Vous êtes un fan de WordPress et vous connaissez sûrement le nom de Johannes Gutenberg, l’inventeur de l’imprimerie au milieu du XVe siècle. Eh bien, son nom est de retour dans l’actualité, mais cette fois-ci, c’est dans l’écosystème WordPress.
En tant qu’adepte du CMS le plus populaire au monde, vous connaissez sans doute déjà l’éditeur WordPress Gutenberg. Vous l’utilisez pour écrire et formater vos articles et vos pages. Mais êtes-vous sûr d’en tirer le meilleur parti ?
Dans cet article, je vais vous montrer comment exploiter au maximum l’éditeur de contenu Gutenberg, tout en révélant certains de ses secrets les mieux gardés. À la fin de cet article, vous serez en mesure de l’utiliser de manière plus efficace et d’augmenter votre productivité lorsque vous travaillez avec lui.
Qu’est-ce que Gutenberg sur WordPress ?
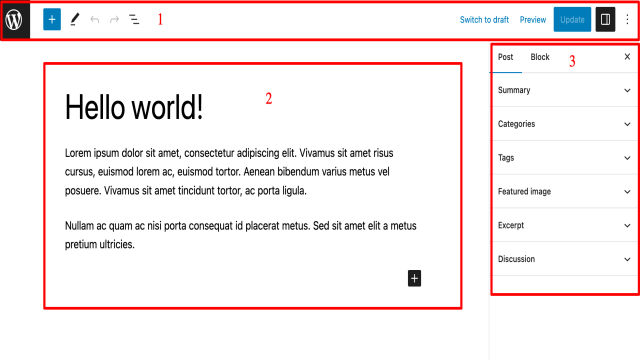
Gutenberg est le nom donné à l’éditeur de contenu de WordPress. Intégré au coeur du CMS lorsque la version 5.0 de WordPress a été lancée en décembre 2018, il vous permet d’écrire et de mettre en forme l’apparence visuelle de vos articles et de vos pages.
Plus largement, Gutenberg est le nom d’un projet dont le but est de façonner une nouvelle expérience de publication sur WordPress. Les contributeurs ont commencé à le développer en janvier 2017, avant qu’il n’apparaisse dans le noyau de WordPress à la fin de l’année 2018.
À l’époque, son apparition a été une révolution et il est toujours considéré comme “l’un des changements les plus significatifs de WordPress depuis de nombreuses années”. L’expérience utilisateur dans son ensemble a été simplifiée et rendue plus intuitive que celle de l’ancien éditeur, connu sous le nom de TinyMCE.
Avec Gutenberg, les utilisateurs ont une meilleure vision de l’apparence de leur contenu avant sa publication. Et ses blocs – nous y reviendrons en détail – facilitent l’ajout de fonctionnalités (plutôt que d’utiliser des codes courts ou du HTML personnalisé, comme c’était le cas avec l’ancien éditeur).
Bien que Gutenberg soit présent par défaut sur chaque nouvelle version majeure de WordPress, il existe également un plugin Gutenberg dans le répertoire officiel. Vous n’avez pas besoin de l’activer sur votre site pour profiter de l’éditeur de contenu. Ce plugin intègre toutes les dernières fonctionnalités de l’éditeur. Vous pouvez l’utiliser pour découvrir les fonctionnalités à venir avant qu’elles ne soient officiellement intégrées dans le noyau de WordPress. Mais attention : ne faites pas cela sur un site en production !
Les blocs, le coeur battant de Gutenberg sur WordPress
L’éditeur WordPress Gutenberg est basé sur un concept central : les célèbres blocs. Ce sont des éléments de contenu – des sortes de conteneurs – que vous pouvez déplacer et ajouter à votre article/page en quelques clics.
Grâce aux blocs, vous pouvez créer des mises en page avancées et personnalisées sans connaissances en programmation.
Il existe 6 catégories de blocs :
- Texte
- Médias
- Design
- Widgets
- Thème
- Contenu intégré
Comme le souligne WordPress dans sa FAQ sur Gutenberg, “l’idée avec les blocs est de créer un nouveau langage commun à WordPress, une nouvelle façon de connecter les utilisateurs aux plugins, et de remplacer plusieurs anciens types de contenu – comme les codes courts et les widgets”.
Un éditeur dédié à la construction de “sites entiers”
Mais cela ne s’arrête pas là. WordPress ajoute que les blocs devraient être considérés comme “une façon de concevoir non seulement des articles et des pages, mais aussi des sites entiers”.
Tout cela a été minutieusement planifié à l’avance. Le projet Gutenberg comporte 4 phases :
- Faciliter l’édition, avec l’apparition de l’éditeur de contenu.
- Personnalisation, avec l’introduction d’un éditeur de site, de modèles de blocs et de thèmes basés sur des blocs.
- Collaboration, pour faciliter la collaboration en temps réel entre plusieurs auteurs sur l’éditeur de contenu.
- Multilinguisme, avec pour objectif d’intégrer cette fonctionnalité dans le noyau de WordPress.
Au moment où j’écris ces lignes (juillet 2023), le projet Gutenberg est entré dans la phase 3. Cela signifie qu’il est désormais possible de concevoir des sites entiers (et non seulement des articles et des pages). Concrètement, Gutenberg vous permet de modifier chaque partie de votre site, de l’en-tête au pied de page, en passant par le contenu.
Pour bien comprendre ce que cela signifie, passons à la section suivante.
Éditeur de site, constructeur de pages : quelles sont les différences avec l’éditeur de contenu WordPress ?
Qu’est-ce que l’éditeur de site WordPress ?
Gutenberg a été lancé à l’origine dans le but de faciliter l’édition pour les webmasters et les rédacteurs. Comme vous avez pu le constater, tel était l’objectif de la phase 1 de son projet. L’éditeur ne fonctionnait que pour les articles et les pages.
Mais c’était avant. Ensuite, nous sommes passés à la phase 2 du projet, qui a vu la naissance d’un éditeur de site (initialement appelé Édition complète du site – ECS – avant d’être renommé Éditeur de site).
Cela est apparu dans le noyau de WordPress avec le lancement de la version 5.9 en janvier 2022. Avec cet éditeur de site, vous pouvez désormais créer et modifier toutes les parties de votre site (en-tête, pied de page, page 404, archives des articles, zones de widgets, etc.) en utilisant des blocs.
Vous pouvez y accéder en allant dans Apparence > Éditeur dans votre tableau de bord WordPress.
Cependant, il y a quelques prérequis pour en profiter :
- Votre site doit fonctionner avec une version de WordPress supérieure ou égale à 5.9. Si ce n’est pas le cas, je vous encourage à mettre à jour votre site dès que possible, notamment pour des raisons de sécurité.
- Vous devez avoir activé un thème basé sur des blocs. C’est le cas avec les derniers thèmes natifs de WordPress, tels que Twenty Twenty-Three. Si vous n’utilisez pas ce type de thème, vous n’aurez pas accès à cet éditeur. Par exemple, le thème Astra n’est pas basé sur des blocs, et le menu “Apparence” ressemblera à cela si vous activez Astra.
En résumé, vous avez donc deux façons d’utiliser Gutenberg sur WordPress :
- Tout d’abord, vous vous en servez pour créer ou modifier un article ou une page.
- Deuxièmement, Gutenberg peut être utilisé pour créer un site entier, grâce à son éditeur de site (menu Apparence > Éditeur).
L’éditeur de site est un outil en cours de développement et d’affinage. Si vous souhaitez réaliser des mises en page professionnelles, il nécessite une solide connaissance technique, tant en termes de templating que de conception web. C’est pourquoi nous ne le recommandons pas aux débutants en WordPress. Si votre objectif est de créer des pages et un site entier sans programmation, tournez-vous plutôt vers un constructeur de pages.
Gutenberg sur WordPress vs constructeur de pages
Un constructeur de pages est un outil qui vous permet de créer des mises en page riches et complexes pour votre contenu sans toucher à une seule ligne de code, grâce notamment à l’utilisation de modèles prêts à l’emploi.
L’édition est souvent de type glisser-déposer et en temps réel. L’éditeur de site Gutenberg est très similaire à un constructeur de pages car ils vous permettent tous deux de personnaliser toutes les parties de votre site.
En revanche, vos options créatives seront beaucoup plus limitées avec l’éditeur de site. Un constructeur de pages offre, par exemple, bien plus de modèles de pages prêts à l’emploi que l’éditeur de site.
Il existe de nombreux constructeurs de pages sur le marché, et ils deviennent de plus en plus des constructeurs de sites. Je pense, par exemple, à Divi Builder et Elementor, que WPMarmite recommande et utilise depuis 2017.
Pour résumer, voici un petit récapitulatif pour l’utilisateur :
- Si vous voulez créer des articles et des pages, utilisez l’éditeur de contenu WordPress.
- Si vous voulez créer un site entier, vous avez deux options. Si vous êtes développeur ou utilisateur WordPress expérimenté, vous pouvez utiliser l’éditeur de site. Si vous débutez, un constructeur de pages est souvent plus approprié que l’éditeur de site.
Vous hésitez entre Gutenberg et un constructeur de pages ? Dissipez vos doutes en consultant notre comparaison détaillée entre Gutenberg et les constructeurs de pages.
Quels sont les avantages et les inconvénients de Gutenberg ?
Avant de passer à un guide pratique sur l’utilisation de Gutenberg sur WordPress, j’aimerais passer en revue les forces et les faiblesses de l’éditeur de site.
De cette façon, vous aurez une vision aussi complète que possible avant de vous lancer. 😉
Avantages de Gutenberg sur WordPress
- Un outil flexible et facile à utiliser pour éditer vos pages et vos articles.
- Toutes vos modifications sont visibles en temps réel, grâce à une interface WYSIWYG (What You See Is What You Get) similaire à celle proposée par des outils tels que Wix ou Squarespace.
- Vous n’avez pas besoin de compétences en programmation pour utiliser l’éditeur de blocs.
- Avec les blocs, vous n’avez plus besoin d’utiliser des codes courts pour intégrer du contenu.
- Il n’y a aucun risque d’incompatibilité ou de bugs, car le projet est intégré au noyau de WordPress.
- Le projet Gutenberg est évolutif et continue de s’améliorer au fil du temps.
- Gutenberg a été conçu en pensant aux utilisateurs ET aux développeurs. Par exemple, il utilise l’API REST, JavaScript et React.
- L’outil est axé sur l’accessibilité. Comme l’explique WordPress, Gutenberg a été conçu “avec et pour tout le monde”.
Inconvénients de l’éditeur de contenu
- Pour créer des mises en page avancées sans programmation, l’éditeur de contenu offre moins d’options qu’un constructeur de pages.
- Même s’il s’améliore à cet égard, l’éditeur de contenu peut encore rencontrer des problèmes de performance mineurs (vitesse de chargement légèrement plus lente) lors de la rédaction de contenu long.
Tout est prêt ? J’aimerais maintenant vous montrer comment tirer le meilleur parti de l’éditeur Gutenberg sur WordPress, avec quelques astuces pratiques et parfois bien cachées. Grâce à ces fonctionnalités, vous deviendrez plus productif et efficace lorsque vous écrirez vos prochains articles ou autres pages.
12 fonctionnalités méconnues pour aller plus loin avec l’éditeur de contenu WordPress
Raccourcis clavier dans l’éditeur Gutenberg de WordPress
Pour commencer, vous pouvez accélérer votre flux de travail en utilisant des raccourcis clavier. Pour être clair, Gutenberg n’en offre pas une tonne, alors ne vous emballez pas trop, mais il y en a quand même une trentaine qui sont très satisfaisants.
Ils sont tous répertoriés dans la section “Outils” des options de l’éditeur de contenu WordPress.
Il vous suffit de cliquer sur “Raccourcis clavier” pour les afficher dans une fenêtre mise en évidence (ou d’utiliser le raccourci clavier suivant : “Cmd Option H” sur Mac ou “Ctrl Option H” sur PC).
Vous verrez qu’ils sont divisés en 4 catégories :
- Raccourcis généraux
- Raccourcis de sélection
- Raccourcis de bloc
- Mise en forme du texte
Voici un guide pratique pour commencer à pratiquer et acquérir quelques automatismes.
La commande slash
Dans la même veine, êtes-vous familier avec la commande slash dans l’éditeur Gutenberg de WordPress ? Personnellement, je ne peux plus m’en passer depuis que je l’ai découverte.
Grâce à elle, vous pouvez ajouter très rapidement un nouveau bloc, sans avoir à passer par le sélecteur de blocs, ce qui limite le nombre de clics.
Pour en profiter, placez simplement votre curseur de souris à l’endroit où vous souhaitez ajouter un nouveau bloc, puis ajoutez un slash (/). Gutenberg vous affichera une liste des blocs les plus fréquemment utilisés, et vous pouvez rechercher un bloc en tapant son nom.
Lorsque vous l’avez trouvé, appuyez sur la touche “Entrée” de votre clavier pour l’intégrer à votre contenu.
Personnaliser l’interface de l’éditeur…
Poursuivons avec le menu “Préférences” de l’éditeur, que vous trouverez dans les options.
C’est là que vous pouvez personnaliser les options liées à l’interface de l’éditeur de blocs et au flux de travail d’édition.
Dans l’onglet “Blocs”, par exemple, vous pouvez désactiver les blocs que vous ne souhaitez pas voir apparaître dans le sélecteur de blocs, pour une liste moins encombrée.
… et la fenêtre de travail
Comme nous l’avons déjà mentionné, Gutenberg a été conçu pour faciliter et simplifier l’expérience de l’utilisateur lors de l’écriture de contenu.
L’idée est de vous mettre à l’aise, un peu comme sur un traitement de texte, mais avec une expérience visuelle beaucoup plus avancée.
Pour que vous vous sentiez aussi à l’aise que sur un canapé moelleux, l’éditeur de contenu Gutenberg de WordPress propose 4 fonctionnalités dans ses options de mode “Vue” :
- Une barre d’outils de défilement supérieure fixe
- Un mode “Mise en évidence” pour mettre en évidence un bloc à la fois, afin que vous puissiez vous concentrer uniquement sur celui-ci
- Un mode “Plein écran” pour afficher ou masquer l’interface d’administration
- Un mode “Sans distraction”, qui efface tous les menus de configuration de Gutenberg
Notez que vous pouvez activer/désactiver n’importe lequel de ces 4 modes en cliquant simplement dessus.
Copier et coller à partir de Google Docs
Avec une fenêtre de travail personnalisée selon vos goûts et vos besoins, vous aurez probablement une meilleure expérience de travail dans l’éditeur de contenu.
Personnellement, je préfère toujours écrire mes articles sur l’un de mes outils préférés, Google Docs, avant de les ajouter à l’éditeur WordPress.
Et pour cela, je profite d’une option pratique : copier-coller de Google Docs vers Gutenberg de WordPress.
Vous pouvez littéralement copier-coller tout, du texte aux images, d’un outil à l’autre. La mise en forme est conservée, ce qui vous fait gagner un temps précieux.
Notez que cela fonctionne également pour d’autres plateformes telles que Pages d’Apple, Microsoft Word et Evernote.
Cependant, je vous conseille de ne pas coller vos images directement depuis Google Docs, mais plutôt de les ajouter manuellement à l’aide d’un bloc “Image”, par exemple. Sinon, elles ne seront pas ajoutées à votre médiathèque et continueront d’être hébergées sur les serveurs de Google. Ainsi, si vous supprimez votre document Google, vos images disparaîtront ! De plus, pour le référencement de vos images, il est préférable de les ajouter une par une – même si cela est plus fastidieux – afin de compléter leur attribut alt.
Ajout d’images par glisser-déposer
En parlant d’images, voici une nouvelle astuce pratique. Avec un peu de glisser-déposer, vous pouvez ajouter une image depuis votre ordinateur, depuis votre bureau par exemple.
Cette image sera ensuite ajoutée directement à votre médiathèque.
Intégration d’images libres de droits
Les images – nous y revenons encore ! Il y a une autre option intéressante qui se cache dans l’ombre. Depuis la sortie de WordPress 6.2 en mars 2023, vous pouvez ajouter des images libres de droits directement depuis le sélecteur de blocs de l’éditeur de contenu.
Dans l’onglet “Média”, cliquez sur “Openverse” et saisissez le mot-clé de votre choix dans la barre de recherche.
Openverse (anciennement CC Search) est un moteur de recherche d’images libres de droits (accessible également à cette adresse) qui fait partie du projet WordPress depuis mai 2021.
Il donne accès à plus de 700 millions de photos, images et documents audio sans quitter l’interface WordPress. Dans de nombreux cas, vous n’aurez plus besoin de consulter une banque d’images libres de droits depuis votre navigateur web.
L’ossature de votre contenu
Au fur et à mesure que vous avancez dans la rédaction de votre contenu, vous voudrez probablement y voir un peu plus clair, surtout si les mots s’accumulent.
Comment votre article ou votre page est-il structuré ? Quel bloc avez-vous ajouté ici ou là ?
Vous pouvez obtenir une réponse rapide à ces questions en cliquant sur l’icône d’aperçu du document dans la barre d’outils supérieure de l’éditeur Gutenberg de WordPress.
Tout d’abord, Gutenberg vous propose une liste de tous les blocs présents dans votre contenu, dans l’onglet “Vue en liste”. Vous pouvez accéder directement à n’importe quel bloc en cliquant dessus, tout en affichant ses options en cliquant sur les 3 petits points.
Ensuite, dans l’onglet “Structure”, vous pouvez voir l’ossature de votre contenu, avec son nombre de caractères, de mots et le temps de lecture estimé.
Ajout d’ancre de lien
Si vous êtes un fan de WordPress depuis de nombreuses années, vous vous souvenez sûrement de son ancien éditeur, le célèbre TinyMCE. Et peut-être vous souvenez-vous à quel point il était difficile de créer une ancre de lien… Vous deviez ajouter un peu de code HTML, c’était ennuyeux et fastidieux.
Avec l’éditeur Gutenberg, la douleur est terminée. Gutenberg le rend très facile, grâce à une option dédiée.
Voici comment procéder. Tout d’abord, ajoutez une ancre au titre de votre choix, par exemple. Cliquez sur le titre que vous souhaitez, puis allez dans l’onglet “Avancé” dans les options de l’éditeur.
Saisissez une ancre de lien, c’est-à-dire un mot sans espaces et en minuscules. Par exemple, “wordpress”.
Ensuite, créez un lien vers cette ancre de lien. Sélectionnez la partie de texte de votre choix, puis créez un lien contenant le nom de votre ancre avec le signe dièse (par exemple, #wordpress).
Désormais, lorsque vous cliquez sur le texte contenant le lien, vous serez redirigé vers le titre contenant l’ancre de lien. Bien joué.
Ajout de liens hypertexte avec une simple opération de copier-coller
Sans plus tarder, restons sur le sujet des liens. Comme vous l’avez vu un peu plus haut, vous pouvez intégrer un lien hypertexte en sélectionnant le texte de votre choix, puis en cliquant sur l’icône de lien.
Mais saviez-vous que vous pouvez ajouter un lien encore plus rapidement ? Il vous suffit de copier l’URL de votre choix, de choisir le mot ou le groupe de mots auquel vous souhaitez ajouter le lien, puis de coller.
Et voilà, il n’y a rien de plus à faire : pas besoin de passer par le petit menu “Lien” de l’éditeur Gutenberg de WordPress.
Modification de votre slug
Dans la famille des liens, j’aimerais mentionner le slug, c’est-à-dire la fin de votre permalien (ou URL). Gutenberg vous permet de le personnaliser en allant dans l’onglet “Résumé” dans les options de l’éditeur.
Une bonne pratique pour le référencement sur page de votre site WordPress consiste à créer un slug composé de votre mot-clé principal. Si le mot-clé est composé de plusieurs mots, séparez-les par des tirets (par exemple, gutenberg-wordpress).
Écrivez en minuscules et n’incluez pas d’accents ou de caractères spéciaux, car l’idée est aussi de rendre l’URL aussi lisible que possible pour vos visiteurs.
Comment désactiver Gutenberg sur WordPress ?
Avant de conclure, j’aimerais vous parler d’une option finale qui va à l’encontre de ce dont nous avons parlé jusqu’à présent.
Disons que vous ne supportez pas l’éditeur Gutenberg de WordPress. Au point de ne plus vouloir en entendre parler et de vouloir vous en débarrasser tout de suite.
Si vous êtes prêt à franchir le Rubicon, vous avez deux options :
- Utilisez le plugin Classic Editor, qui “réactive” l’ancien éditeur de WordPress et remplace Gutenberg. Mais attention : ce plugin risque de disparaître un jour. Comme le souligne l’équipe WordPress qui le développe et le maintient, ce plugin “sera entièrement pris en charge et maintenu jusqu’en 2024, ou aussi longtemps que nécessaire”.
- Activez le plugin Disable Gutenberg. Celui-ci restaure également l’éditeur TinyMCE de WordPress. Il vous permet également de désactiver Gutenberg uniquement pour certains types de contenu (articles, pages, rôles, etc.).
Conclusion
L’éditeur Gutenberg de WordPress est un outil incontournable pour les rédacteurs, les webmasters et les autres créateurs de sites. Présent dans le noyau de WordPress depuis décembre 2018, il évolue en permanence et continue de s’améliorer, notamment grâce à la sortie de nouvelles fonctionnalités lors des versions majeures de WordPress.
C’est aussi un outil sous-exploité, en partie parce qu’il contient des options souvent bien cachées dans ses menus de paramètres.
Grâce à cet article, vous savez maintenant comment l’utiliser au mieux, ainsi que de nombreux conseils et astuces pour travailler de manière plus productive avec lui.
Quelle est votre opinion sur cet éditeur ? Avez-vous d’autres astuces à partager avec les lecteurs de WPMarmite pour l’utiliser de manière encore plus efficace ?
Partagez vos commentaires !