
Le Wireframe est la représentation simplifiée de l’interface d’une application mobile ou d’un site web. Il s’agit d’un schéma qui montre la structure et les fonctionnalités de l’application. Les wireframes sont des outils indispensables pour le design UX lors de la conception d’interfaces.
Qu’est-ce qu’un wireframe ? Définition
Le terme anglais “Wireframe” signifie littéralement “structure”, “cadre” ou “modèle en fil de fer”. Dans le domaine du design d’interfaces, on parle de “maquette fil-de-fer”. C’est le squelette de l’interface future des applications mobiles, des sites web et des logiciels. Quelle que soit la définition, les wireframes sont toujours des maquettes au design simplifié. Contrairement aux maquettes graphiques, l’esthétique est secondaire.
Pour comprendre la définition d’un wireframe, on peut faire une analogie avec les plans d’un bâtiment, le “Blueprint” de l’architecte. Avant de construire, il faut d’abord dessiner la structure. Les wireframes sont l’équivalent de ces plans pour les produits numériques. Ils sont représentés sous forme de diagrammes avec des lignes et des annotations. Ces représentations évoluent au fur et à mesure des itérations.

Un bon wireframe permet de visualiser l’agencement de la page, l’architecture de l’information, les parcours utilisateurs et les fonctionnalités essentielles. L’objectif est de valider les concepts en termes d’interface et d’expérience utilisateur avant de passer au développement.
Prototypage ou Wireframing UX ? Différences et ressemblances
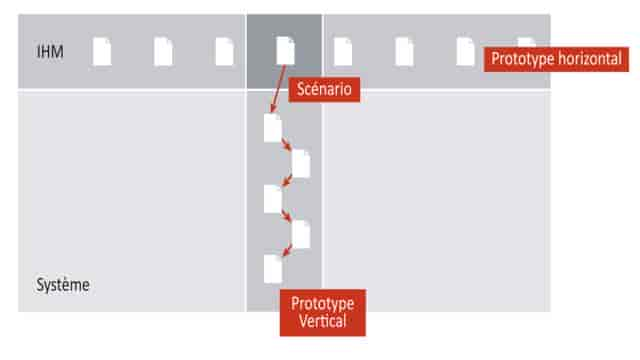
Dans son livre “Usability Engineering” (1993), Jakob Nielsen explique que le wireframing, tout comme le mockup, est un “prototype horizontal”. C’est une maquette statique qui représente la partie visuelle et superficielle de l’interface utilisateur. Lorsque certaines fonctionnalités sont implémentées, le prototype devient “vertical”. C’est à ce moment-là qu’il est possible de réaliser des tests utilisateurs à partir de scénarios.

Les notions de prototypage et de maquettage sont souvent confondues. Entre les prototypes papier et les maquettes digitales, il devient difficile de s’y retrouver. Alita Joyce, du NNGroup, affirme qu’un wireframe est toujours un prototype basse-fidélité. Cependant, tous les prototypes ne sont pas des wireframes.
En réalité, le wireframing et le prototyping n’ont pas les mêmes objectifs. Les wireframes permettent d’optimiser la conception d’une interface en se concentrant sur les spécifications fonctionnelles, sans être distrait par les éléments visuels. Ils permettent également de montrer l’interface future de l’outil aux parties prenantes avant le développement, et de repérer rapidement les erreurs ou les problèmes d’ergonomie sans avoir à coder. En somme, les wireframes permettent de gagner du temps et de l’argent.
En revanche, les prototypes en haute-fidélité sont une première version du produit final, où les idées essentielles ont été validées et implémentées. Ils sont utilisés pour tester l’efficacité et l’utilisabilité avant la sortie de l’application web ou mobile. Ces livrables sont produits à des phases différentes du projet UX/UI Design.
La création de maquettes dans le processus de conception
Pour concevoir le design d’une interface en optimisant la qualité de l’expérience utilisateur, il est nécessaire de suivre plusieurs étapes. En résumé :
- Réaliser une recherche utilisateur : comprendre les besoins des utilisateurs finaux.
- Maquetter les écrans de l’interface :
- Sketch (dessin) et/ou zoning (blocs d’informations à faire figurer sur la page).
- Wireframe : idées de base et concepts affinés sans design graphique. Les wireframes peuvent aussi servir à créer un storyboard.
- Mockup : maquette graphique haute-fidélité et outil de communication (wireframe mockup).
- Prototype d’application, de logiciel, etc. : fonctionnel et réalisé en collaboration avec le développeur.
- Évaluation ergonomique entre les itérations des maquettes : audit ergonomique, test de perception, test utilisateur.
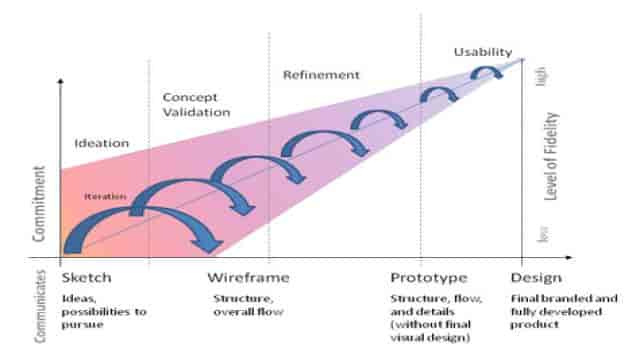
Ce processus de conception itératif et collaboratif permet d’évoluer de la phase d’idéation au design de l’application.

En conception centrée utilisateur, les méthodologies ne sont pas rigides. Tout dépend du projet et du budget. Néanmoins, il est toujours nécessaire de réaliser des maquettes, des prototypes et d’évaluer l’ergonomie de l’interface. Cependant, le nombre de maquettes intermédiaires et leurs caractéristiques peuvent varier.
William Evans, expert en Agile, UX Design et Design Thinking, montre bien l’importance du wireframing dans sa présentation “Right Way to Wireframe” : Lien vers la présentation
Cette présentation date un peu mais elle a très bien vieilli.
Exemples de wireframe, ou comment réaliser des maquettes wireframe
Les wireframes représentent une interface sobre. Les designers intègrent généralement les éléments graphiques et les contenus suivants :
- En-tête et pied de page
- Barre de navigation
- Boutons call-to-action
- Fil d’Ariane
- Éléments de formulaire
- Zones pour les images ou les médias
Il est possible de réaliser une maquette avec un bloc-notes et un crayon ou de concevoir une maquette interactive. Voici quelques exemples de wireframes :

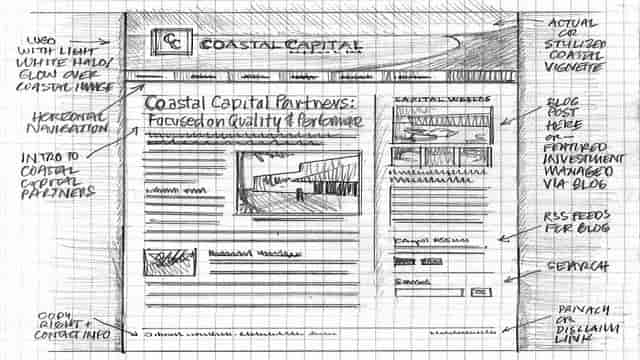
Exemple de wireframe sketch à la main : Speckyboy – Wireframe d’un site web

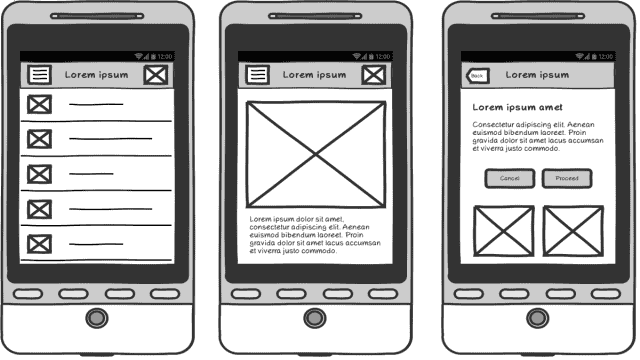
“Sketchy Wireframe” avec Axure RP : Humane Interface – Wireframe site web

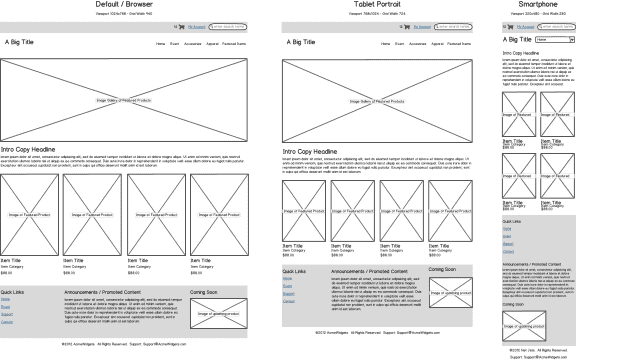
Exemple de wireframe en Responsive Design : Wireframe gratuit avec Balsamiq
Chez Usabilis, nous réalisons des maquettes interactives avec Axure RP, souvent associées à une charte ergonomique. Si vous souhaitez apprendre à créer des maquettes, nous proposons également des formations au maquettage d’interfaces :
- Formation Ergonomie des interfaces
Article original : Qu’est-ce qu’un Wireframe ?