Lorsque l’on est un développeur ou une développeuse front-end, on travaille quotidiennement avec des API. Elles nous permettent de récupérer des données, de communiquer avec des fonctionnalités du navigateur et même de se géolocaliser. Dans cette article, nous allons découvrir comment déboguer une API externe ainsi qu’une API interne intégrée au navigateur.
Récupérez des données météo
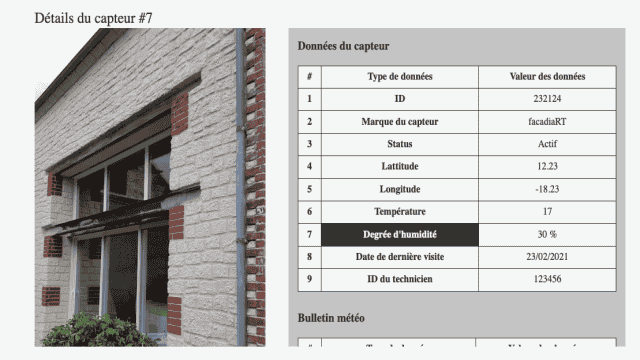
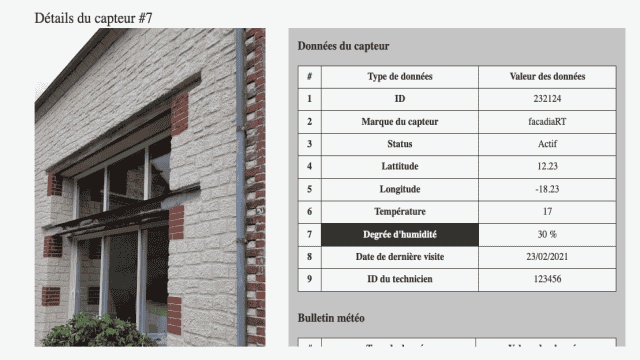
Notre projet Façadia comporte une page dédiée à chaque capteur. Sur cette page, nous faisons semblant de récupérer les données d’une API interne via le fichier data/facade-detail-data.json. En plus de cet appel, nous faisons également un deuxième appel API pour récupérer les données météo.
Mais comment faisons-nous pour récupérer ces données météo ?
En réalité, nous avons deux méthodes :
- J’ai créé un fichier weather-api-mocked-data.json qui contient les données renvoyées par l’API. Cela nous permet d’éviter de dépasser le quota et de ne pas divulguer notre clé d’API en public.
- Un fichier existe également qui nous permet d’appeler l’API directement. Nous verrons ensemble comment le faire fonctionner prochainement.
Maintenant, pour revenir à Façadia, voici la page dédiée aux capteurs :

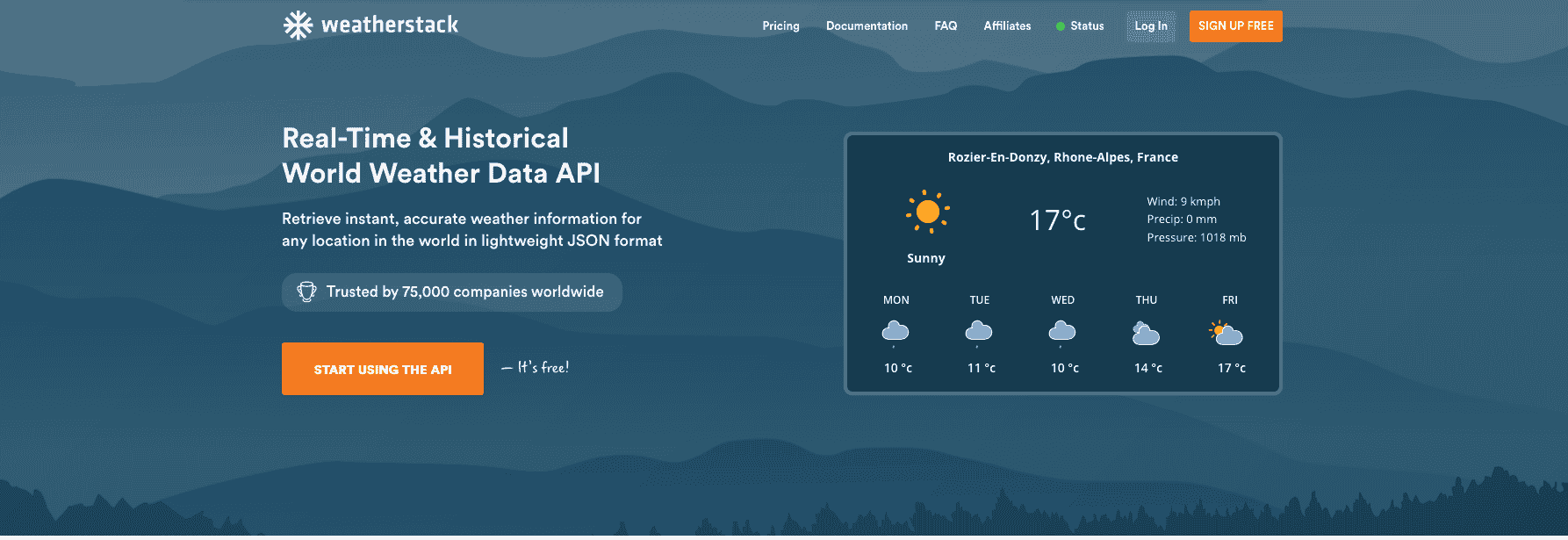
Pour récupérer les données météo, j’utilise une API appelée WeatherStack. Les prochains paragraphes vont vous montrer comment prendre en main cette API et comprendre son fonctionnement.
Découvrez l’API WeatherStack

Avant de vous lancer dans le code, il est toujours important de découvrir l’API avec Postman et de parcourir sa documentation. Cela vous permettra de bien comprendre son fonctionnement et de tester les requêtes.
Découvrir une API via Postman vous permet généralement de comprendre comment elle fonctionne avant de commencer à écrire du code. Cela peut vous faire gagner beaucoup de temps et éviter des heures de débogage en JavaScript. De plus, cela vous permettra également de tester les requêtes et de découvrir le format des réponses.
Regardez la vidéo ci-dessous pour voir comment prendre en main l’API WeatherStack, créer un compte, parcourir la documentation et faire une requête via Postman :
Avant de passer à la suite, je vous invite à continuer à tester l’API avec Postman. Parcourez la documentation et expérimentez. Cela vous permettra de bien comprendre son fonctionnement.
Découvrez l’intégration de l’API WeatherStack sur notre projet fil rouge
Maintenant que vous avez appris à requêter l’API WeatherStack et à comprendre le format de ses réponses, nous allons nous intéresser à son intégration côté JavaScript.
Dans ce cours, nous allons utiliser la méthode fetch ainsi que les promesses. Si vous n’êtes pas familier avec ces notions, je vous invite à consulter la partie 2 du cours “Écrivez du JavaScript pour le web” pour en apprendre les bases.
Comme je vous l’ai déjà mentionné, j’ai deux façons de récupérer les données météo :
- En utilisant un fichier de données “mockées” pour éviter de faire trop de requêtes pendant les tests.
- En utilisant une fonction dédiée qui fait une requête à l’API en fonction des données géographiques du capteur.
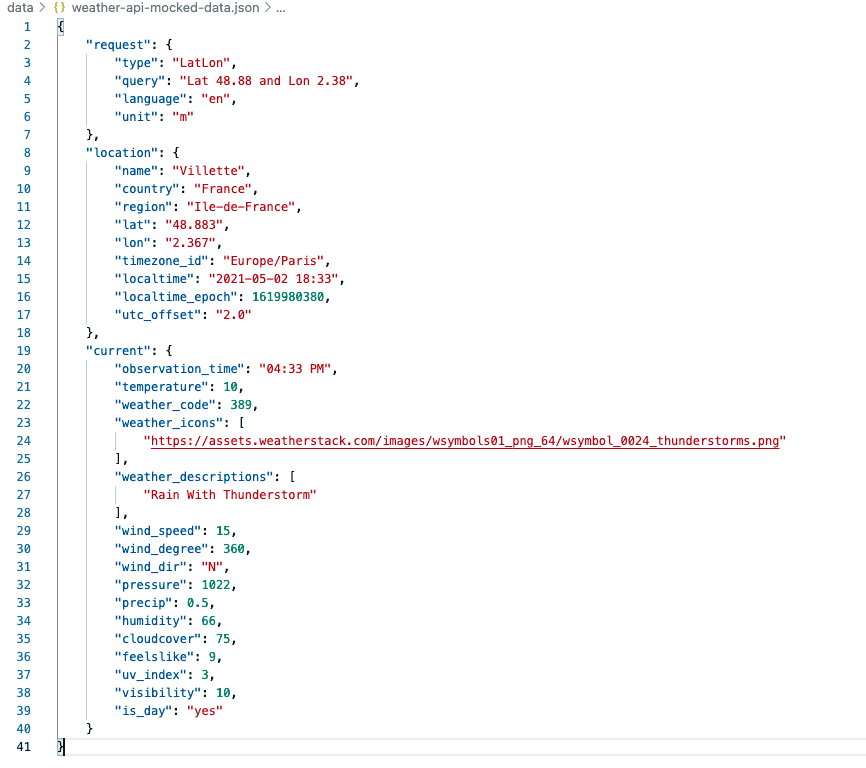
Voici un aperçu du fichier data/weather-api-mocked-data.json :

Regardez la vidéo ci-dessous pour découvrir où sont réalisées ces deux requêtes et mieux comprendre leur fonctionnement :
Comprenez les messages d’erreur d’une API externe
Maintenant que vous savez comment utiliser l’API WeatherStack, il est temps de se pencher sur les messages d’erreur. Pour bien déboguer une API, il est important de comprendre les codes HTTP renvoyés par l’API ainsi que les messages d’erreur associés.
Pour cela, les codes et en-têtes HTTP sont essentiels. Ils fournissent de nombreuses informations utiles. Si vous ne vous sentez pas à l’aise avec ces notions, je vous invite à consulter le chapitre correspondant du cours “Écrivez du JavaScript pour le web” avant de continuer.
Découvrez les messages d’erreur provenant d’une API
Lorsque l’on développe une API destinée à être utilisée par d’autres développeurs, il est important de respecter certaines règles. Par exemple, utiliser des noms au lieu des verbes pour chaque endpoint et utiliser les codes de statut HTTP pour traiter les erreurs de manière appropriée.
Il est également conseillé d’inclure la version de l’API dans son URL, ce qui facilite les mises à jour pour les développeurs l’utilisant.
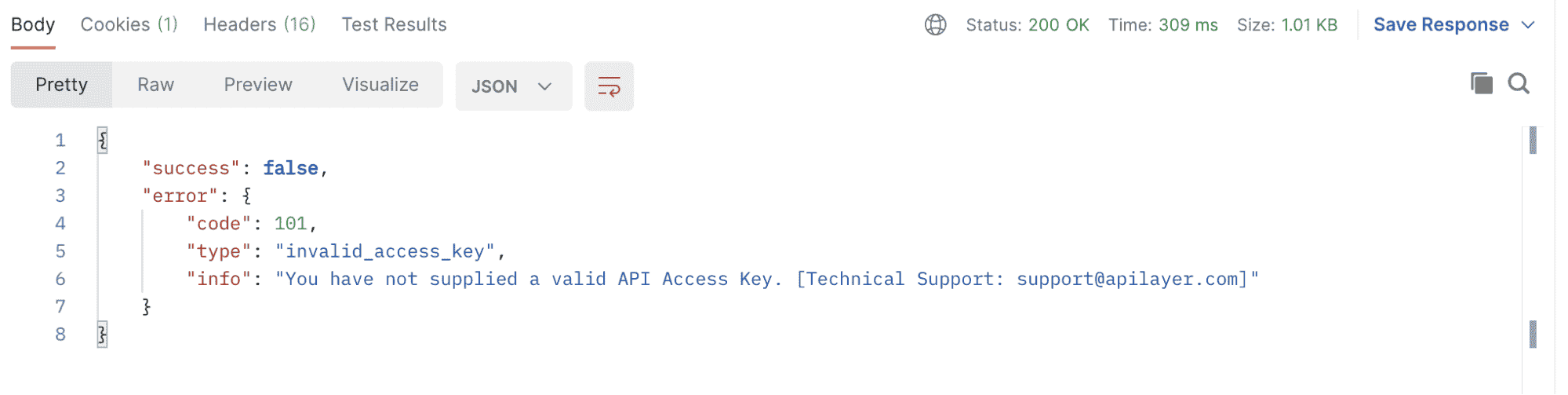
Dans la capture d’écran ci-dessous, j’ai volontairement modifié ma clé d’accès pour obtenir une erreur. Vous pouvez constater que le corps du message d’erreur est assez explicite et indique que la clé d’API est invalide. Cependant, le statut de la requête est 200, ce qui ne correspond pas totalement aux attentes.

Il est donc important de tester les mauvaises requêtes sur votre API et Postman est un outil idéal pour cela.
Regardez la vidéo ci-dessous pour découvrir comment gérer les erreurs de l’API météo, que ce soit avec les données mockées ou les données réelles de l’API :
À vous de jouer !
Maintenant que vous savez comment déboguer des API externes, il est temps de passer à la pratique ! Utilisez les conseils donnés dans cet article pour isoler vos problèmes, utilisez l’onglet réseau du navigateur pour analyser les appels API et assurez-vous de bien traiter les erreurs dans votre code.

Dans le prochain chapitre, nous aborderons le débogage des API internes. Restez à l’écoute !
En résumé, avant d’intégrer une API dans votre code, testez-la avec Postman pour bien comprendre son fonctionnement. Les API externes suivent généralement des bonnes pratiques, mais il peut y avoir des exceptions. Utilisez l’onglet réseau du navigateur pour analyser les requêtes et les réponses des API. Continuez à vous amuser en déboguant les API externes !