Si vous êtes une entreprise, vous avez sûrement déjà envisagé d’utiliser un système de gestion de contenu. Malheureusement, les outils de gestion de contenu traditionnels offrent peu de flexibilité pour l’intégration de nouveaux formats de diffusion. Par conséquent, l’introduction de fonctionnalités mobiles ou IoT dans l’architecture de votre application peut présenter des défis majeurs. C’est pourquoi de plus en plus de développeurs choisissent de passer au “headless”. Dans cet article, nous examinerons tout ce que vous devez savoir sur les CMS headless, pourquoi vous pourriez en avoir besoin et quand vous devriez les envisager.
Qu’est-ce qu’un Headless CMS ?
Le terme “head” dans “Headless CMS” fait référence au front-office. Un CMS headless est principalement composé d’une API et de la technologie de back-office nécessaire pour stocker et distribuer le contenu. Avec une approche headless, les développeurs peuvent fournir du contenu en tant que service (CaaS), ce qui signifie que le stockage et la livraison du contenu sont gérés par un logiciel distinct. Un CMS headless simplifie les tâches suivantes :
- Modélisation et création de contenu
- Organisation des référentiels de contenu
- Amélioration du flux de travail et de la collaboration
En revanche, les plates-formes headless ne disposent pas de couches de diffusion web comme les systèmes de templates. Contrairement à l’architecture traditionnelle des CMS, qui exige de suivre des règles spécifiques et d’utiliser des langages de programmation spécifiques, un CMS headless donne aux développeurs un contrôle total sur la présentation du contenu aux utilisateurs. En se débarrassant de la partie “head”, il est possible d’intégrer n’importe quelle base de code et d’utiliser le langage de programmation préféré. Techniquement, un CMS headless utilise simplement des appels API pour rendre le contenu dans la base de code du site, sans créer de relations complexes entre le code et le contenu. C’est pourquoi de nombreux développeurs trouvent l’architecture headless plus facile à maintenir. Contrairement à un CMS traditionnel, un CMS headless n’a généralement pas besoin d’être hébergé, bien que différentes options d’auto-hébergement existent. De plus, vous n’avez pas à vous soucier des mises à jour de sécurité et des autres problèmes de maintenance liés à l’utilisation d’un CMS traditionnel comme WordPress.
CMS traditionnel vs CMS découplé vs CMS headless
Les termes “CMS headless” et “CMS découplé” peuvent être interchangeables, mais ils décrivent en réalité des systèmes différents. Voici un aperçu des trois types d’architecture CMS :
CMS traditionnel ou couplé
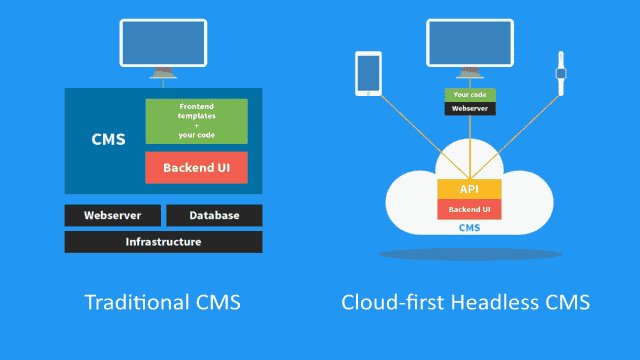
Dans un CMS traditionnel, également appelé CMS couplé, le back-office et le front-office sont liés. Toutes les applications de conception et de personnalisation de sites web sont stockées dans le back-office, tandis que les visiteurs voient le front-office. Des plateformes de blogs populaires comme WordPress et Squarespace sont des exemples de CMS couplés. Un CMS couplé comprend :
- Une base de données pour stocker du contenu
- Un back-office où le contenu est créé
- Une application pour réaliser des schémas de conception
- Un front-office pour afficher le contenu publié sur les pages HTML
CMS découplé
Dans un CMS découplé, le back-office et le front-office du site sont gérés par deux systèmes distincts. Une fois le contenu modifié dans le CMS, il doit être diffusé via une API et publié dans un système de gestion ou un front-office désigné. Par conséquent, l’architecture front-office est largement prédéterminée. Un CMS découplé comprend :
- Une base de données pour stocker du contenu
- Une interface administrative comprenant des applications pour créer et gérer du contenu
- Une interface de publication de contenu connectée au serveur via une API
Headless CMS
Quelle est la différence entre un CMS découplé et un headless CMS ? L’architecture headless ne comprend aucun système front-office. Au lieu de cela, le contenu est publié sur une API ou un service web capable de transmettre le contenu directement vers n’importe quel périphérique intelligent. Un avantage majeur de l’utilisation d’un CMS headless est que le même contenu peut être publié sur un site web, une application ou tout autre dispositif connecté (IoT). À long terme, l’approche headless a des implications pratiques pour l’IoT et l’intelligence artificielle ; à court terme, la gestion du contenu à travers différents formats de diffusion est beaucoup plus facile car le contenu n’est pas lié à une structure prédéterminée. Un CMS headless a seulement :
- Un back-office de gestion de contenu
- Une API
Les avantages de l’architecture headless CMS
Comme mentionné précédemment, l’utilisation d’un CMS headless présente de nombreux avantages par rapport à un CMS traditionnel ou couplé. Voici les cinq principaux avantages :
Flexibilité : certains développeurs trouvent l’architecture traditionnelle du CMS frustrante. L’utilisation d’un CMS headless offre la liberté de créer une infrastructure front-office adaptée à votre projet. Puisque chaque CMS headless est doté d’une API bien définie, les développeurs peuvent consacrer plus de temps à la création de contenu plutôt qu’à la gestion du contenu.
Mise sur le marché plus rapide : avec un CMS headless, les créateurs n’ont pas à se soucier de la façon dont différentes interfaces affichent leur contenu, car les mises à jour sont diffusées sur toutes les propriétés numériques. Cela accélère non seulement la production, mais permet également de réutiliser et de combiner des éléments de contenu individuels.
Compatibilité : vous pouvez afficher du contenu sur n’importe quel périphérique tout en contrôlant l’expérience utilisateur à partir d’un back-office pratique.
Sécurité supplémentaire : en utilisant un CMS headless, la plate-forme de publication de contenu n’est pas accessible à partir de la base de données du CMS, ce qui réduit le risque d’attaques DDoS.
Évolutivité : en gardant le back-office et le front-end séparés, aucune maintenance n’est nécessaire, vous pouvez donc mettre à niveau et personnaliser votre site web sans compromettre les performances.
Les défis de l’utilisation d’un headless CMS
Avec plus de liberté vient une plus grande responsabilité. Étant donné que le rendu de l’interface doit être géré avec un logiciel distinct, les développeurs doivent maîtriser plusieurs langages de programmation s’ils optent pour une approche “headless”. De plus, un CMS headless peut présenter des problèmes de mise en forme, car il n’est pas toujours possible de prévisualiser l’apparence du contenu sur la page. Par conséquent, il est nécessaire de prendre des mesures supplémentaires pour anticiper le rendu sur le front-office. Le headless sacrifie également la personnalisation, car la séparation entre le contenu et la livraison signifie que le CMS headless ne dispose pas toujours des informations nécessaires pour fournir un contenu personnalisé aux visiteurs. Heureusement, il existe des outils de Business Intelligence capables de contourner ce problème en collectant des analyses de contenu approfondies. Bien que l’utilisation de l’architecture headless présente certains avantages en termes de sécurité, des autorisations et des informations d’identification doivent être configurées pour protéger le contenu confidentiel des utilisateurs non autorisés, ce qui peut être fastidieux.
Cas d’utilisation pour un CMS headless
La gestion de contenu headless peut être idéale pour les cas d’utilisation suivants :
- Sites web et applications utilisant des frameworks JavaScript tels que VueJS, React ou AngularJS
- Sites web créés avec un générateur de site statique
- Tout écosystème où le même contenu est publié sur plusieurs plateformes de diffusion
Si vous pensez qu’un CMS traditionnel limite trop votre projet, un CMS headless peut vous aider à atteindre vos objectifs avec plus de précision. Les développeurs mobiles bénéficient notamment de la gestion de contenu headless, car l’API leur permet de diffuser du contenu sur une application iOS ou Android à partir du même serveur. L’approche headless permet également aux développeurs de créer des expériences utilisateur plus attrayantes, bien qu’elle ne soit pas nécessaire pour les petits sites web avec seulement quelques pages. Pour des projets plus simples, l’utilisation d’un CMS traditionnel tel que WordPress est la solution la plus rapide et efficace.
5 options de CMS headless
Maintenant que nous avons exploré ce que peut faire un CMS headless, examinons certaines des options que les développeurs peuvent choisir :
1. Directus
Directus est idéal pour les projets nécessitant des bases de données hautement personnalisées. Écrit avec Backbone.js, ce CMS open source propose de nombreuses fonctionnalités, dont la gestion des ressources, la messagerie, les commentaires et les points d’extension internes. L’API publique utilise REST. Comme de nombreux outils de gestion de contenu open source traditionnels, Directus est basé sur PHP, il convient donc aux développeurs familiers avec ce langage de script. Les entreprises peuvent également opter pour l’option d’hébergement pour éviter les problèmes d’évolutivité ou de maintenance, bien que les utilisateurs chevronnés de WordPress trouveront probablement suffisamment de possibilités avec la version gratuite.
2. Cockpit CMS
Cockpit donne aux développeurs un contrôle plus granulaire qu’un CMS traditionnel en leur permettant d’utiliser les frameworks et les langages de programmation de leur choix, tandis que les personnes autorisées conservent un contrôle total sur la gestion du contenu. Limiter le moment et le lieu des mises à jour permet d’éviter les modifications accidentelles des paramètres et des plugins. Une petite erreur ne risque donc pas de mettre en péril l’intégralité d’un site web. De plus, ce CMS headless est open source. Cependant, le support et les mises à jour peuvent être limités car Cockpit est le produit d’un seul développeur. Bien que d’autres développeurs puissent ajouter du code au projet, il est important de noter qu’il ne sera pas révisé ou corrigé à court terme. Les fonctionnalités de sécurité sont également moins avancées par rapport à d’autres CMS headless. Si vous travaillez sur un projet plus petit et que vous souhaitez simplement plus de flexibilité, Cockpit est un excellent choix.
3. Contentful
Contentful est convivial pour les débutants, ce qui permet à tous de commencer à créer des entrées de données relativement rapidement. Cependant, à mesure que vous vous plongez dans ses fonctionnalités, vous découvrirez la profondeur de ce CMS. C’est également l’une des options les plus abordables pour les petites et moyennes entreprises. Bien que des API soient disponibles pour faciliter l’affichage et l’édition du contenu, les développeurs sont entièrement responsables des fonctionnalités. Si vous êtes habitué à travailler uniquement avec une architecture couplée, il vous faudra vous familiariser avec des concepts tels que la modélisation de contenu et la gestion basée sur la recherche. Cependant, surmonter ces phases d’apprentissage peut en valoir la peine.
4. ButterCMS
ButterCMS est un CMS headless facile à installer qui vous permet de transférer de manière transparente le contenu de votre ancien CMS traditionnel. L’avantage majeur de ButterCMS est son support SEO, qui peut considérablement améliorer la visibilité de vos pages. La simplification du processus de publication permet aux blogueurs de produire plus rapidement du contenu, ce qui se traduit par plus de prospects et de conversions. L’interface utilisateur est simple mais pourrait être améliorée dans certains domaines, et un ensemble de modèles couramment utilisés fait actuellement défaut. Les créateurs de ButterCMS travaillent continuellement sur des améliorations et sont souvent réactifs aux utilisateurs qui les contactent avec des questions ou des suggestions.
5. Kentico Cloud
Reconnu pour son interface utilisateur intuitive, Kentico Cloud convient aussi bien aux débutants qu’aux experts du headless. Si vous produisez constamment de nouveaux contenus pour de nombreux utilisateurs, Kentico est idéal car il vous permet de créer et de gérer tout le contenu de votre structure en un seul endroit. Une fois que votre contenu est prêt à être publié, vous pouvez le transférer vers votre CMS existant ou l’utiliser directement sur votre site web ou votre application via son API. Kentico Cloud propose une version gratuite, mais le prix peut augmenter rapidement en fonction des options choisies. Si vous recherchez une option de CMS headless avec plusieurs modules intégrés, Kentico Cloud répondra probablement à vos besoins.
Headless WordPress ou Drupal
Si vous aimez vraiment WordPress, il existe des moyens de le rendre headless en utilisant l’API REST WordPress et Create React App. Cette configuration offre une plus grande flexibilité tout en vous permettant de conserver vos outils familiers. Rendre Drupal headless est encore plus facile car Drupal 8 est livré avec le module RESTful Web Services. Étant donné le soutien massif de la communauté Drupal, cela peut sembler être une option idéale pour les développeurs qui ne sont pas familiers avec l’architecture headless. Cependant, gardez à l’esprit que Drupal n’a pas été conçu pour cette approche. Chaque fois que vous essayez d’enseigner à un CMS traditionnel de nouvelles choses, vous allez à contre-courant. Ni WordPress ni Drupal n’ont été conçus dans le but d’être headless, il est donc préférable d’apprendre à partir d’une option open source telle que Cockpit ou Directus en fonction de vos besoins.
Conclusion
La gestion de contenu peut être fastidieuse, mais elle est nécessaire. Heureusement, un bon CMS peut résoudre de nombreux problèmes et permettre aux développeurs de concentrer leur énergie ailleurs. L’utilisation d’un CMS headless n’est pas la meilleure option pour chaque projet web, mais il est important de se familiariser avec ce concept car il gagne en popularité dans l’écosystème des CMS. Et vous, avez-vous déjà travaillé avec un CMS headless ? Qu’en avez-vous pensé ? N’hésitez pas à partager votre expérience dans les commentaires ci-dessous.