Le Wireframe, également appelé maquette “fil-de-fer”, est un schéma utilisé pour concevoir l’interface d’une application mobile ou d’un site web. Il présente la structure et les fonctionnalités de manière simplifiée, en utilisant des dessins sur papier ou des maquettes numériques. Les wireframes sont des outils incontournables dans la conception d’interfaces, car ils permettent de visualiser l’agencement de la page, l’architecture de l’information, les parcours utilisateurs et les fonctionnalités essentielles.
Qu’est-ce qu’un wireframe ? Définition
Le terme “wireframe”, traduit littéralement par “structure”, “cadre” ou “modèle en fil de fer”, désigne la maquette fonctionnelle d’une interface. Contrairement aux mockups qui se concentrent sur l’esthétique, les wireframes sont des représentations simplifiées de l’interface. Pour mieux comprendre, on peut les comparer aux plans d’un bâtiment, qui dessinent la structure avant la construction. Les wireframes servent à valider les concepts d’interface et d’expérience utilisateur avant de passer à la phase de développement.
Un bon wireframe permet de visualiser l’agencement de la page, l’architecture de l’information, les parcours utilisateurs et les fonctionnalités essentielles. Il facilite la communication entre les parties prenantes et permet d’identifier rapidement les erreurs ou les problèmes d’UX design et d’ergonomie. De plus, le wireframe est rapide à réaliser, peu coûteux en ressources et permet de réduire les révisions en phase de développement.
Prototyping ou Wireframing UX ? Différences et ressemblances
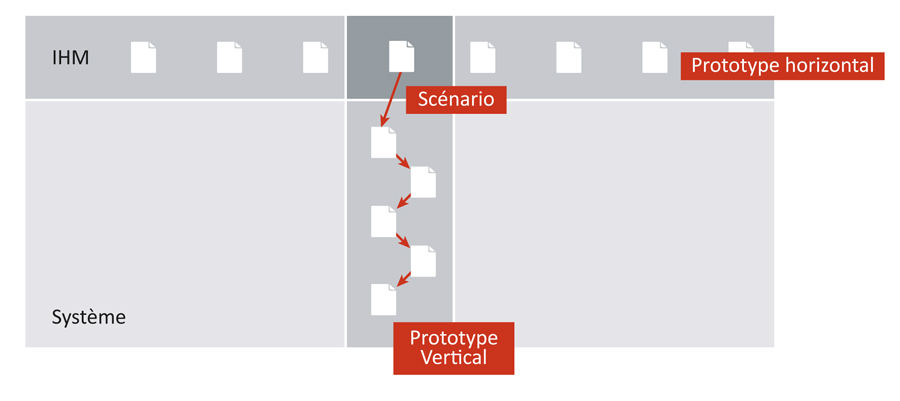
Le wireframing et le prototypage sont souvent confondus, mais ils répondent à des objectifs différents. Le wireframe est un prototype basse-fidélité qui permet d’optimiser la conception de l’interface et de montrer la future interface aux parties prenantes. En revanche, le prototypage en haute-fidélité est une première version du produit final, dans laquelle certaines fonctionnalités ont été implémentées. Les tests d’efficacité et d’utilisabilité sont réalisés à ce stade.
Les wireframes sont donc des prototypes horizontaux, tandis que les prototypes en haute-fidélité sont des prototypes verticaux. Les avantages du wireframing sont nombreux : optimisation de la conception, visualisation de l’interface à l’échelle réelle, détection rapide des erreurs ou problèmes, gain de temps et d’argent.
La création de maquettes dans le processus de conception
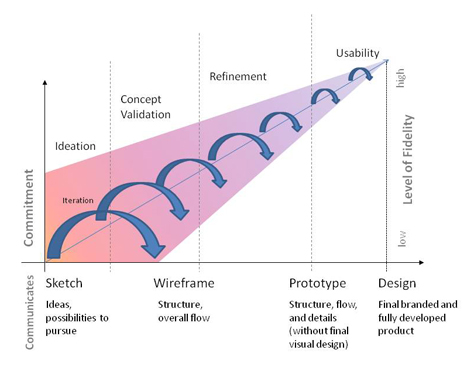
Pour concevoir le design d’une interface en optimisant l’expérience utilisateur, plusieurs étapes doivent être respectées. Tout d’abord, il est essentiel de réaliser une recherche utilisateur afin de comprendre les besoins des utilisateurs finaux. Ensuite, les écrans de l’interface sont maquettés, en utilisant des sketchs, des zoning, des wireframes ou des mockups. L’évaluation ergonomique est réalisée entre les itérations des maquettes, à travers des audits ergonomiques et des tests utilisateurs.
En conception centrée utilisateur, les méthodologies sont flexibles et dépendent du projet et du budget. Cependant, la réalisation de maquettes, de prototypes et l’évaluation de l’ergonomie de l’interface restent des étapes indispensables.
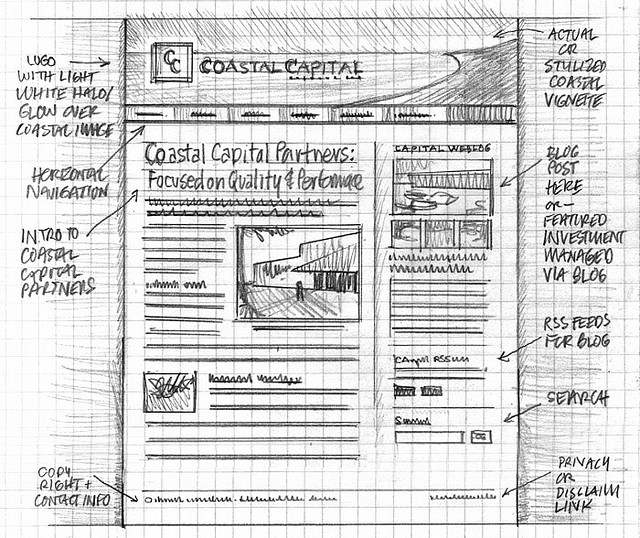
Exemples de wireframe, ou comment réaliser des maquettes wireframe
Les wireframes sont généralement sobres en termes d’interface, et comprennent des éléments tels que l’en-tête, la barre de navigation, les boutons call-to-action, le fil d’Ariane, les éléments de formulaire et les zones pour les images ou les médias. Ils peuvent être réalisés à la main avec un bloc-notes et un crayon, ou de manière interactive avec des outils tels que Axure RT ou Balsamiq.
Chez Usabilis, nous utilisons Axure RP pour réaliser des maquettes interactives associées à une charte ergonomique. Si vous souhaitez apprendre à créer des maquettes, nous proposons des formations au maquettage d’interface.
En conclusion, le wireframe est un outil essentiel dans le processus de conception d’une interface. Il permet de visualiser et de valider les concepts avant la phase de développement, tout en optimisant l’expérience utilisateur. Alors, n’oubliez pas de prendre le temps de réaliser des wireframes lors de vos projets de design !