Les tableaux en HTML sont des outils indispensables pour organiser et structurer des données. Dans cet article, nous verrons comment créer simplement un tableau en utilisant l’élément HTML table.
Qu’est-ce qu’un tableau HTML et à quoi ça sert ?
Les tableaux en HTML permettent de présenter des données de manière organisée et structurée, afin de les rendre plus compréhensibles pour les navigateurs, les moteurs de recherche et les utilisateurs.
Il fut un temps où les développeurs et les web designers utilisaient abusivement les tableaux pour mettre en forme les pages web. Ils y plaçaient les différents éléments dans des cellules, pensant que cela leur donnait un meilleur contrôle sur l’affichage et le positionnement.
Cependant, cette pratique est désormais à proscrire. Le rôle du HTML est de structurer le contenu et lui donner du sens, tandis que la mise en forme revient au CSS. Ainsi, pour mettre en forme un tableau visuellement, nous n’utiliserons pas les attributs HTML, mais plutôt les propriétés CSS.
Les éléments essentiels d’un tableau HTML
Un tableau est composé de lignes et de colonnes, où chaque intersection est une cellule de tableau.
Pour créer un tableau fonctionnel en HTML, nous avons besoin d’au moins 3 éléments :
- L’élément
tablepour définir le tableau lui-même ; - Les éléments
trpour ajouter des lignes dans le tableau ; - Les éléments
tdpour ajouter des cellules dans les lignes et créer de nouvelles colonnes.
L’élément table représente le tableau en lui-même. Il est composé d’une balise ouvrante <table> et d’une balise fermante </table>, entre lesquelles nous placerons les autres éléments du tableau. Les éléments tr et td sont également représentés par des balises avec leur contenu entre les balises.
Comment créer un tableau en HTML
Pour créer un tableau en HTML, il est important de comprendre que les tableaux HTML sont créés ligne par ligne.
Chaque fois que nous voulons ajouter une ligne dans notre tableau, nous utilisons un nouvel élément tr. Ensuite, nous pouvons ajouter autant d’éléments td que nécessaire dans chaque ligne. Chaque td représente une cellule du tableau.
Par exemple, pour créer un tableau HTML avec 3 lignes et 4 cellules par ligne, nous utilisons l’élément table qui contient 3 éléments tr, et chaque tr contient 4 éléments td, comme ceci :
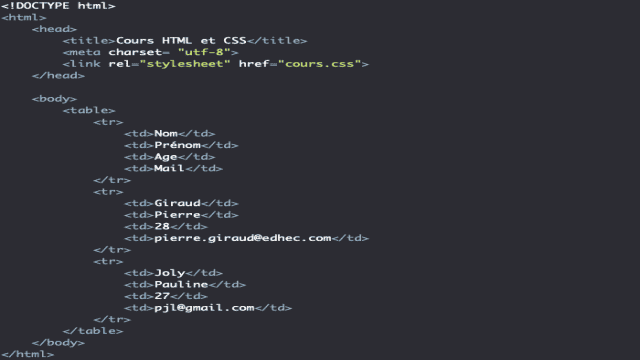
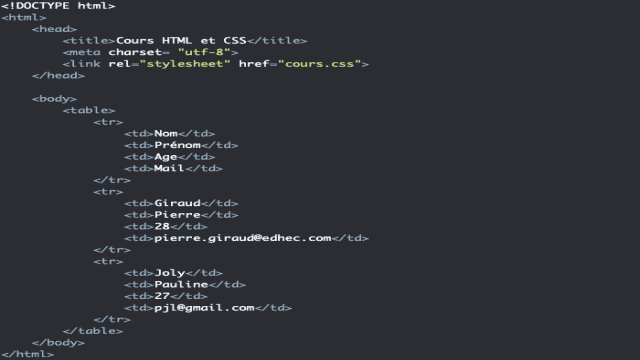
Voici un exemple de code qui crée un tableau en HTML. Notez l’ordre d’imbrication des éléments td à l’intérieur des éléments tr : chaque fois que nous voulons ajouter une cellule (et donc une colonne) dans la même ligne, nous utilisons un nouvel élément td.
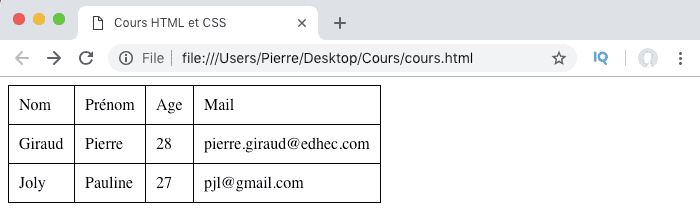
Si vous copiez ce code HTML et l’affichez dans un navigateur, il se peut que le tableau ne ressemble pas à ce que vous attendiez. C’est normal, car j’ai déjà appliqué sommairement une mise en forme CSS au tableau. Retenez toutefois que le rôle du HTML est uniquement de structurer le contenu, tandis que le CSS est responsable de la mise en forme.
Il est également possible que différentes lignes aient un nombre différent de cellules, bien que cela soit considéré comme une mauvaise pratique en termes de sémantique et de lisibilité. Dans ce cas, la largeur du tableau (c’est-à-dire le nombre de colonnes) sera déterminée par le nombre de cellules de la ligne contenant le plus de cellules.
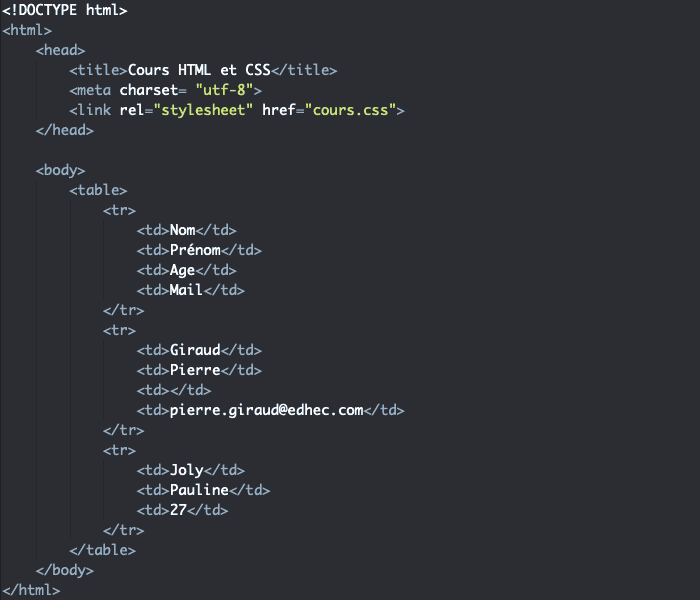
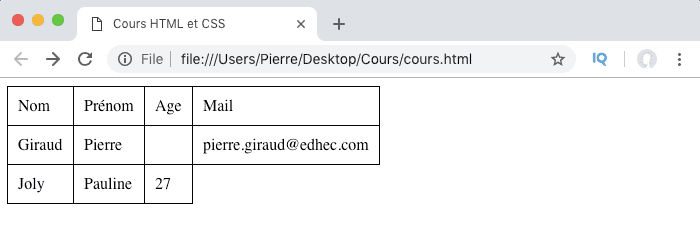
Regardez l’exemple suivant où nous avons créé un tableau HTML avec 3 lignes, dont la première ligne contient 4 cellules, la deuxième ligne en contient 2 et la dernière ligne en contient 3 :
Retenez qu’il est considéré comme une mauvaise pratique de créer des lignes de tableau avec un nombre de cellules différent dans chacune. En pratique, il est recommandé d’attribuer le même nombre de td à chaque ligne. Si vous souhaitez laisser une cellule vide, vous pouvez simplement utiliser <td></td> sans contenu entre les balises.
Et voilà ! Vous avez maintenant les bases pour créer des tableaux en HTML. Profitez de cette nouvelle compétence pour structurer et présenter vos données de manière organisée et compréhensible.