Les étapes pour créer votre site web en HTML
Pour créer une page web en HTML, il suffit de créer un fichier avec l’extension .html. Ce fichier peut être ouvert dans un navigateur web en le double-cliquant.
Vous trouverez toutes les étapes détaillées dans la vidéo d’introduction de ce chapitre. N’hésitez pas à utiliser Visual Studio Code, un éditeur de code que vous pouvez télécharger pour faciliter le processus.
Maîtrisez les balises HTML
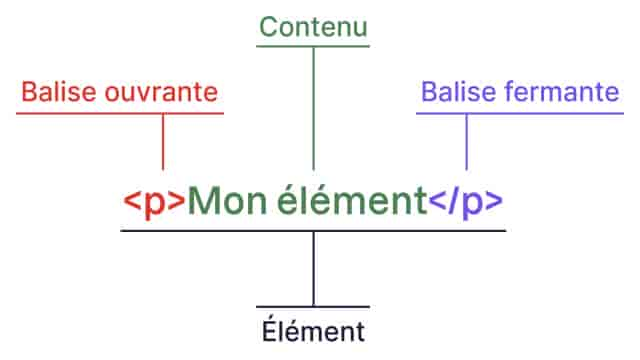
Le langage HTML utilise des balises pour structurer le contenu. Les balises sont encadrées par les caractères “<” et “>”.
Sur un ordinateur PC, vous utilisez la touche “<” pour le chevron ouvrant, et Maj + “<” pour le chevron fermant.
Sur Mac, vous utilisez la touche “<” pour le chevron ouvrant, et Shift + “<” pour le chevron fermant.
Les balises indiquent la nature du texte qu’elles entourent. Elles permettent au navigateur de savoir comment afficher le contenu sur un site web.
Si les balises pouvaient parler, elles diraient :
<title> </title>: “Ceci est le titre de la page”<img>: “Ceci est une image”<p> </p>: “Ceci est un paragraphe de texte”, etc.
On distingue deux types de balises :
Les balises en paires
Ce sont des balises qui s’ouvrent, contiennent du texte, et se ferment plus tard. Par exemple, la balise <title> correspond au titre de la page :
<title>Ceci est le titre de ma page</title>On a une balise ouvrante <title> et une balise fermante </title>. Ces balises délimitent le titre de la page. Tout ce qui n’est pas entre ces balises n’est pas considéré comme le titre par l’ordinateur.
Les balises orphelines
Ce sont des balises qui servent généralement à insérer un élément à un endroit précis, comme une image. Pour les balises orphelines, il n’est pas nécessaire d’avoir une balise ouvrante et une balise fermante. Par conséquent, on appelle ces balises “balises orphelines”.
Par exemple, une balise orpheline pour insérer une image s’écrit comme ceci : <img>.
Auparavant, on utilisait la syntaxe <img /> pour indiquer que la balise était autofermante. Cependant, cette syntaxe génère désormais un avertissement sous W3C. Il est donc recommandé de ne pas utiliser le slash à la fin d’une balise orpheline, sauf si vous mettez des guillemets aux valeurs des attributs :
<img src="..." alt="...">Utilisez des attributs pour paramétrer vos balises
Dans les prochains chapitres, en plus des balises, nous utiliserons des attributs. Les attributs sont comme des options pour les balises. Ils fournissent des informations supplémentaires ou les paramètrent de manière spécifique.
Un attribut peut être ajouté à une balise en paire ou directement à une balise orpheline. Par exemple, l’attribut src (pour source) peut être utilisé avec la balise <img> :
<img src="chemin_de_l_image.jpg" alt="description_de_l_image">Structurez votre page HTML
Pour écrire votre première vraie page web en HTML, vous pouvez ouvrir votre fichier index.html dans Visual Studio Code et copier-coller le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Le titre de ma page</title>
</head>
<body>
</body>
</html>Bravo ! Vous venez de créer la structure de base d’une page HTML. Voyons maintenant à quoi servent chacune de ces balises :
- La balise orpheline
<!DOCTYPE html>est indispensable car elle indique qu’il s’agit d’une page HTML. - La balise en paire
<html> </html>englobe tout le contenu de la page web. À l’intérieur, on trouve les balises en paire<head> </head>et<body> </body>. - La balise en paire
<head> </head>contient des balises qui fournissent des informations au navigateur, comme l’encodage et le titre de la page. - La balise orpheline
<meta charset="utf-8">indique l’encodage utilisé dans le fichier HTML. Cela détermine comment les caractères spéciaux sont affichés. - La balise en paire
<title> </title>indique au navigateur le titre de la page web. Chaque page doit avoir un titre qui décrit son contenu. Ce titre s’affiche dans l’onglet du navigateur et dans les résultats de recherche. - La balise en paire
<body> </body>contient tout ce qui sera affiché à l’écran sur la page web.
Commentez votre code HTML
Il est important de commenter votre code HTML pour vous rappeler comment il fonctionne et pour faciliter la compréhension pour les autres personnes qui liront votre code.
Un commentaire en HTML est un texte qui sert simplement de mémo. Il n’est pas affiché et n’est pas lu par l’ordinateur.
Pour créer un commentaire, utilisez la balise suivante :
<!-- Ceci est un commentaire -->Attention, les commentaires sont visibles par tous ceux qui consultent le code source de votre page. Assurez-vous de ne pas y inclure d’informations sensibles.
À vous de jouer !

Maintenant que vous avez acquis les bases du HTML, il est temps de mettre en pratique vos connaissances.
Pour cet exercice, vous devez ouvrir votre fichier index.html et y insérer la structure de base HTML. Ensuite, modifiez le contenu de la balise <title> </title> pour qu’il affiche “Accueil – Ma page web”. Enfin, écrivez un commentaire à l’intérieur de la balise <body> </body>.
Félicitations, vous avez créé votre première page web en HTML ! Dans le prochain chapitre, nous approfondirons vos connaissances en organisant le texte en HTML. Restez à l’écoute !