Nous avons précédemment abordé les trois Signaux Web essentiels (CWV) dans notre article sur l’optimisation de la mise à jour des Core Web Vitals de Google. Mais nous ne pouvons pas parler des Signaux Web essentiels sans nous pencher sur un facteur clé : le LCP, également appelé Largest Contentful Paint.
Dans ce guide, nous allons explorer ce qu’est le LCP, pourquoi il est important, ses avantages et les améliorations que vous pouvez apporter grâce à lui pour optimiser votre site Web.
Qu’est-ce que le LCP et pourquoi est-il important ?
Le LCP, qui signifie Largest Contentful Paint, mesure la vitesse des pages. Il indique le temps nécessaire au chargement du principal contenu d’une page, c’est-à-dire le moment où la page devient lisible pour l’utilisateur.
Le LCP fait partie intégrante de l’expérience utilisateur. Les utilisateurs ne veulent généralement pas attendre qu’un site se charge s’ils peuvent obtenir immédiatement une meilleure expérience ailleurs.
Un LCP médiocre peut avoir un impact sur votre taux de rebond et votre classement général. Il peut même entraîner une baisse du taux de conversion, ce qui est préjudiciable aux entreprises émergentes.
Avec la mise à jour des Core Web Vitals, le LCP devient un facteur plus important pour votre classement dans les SERP. Pour maintenir votre classement organique et conserver ces visiteurs, rester en tête de votre LCP est essentiel.
Il est important de noter que le LCP ne concerne que le contenu principal situé au-dessus de la ligne de flottaison. Il s’agit des images, des vidéos ou des blocs de texte qui s’affichent sans que l’utilisateur ait à faire défiler la page. Gardez cela à l’esprit lorsque vous identifiez les zones à problème.
Définition d’un LCP bon ou médiocre
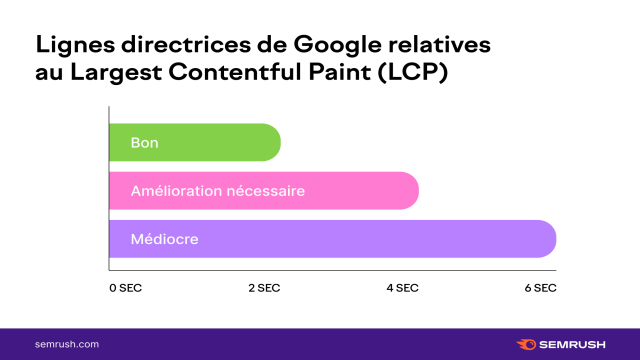
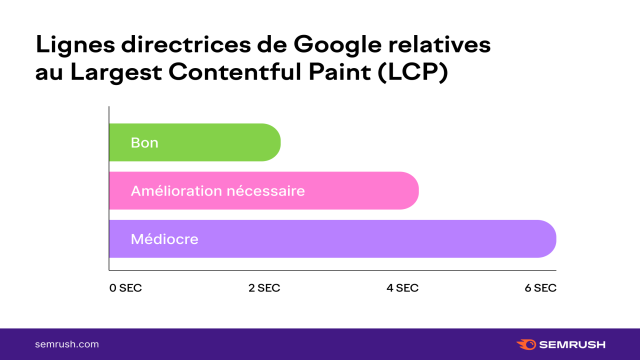
Selon les directives de Google, pour obtenir un bon LCP, le contenu principal de votre page doit se charger dans les 2,5 premières secondes. Le graphique ci-dessous illustre cela plus en détail :
Si vos utilisateurs doivent attendre cinq secondes ou plus pour que le contenu principal se charge, c’est-à-dire si votre LCP est médiocre et qu’il nécessite une amélioration, ils risquent fort d’abandonner et de chercher ailleurs.
Google précise également que votre LCP doit être classé comme “bon” au moins 75 % du temps. Si vous atteignez ce niveau, vos performances augmenteront considérablement.
Nous examinerons votre LCP spécifique dans un instant. Pour le moment, concentrons-nous sur les causes générales d’un LCP médiocre et sur la façon de les résoudre.
Quelles sont les causes d’un LCP médiocre ?
La liste des causes d’un LCP médiocre est techniquement sans fin. Cela peut être tout ce qui occupe beaucoup d’espace : des lecteurs multimédias intégrés qui ralentissent une page, des images non optimisées, des boutons de réseaux sociaux ou même des widgets tels que la connexion ou le formulaire d’inscription à la newsletter, etc.
Mais soyons plus précis. Les facteurs à l’origine d’un LCP médiocre appartiennent généralement à quatre groupes principaux :
1. Temps de réponse du serveur lent
Un temps de réponse du serveur lent a un impact négatif sur toutes les métriques de vitesse de chargement, et donc il est définitivement à l’origine d’un LCP médiocre. Ce problème est souvent causé par des problèmes au niveau de l’infrastructure, des requêtes de base de données non optimisées ou des réponses API qui prennent beaucoup de temps à se résoudre. Tout cela se passe en arrière-plan de votre site.
La première étape pour améliorer cette situation consiste à vous assurer que votre site est hébergé sur un bon serveur.
2. JavaScript et CSS bloquant le rendu
L’ajout de JavaScript et de CSS pour personnaliser votre site Web peut avoir un impact sur son temps de chargement. Parfois, pour améliorer votre LCP, il est préférable de limiter l’utilisation de JavaScript et de CSS, en réduisant notamment le nombre de plugins, en particulier au-dessus de la ligne de flottaison.
3. Temps de chargement lent des ressources
Les ressources volumineuses ou le contenu visuellement impactant prennent plus de temps à charger. Si vous avez de nombreuses images non optimisées, des GIF et des zones de texte à afficher au-dessus de la ligne de flottaison, votre LCP en sera affecté.
4. Rendu côté client
Le rendu côté client, c’est-à-dire le rendu des pages web directement dans un navigateur avec JavaScript, est une méthode de développement populaire. Cependant, elle implique des allers-retours pour le navigateur afin de collecter et de charger le JavaScript avant de rendre le contenu principal, ce qui entraîne une attente supplémentaire pour l’utilisateur.
Lisez la suite pour découvrir comment optimiser ces éléments afin d’améliorer votre LCP.
Comment réparer un LCP médiocre ?
Il existe plusieurs solutions pour améliorer un LCP médiocre, certaines étant plus faciles que d’autres. Voici quelques-unes des solutions les plus simples :
1. Optimisez votre CSS
Les fichiers CSS bloquent le rendu et doivent être chargés et traités avant que le serveur puisse rendre la page entière. Cependant, vous pouvez optimiser les fichiers CSS en supprimant manuellement le code inutilisé, en réduisant au minimum les fichiers CSS utilisés ou en optimisant les images d’arrière-plan CSS à l’aide de requêtes média. Bien que cela puisse sembler complexe, il existe de nombreuses ressources et tutoriels sur les métriques de vitesse centrées sur l’utilisateur qui peuvent vous aider.
2. Optimisez vos images
Il y a plusieurs étapes à suivre pour optimiser vos images, dont les principales sont les suivantes :
- Compression des images
- Conversion vers des formats plus efficaces
- Utilisation de vidéos plutôt que des GIF (qui se chargent plus rapidement)
- Vérification que les images sont aux bonnes dimensions
Il est également bon de se demander si vous avez réellement besoin de chaque image sur votre page. Si une image n’apporte rien à votre page, il peut être judicieux de s’en débarrasser.
3. Optimisez vos WebFonts
Les polices de caractères sont souvent fournies avec des fichiers volumineux. Si le fichier de police n’a pas encore été chargé, le contenu textuel d’une police peu courante n’apparaîtra pas sur une page. Cela ralentit l’affichage des informations essentielles sur votre site. Pour éviter cela, vous devez optimiser vos WebFonts en réduisant leur taille, en utilisant l’affichage de la police ou en mettant à jour le style de votre page pour utiliser votre police personnalisée.
4. Optimisez votre JavaScript
Si votre JavaScript est ancien, il peut ralentir le chargement de vos pages. Pour optimiser votre JavaScript selon les dernières métriques LCP, vous pouvez supprimer le code inutilisé, vérifier que votre code est à jour et compatible avec les navigateurs modernes, ou encore fractionner le code en plusieurs parties pour réduire la charge.
Découvrir votre LCP
Pour vérifier les performances de votre LCP, vous pouvez utiliser les outils fournis par Google tels que Google Search Console, Google Page Insights et Lighthouse. Ces outils vous permettent de voir les problèmes et de faire les ajustements nécessaires pour les résoudre.
Google Search Console propose un onglet dédié aux Signaux Web essentiels dans la barre de navigation de gauche. Vous pouvez y obtenir un aperçu de vos URL et identifier les problèmes à résoudre. Vous pouvez également accéder à ces informations via les outils Lighthouse et PageSpeed Insights.
Par exemple, PageSpeed Insights affiche tous les Signaux Web essentiels en un coup d’œil. Vous pouvez voir le Largest Contentful Paint et découvrir les opportunités d’amélioration.
Pour faciliter l’entretien de votre référencement et maintenir votre LCP à un niveau élevé, vous pouvez utiliser l’outil Audit de site de Semrush. Cet outil vous permet de tester la vitesse de votre site, de générer une liste de toutes les améliorations et problèmes possibles, et de suivre en temps réel les performances de votre LCP.
En suivant régulièrement les recommandations de l’Audit de site, vous améliorerez votre LCP et vos Signaux Web essentiels. Utilisez ces données pour suivre l’évolution de votre LCP au fil du temps et améliorer rapidement vos performances de vitesse sur Internet.