Avant de créer votre propre application mobile, il est essentiel de définir clairement son objectif et son intérêt pour les utilisateurs. Une fois cela fait, l’UX designer entre en scène pour concrétiser visuellement votre idée d’application à travers une maquette.
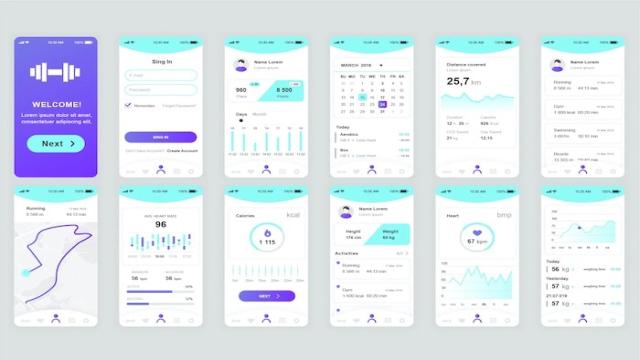
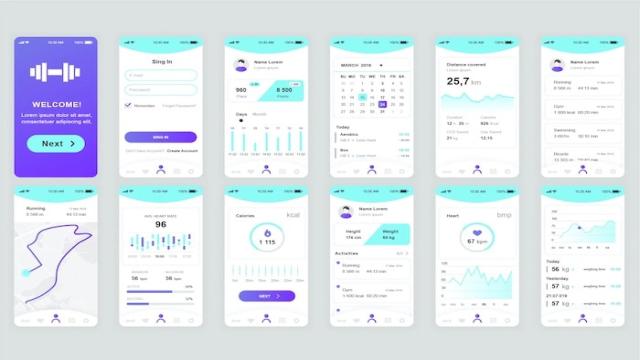
La maquette d’application mobile offre un premier aperçu du design et des différentes interfaces qui composeront votre projet. Son but est de réfléchir à la meilleure interface possible afin d’offrir à vos utilisateurs une expérience parfaite.
Voici nos 10 astuces pour réussir votre maquette d’application mobile.
Pourquoi créer une maquette d’application mobile ?
En résumé, concevoir une maquette d’application mobile permet de donner forme à vos idées. Les designers s’appuient sur cette maquette pour concrétiser visuellement le concept de votre future application. Ils peuvent ainsi faire preuve de créativité pour mettre en valeur cette idée.
La maquette présente ainsi :
- la structure,
- le contenu,
- et les fonctionnalités de l’application.
On y retrouve toutes les vues de l’application, agrémentées d’images d’intention et de textes de substitution. Ces éléments permettent de visualiser tous les éléments qui constitueront votre application :
- le menu,
- les boutons d’action,
- les images,
- les boutons de navigation,
- le panier,
- le tunnel d’achat,
- l’espace utilisateur,
- les fiches produits,
- la recherche,
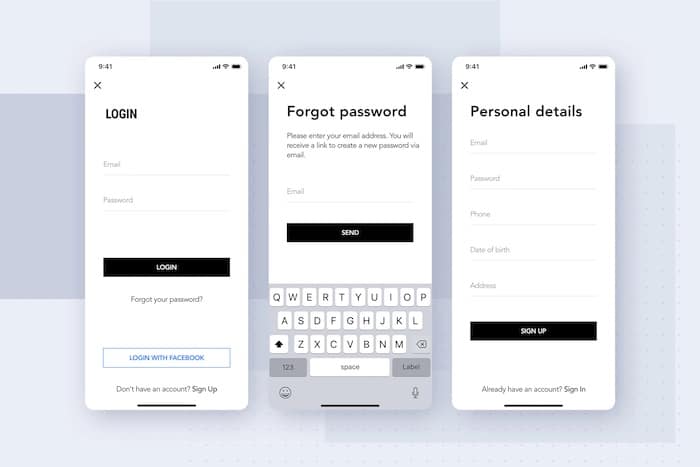
- la connexion/inscription,
- l’aide,
- les statistiques.
Cette maquette offre une première approche parlante de l’application et permet déjà de mettre en évidence les éventuels points à améliorer. Par exemple :
- le CTA (appel à l’action) mérite un emplacement plus visible,
- il faut réduire le nombre de blocs de texte,
- les outils d’aide doivent être plus faciles à trouver, etc.
La maquette d’application permet ainsi de travailler sur l’expérience utilisateur avant d’aborder son aspect graphique.
10 astuces pour réussir une maquette d’application mobile
Créer une maquette d’application mobile ne s’improvise pas. Cela demande de suivre certaines étapes bien définies.
1. Suivez un cahier des charges
La mise en œuvre de votre maquette d’application mobile doit suivre un cahier des charges complet pour favoriser une conception optimale. Ce document fonctionnel et technique détaille l’ensemble des fonctionnalités de l’application, ainsi que sa charte graphique. En tant que designer du projet, vous devez donc être force de proposition lors de sa lecture.
2. Listez toutes les fonctionnalités importantes
Il est essentiel de lister toutes les fonctionnalités importantes de l’application pour éviter d’en oublier. Un oubli de ce type peut entraîner des retards importants de développement, car l’ajout d’une fonctionnalité imprévue peut modifier toute l’arborescence de votre application.
3. Suivez bien les étapes
La conception d’une maquette d’application mobile réussie nécessite une bonne organisation. Commencez par réfléchir à l’architecture de l’application (les menus et les liens entre les éléments). Passez ensuite à son organisation écran par écran en délimitant les zones d’interaction de l’application, notamment les liens entre les éléments de la maquette et les actions que les utilisateurs doivent effectuer pour interagir avec ces éléments (cliquer, glisser, etc.).
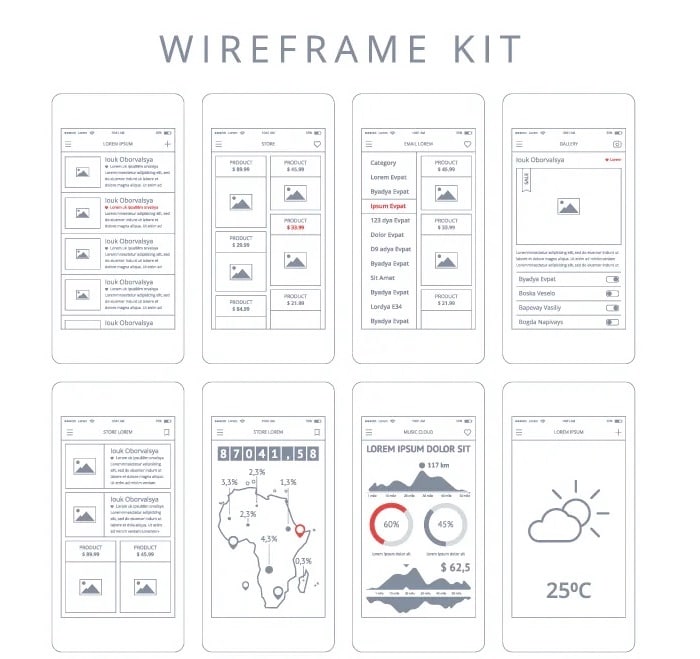
4. Concevez un wireframe qui va à l’essentiel
Le wireframe, également appelé “maquette fonctionnelle”, est une ébauche de la maquette d’application mobile. Il présente globalement la structure de l’application sans entrer dans les détails. À cette étape, il est inutile de perdre du temps en détails superflus, il faut aller à l’essentiel. Positionnez simplement vos éléments sous forme de rectangles (zones de texte, liens, boutons, CTA, menu, etc.), les textes et images viendront plus tard. Il est cependant possible de représenter les connexions entre les différents éléments sous forme de flèches.
5. Restez bref tout au long du processus
Une fois le wireframe terminé, passez à la maquette d’application mobile elle-même. Dans cette phase, restez sobre et évitez de trop détailler la maquette. Vous pourrez prendre le temps de la peaufiner une fois que les premiers écrans auront été validés.
6. Pensez UX design
Créer une maquette d’application mobile demande de se mettre à la place de l’utilisateur final. Réfléchissez comme le ferait l’utilisateur pour favoriser l’intuitivité et la simplicité d’utilisation de l’application. Pensez à l’expérience utilisateur (UX) avant de penser au design (UI), car l’expérience de vos utilisateurs aura un impact considérable sur le succès de votre application.
7. Travaillez sur un petit format d’écran
Il est nécessaire de travailler sur un écran de petite taille lors de la création de la maquette d’application mobile. Cela permet de se rapprocher autant que possible du rendu final de l’application sur un écran de smartphone. En effet, les dimensions des écrans de smartphone peuvent varier considérablement, et il est important de s’adapter à cette diversité. Par exemple, vous pourrez afficher jusqu’à 6 produits sur un modèle d’écran, tandis que seul 4 produits seront visibles sur d’autres modèles. Dans ce dernier cas, il faudra penser à intégrer un défilement (scroll) dans la vue.
8. Mettez de la couleur
La maquette d’application offre l’occasion de créer la palette de couleurs de votre application mobile. Cette palette doit correspondre à la charte graphique de la marque commanditaire, mais pas seulement. En effet, la couleur est un outil exploité par les UX designers pour guider l’utilisateur dans sa navigation. Votre palette chromatique joue donc un rôle essentiel dans l’expérience utilisateur de votre application.
9. Prévoyez un prototype interactif de l’application
Le prototype est une version très aboutie de la maquette d’application, conçue avant le développement. Il s’agit d’une maquette interactive qui met en évidence les interactions entre les éléments :
- menus,
- boutons,
- pop-up.
Le prototype permet ainsi de tester concrètement l’application.
10. Testez encore et encore
L’expérience utilisateur doit être au cœur de toutes les étapes de conception de votre maquette d’application. Testez vos maquettes de manière approfondie pour mettre en lumière les éventuels problèmes. Votre maquette ne sera prête à être confiée au développeur que lorsque sa navigation sera parfaitement fluide.
Quelques outils pour créer une maquette d’application mobile réussie
Il existe de nombreux outils pour vous aider à concevoir et réussir une maquette d’application mobile. Voici quelques exemples :
- Adobe XD, un outil de conception d’expérience utilisateur pour les applications web et mobiles.
- Sketch, un éditeur de graphiques vectoriels qui accélère le travail de maquettage.
- Moqups, un outil web collaboratif et puissant qui permet de partager des maquettes avec vos équipes et offre de multiples fonctionnalités de design.
- Axure RP, un outil UX qui permet de créer des prototypes réalistes et fonctionnels facilement.
- Balsamiq Mockups, l’un des outils de wireframing les plus rapides et ciblés du marché.
- Cacoo, un logiciel collaboratif dédié à la création de maquettes fonctionnelles pour les applications mobiles.
- Figma, un outil web professionnel pour créer des prototypes interactifs facilement.
- Framer, un outil de maquettage avancé offrant des designs interactifs et collaboratifs.
- Gliffy, un outil en ligne pour concevoir des maquettes d’application et des diagrammes détaillés.
- iPlotz, un outil de maquettage avec une visualisation en direct des maquettes sur le web.
- Wireframe.cc, un outil en ligne minimaliste et efficace pour créer une maquette d’application mobile.
Notre astuce pour réaliser une maquette d’application mobile
La conception d’une maquette d’application mobile dépend de sa parfaite réalisation, de son intuitivité et de sa fonctionnalité. Le professionnalisme d’un UX designer compétent est l’outil primordial pour concevoir la maquette de votre application. Sur la plateforme Graphiste.com, vous pouvez trouver des portfolios de graphistes professionnels très talentueux. Déposez gratuitement une annonce et faites réaliser la maquette de votre application mobile par un graphiste professionnel.