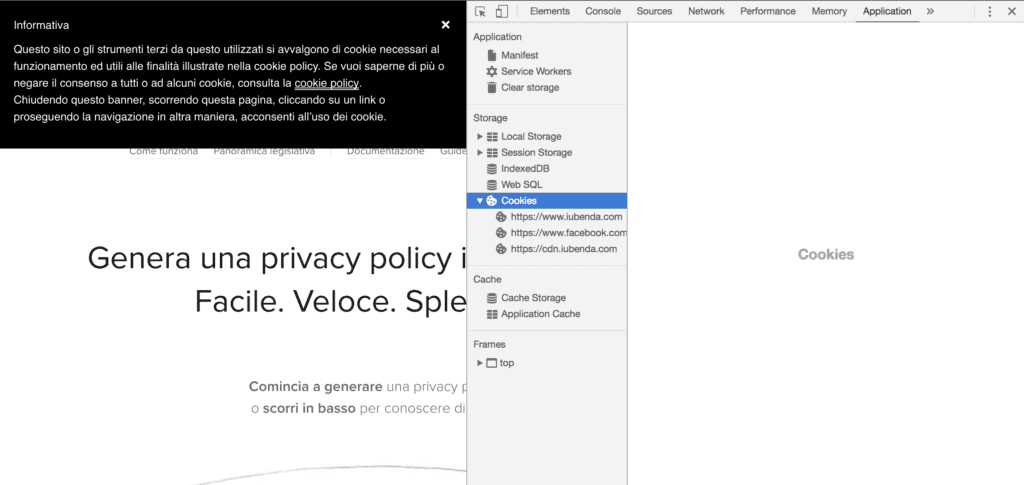
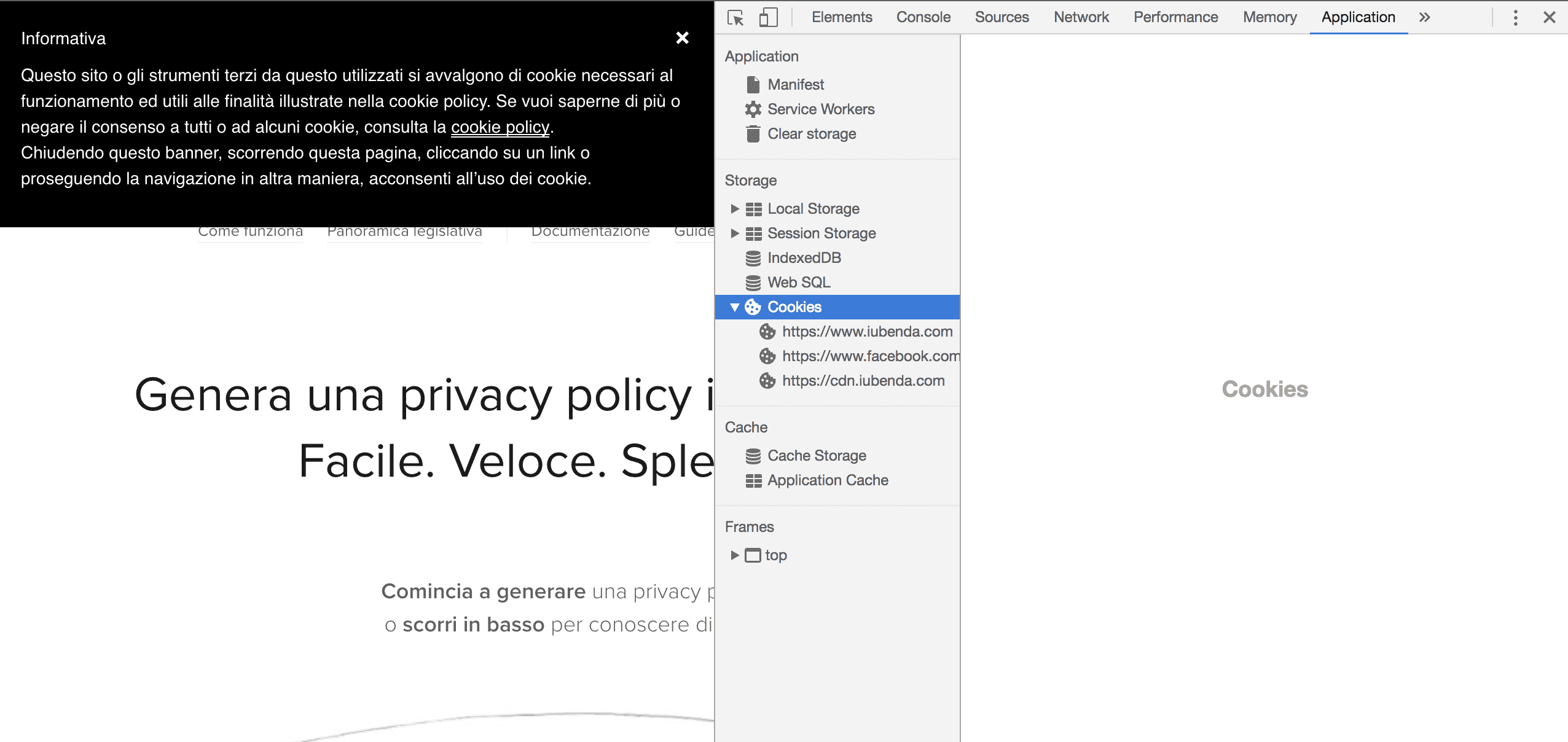
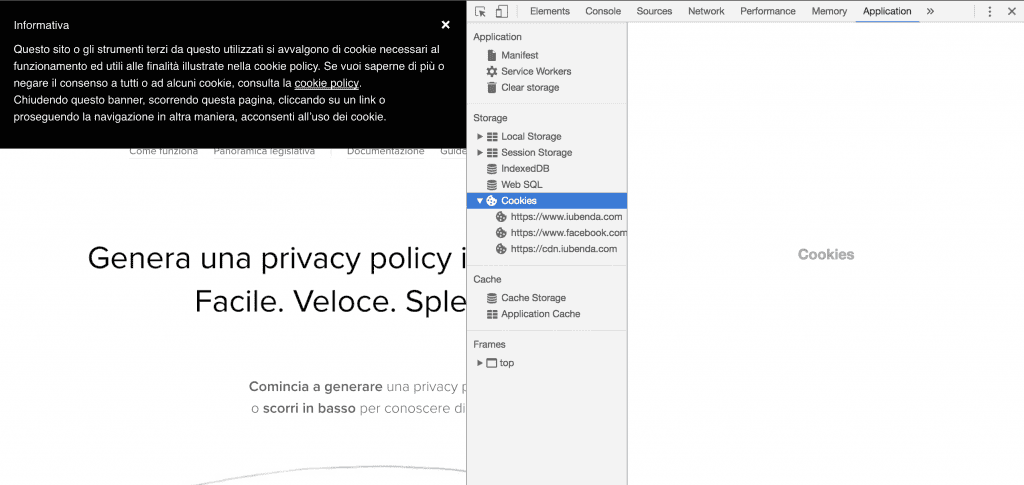
- Une fois la console ouverte, vous pouvez consulter les cookies installés par le site en cliquant sur l’onglet “Application”.

Mozilla Firefox
Si vous préférez Mozilla Firefox, voici la marche à suivre :
- Effacez le cache et les cookies (cliquez sur le bouton Menu en haut à droite, puis sélectionnez “Paramètres” > “Effacer les données” dans le sous-menu “Vie privée et sécurité/Cookies et données de site”).
- Pour ouvrir la console, cliquez sur le menu en haut à droite, puis sélectionnez “Outils supplémentaires” > “Outils de développement Web”.
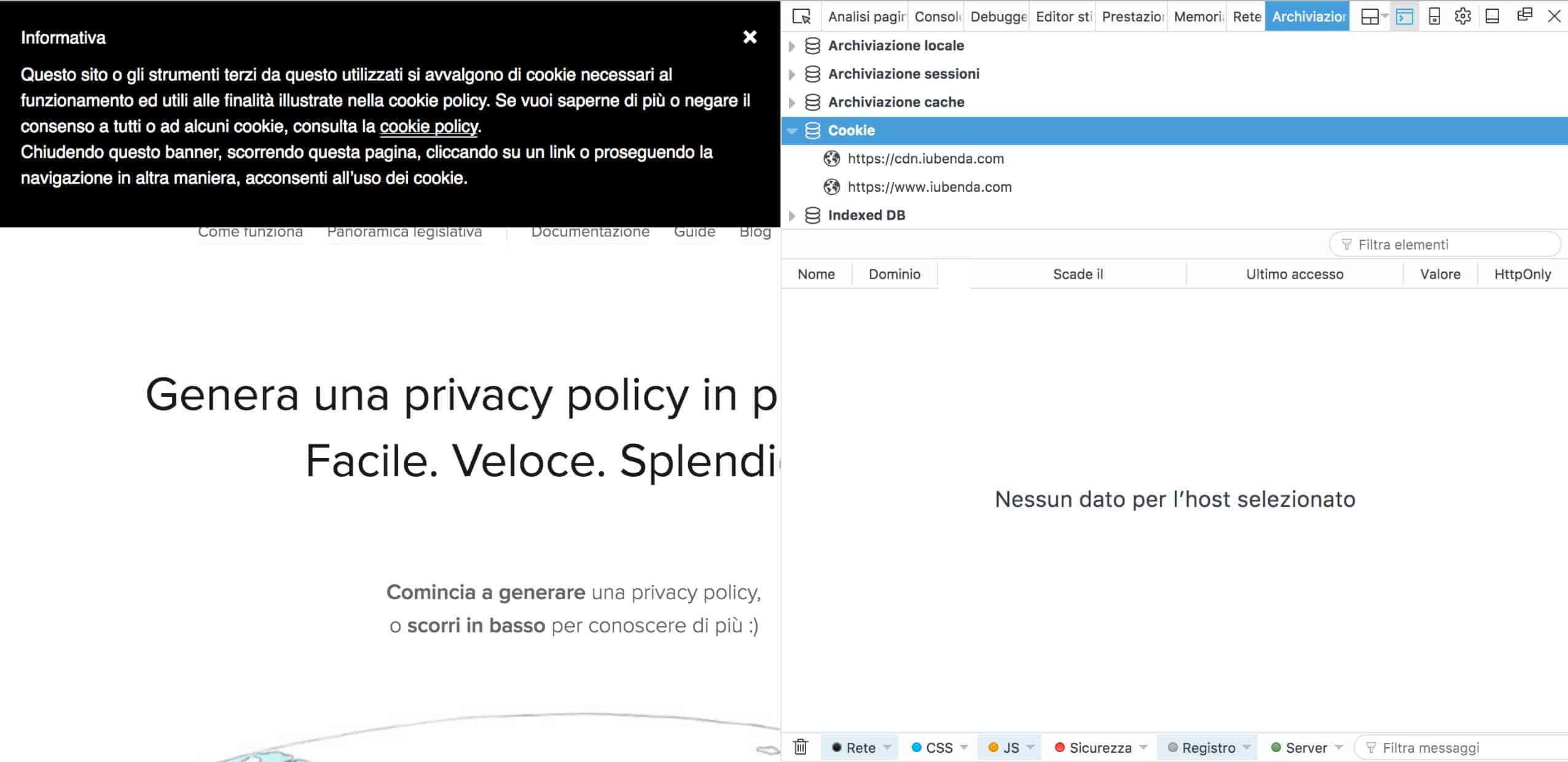
- Une fois la console ouverte, cliquez sur l’onglet “Stockage”, puis sur le menu déroulant “Cookies”, pour afficher la liste des cookies installés par le site jusqu’à présent.

Phantom JS (un outil pour les développeurs)
PhantomJS est un “navigateur sans tête”, c’est-à-dire un outil qui permet de réaliser des actions nécessitant habituellement l’utilisation d’un navigateur, sans afficher la fenêtre de navigation. Cet outil multi-plateforme en open source, basé sur WebKit, est disponible sur Mac, Linux et Windows.
Utiliser PhantomJS pour localiser les cookies
Pour localiser les cookies installés par un site spécifique à l’aide de PhantomJS, vous devez l’utiliser dans le terminal. L’une de ses fonctionnalités est l’identification des cookies installés par un site spécifique. Voici comment procéder :
- Téléchargez le package disponible via ce lien et installez-le.
- Une fois l’installation terminée, vous pouvez accéder à la commande “phantomjs” dans le terminal.
- Utilisez le shell (sur les systèmes UNIX) ou l’invite de commande (pour Windows) pour saisir la commande suivante :
phantomjs -ignore-ssl-errors=yes -disk-cache=yes fetch_data.js http://votresite.comVoici une explication plus détaillée de cette commande :
- “phantomjs” est la commande principale.
- “-ignore-ssl-errors=yes” permet d’éviter les erreurs liées au certificat SSL.
- “-disk-cache=yes” permet de sauvegarder les ressources sur le disque.
- “fetch_data.js” est le fichier utilisé pour envoyer la requête vers le site et afficher les résultats sur le shell. Assurez-vous que ce fichier se trouve dans le dossier à partir duquel vous avez lancé la commande.
- “http://votresite.com” est le site Web que vous souhaitez analyser.
Une fois la commande exécutée, le terminal affichera une liste des ressources et des cookies utilisés par le site interrogé.

Voir aussi
- Les cookies et le RGPD : Quelles sont vraiment vos obligations ?
- Comment générer une Politique relative aux cookies à associer à ma Politique de confidentialité ?
- Privacy Controls and Cookie Solution de iubenda – Introduction et guide de démarrage
- Introduction au blocage préalable des scripts