Les Progressive Web Apps (PWA) combinent le meilleur des applications web et mobiles en utilisant les dernières technologies. Imaginez un site web qui agit et se comporte comme une application. Les avancées récentes dans les navigateurs et les API ont permis aux développeurs web de rendre possible l’installation d’applications web sur l’écran d’accueil des utilisateurs, ainsi que l’envoi de notifications push et l’utilisation hors ligne. C’est une technologie mise en avant par Google, appelée Progressive Web Apps.
Les Progressive Web Apps tirent parti de l’écosystème, des plugins et de la communauté web, ainsi que de la facilité de déploiement et de maintenance d’un site web par rapport à une application native. Si vous développez à la fois pour le mobile et le web, vous apprécierez la rapidité de développement d’un site web par rapport à une API nécessitant une compatibilité ascendante pour chaque utilisateur. Plus besoin de gérer différentes versions d’applications natives et de sites web, c’est plus simple à gérer et à déployer.
Pourquoi utiliser une Progressive Web App ?
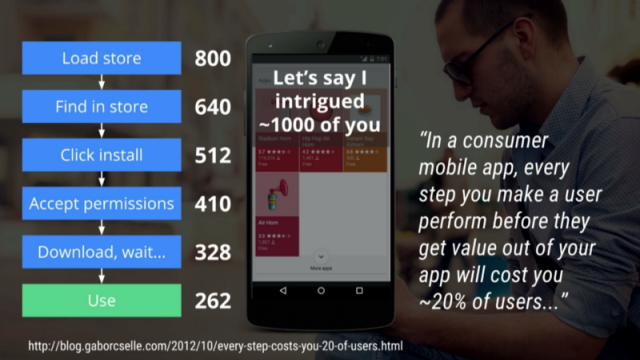
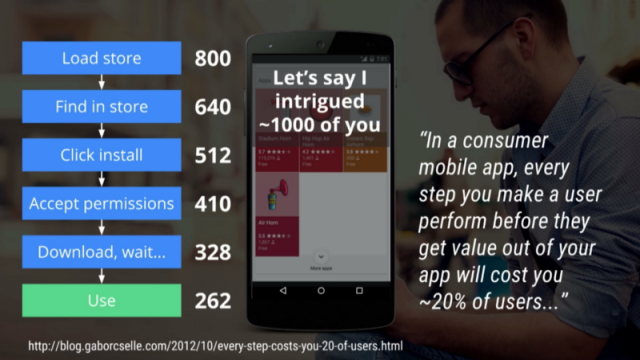
Une étude a montré que chaque étape entre le premier contact de l’utilisateur avec une application et son utilisation entraîne une perte de 20% d’utilisateurs. Ils doivent d’abord trouver l’application dans un magasin d’applications, la télécharger, l’installer et enfin l’ouvrir. Une quantité importante d’utilisateurs abandonne à chaque étape du téléchargement.
En choisissant une Progressive Web App, l’utilisateur peut immédiatement commencer à l’utiliser, sans avoir à passer par ces étapes inutiles de téléchargement. De plus, lorsqu’il revient sur l’application, il sera invité à l’installer et à passer en mode plein écran.
Cependant, cela ne signifie pas que les applications natives ne sont pas bonnes. Les applications mobiles avec notifications push ont jusqu’à trois fois plus de rétention que celles sans notifications, et les utilisateurs sont trois fois plus susceptibles de réouvrir une application mobile plutôt que d’accéder à un site web. De plus, une application mobile bien conçue consomme moins de données et est plus rapide car certaines ressources sont stockées sur le périphérique.
Une Progressive Web App combine les avantages d’une application mobile avec une meilleure rétention et des performances améliorées, sans les complications liées au développement d’une application native.
Les cas d’utilisation des PWA
Quand devriez-vous créer une Progressive Web App ? Une application native est généralement recommandée pour les applications que les utilisateurs utilisent fréquemment, et une Progressive Web App ne fait pas exception. Flipkart utilise une Progressive Web App pour sa populaire plate-forme de commerce électronique, Flipkart Lite. Air Berlin utilise également une Progressive Web App pour son processus d’enregistrement en ligne, permettant aux utilisateurs d’accéder à leurs billets sans connexion internet.
Pour décider si votre prochaine application doit être une Progressive Web App, un site web traditionnel ou une application mobile native, examinez d’abord vos utilisateurs et leurs actions les plus importantes. Une Progressive Web App fonctionne sur tous les navigateurs et bénéficie des fonctionnalités et des API améliorées par les mises à jour du navigateur. Ainsi, l’expérience utilisateur n’est pas compromise par rapport à un site web traditionnel. Cependant, vous devrez décider quelles fonctionnalités prendre en charge hors ligne et faciliter la navigation.
Si votre site web a déjà une interface semblable à une application, l’ajout de fonctionnalités d’une Progressive Web App ne fera qu’améliorer l’expérience utilisateur. Si certaines fonctionnalités essentielles pour les utilisateurs ne sont pas encore disponibles en raison du manque de support entre navigateurs, une application mobile native pourrait être la meilleure option pour garantir une expérience cohérente pour tous les utilisateurs.
Caractéristiques d’une Progressive Web App
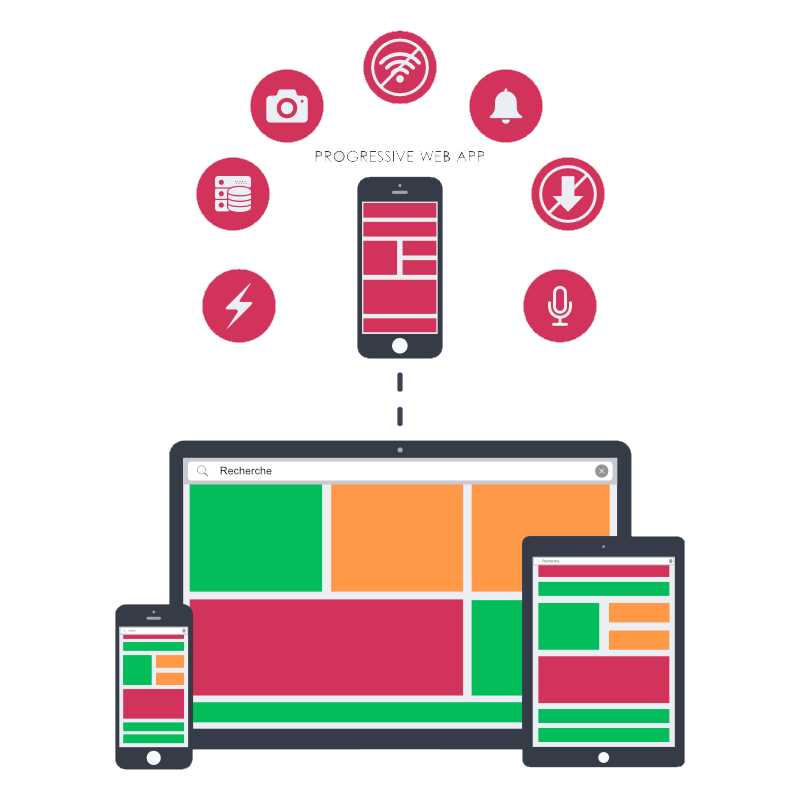
Avant de passer au code, il est important de comprendre les caractéristiques principales d’une Progressive Web App. Les caractéristiques les plus importantes sont résumées dans l’infographie ci-dessous :
- Progressive : Une PWA doit fonctionner sur tous les périphériques et s’améliorer progressivement en tirant parti des fonctionnalités disponibles sur chaque appareil.
- Découverte : Une PWA doit être visible dans les moteurs de recherche, contrairement aux applications natives.
- Liens : Une PWA utilise des liens pour indiquer l’état actuel de l’application, ce qui permet aux utilisateurs de marquer ou de partager l’URL de l’application.
- Sensible : L’interface utilisateur d’une PWA doit s’adapter à la taille de l’écran du périphérique.
- App-like : Une PWA doit ressembler à une application native et utiliser le modèle d’application shell avec une mise à jour de page minimale.
- Connectivité indépendante : Une PWA peut fonctionner en cas de faible connectivité ou hors ligne.
- Réutilisable : Les utilisateurs d’applications mobiles ont tendance à réutiliser leurs applications, et les PWA sont conçues pour atteindre cet objectif grâce aux notifications push.
- Installable : Une PWA peut être installée sur l’écran d’accueil de l’appareil, la rendant facilement accessible.
- Mise à jour : Lorsque de nouveaux contenus sont publiés et que l’utilisateur est connecté à internet, ils doivent être disponibles dans l’application.
- Sécurité : Pour éviter les attaques, une PWA doit être hébergée sur une connexion HTTPS afin que toutes les demandes de réseau puissent être interceptées par le service worker.