Une manière efficace de guider les utilisateurs et de leur permettre d’explorer les différentes fonctionnalités d’une application est d’utiliser une visite guidée. Cette approche permet aux utilisateurs d’acquérir une vue d’ensemble des applications disponibles et de comprendre la valeur potentielle qu’elles peuvent apporter à leur entreprise.
Quand utiliser une visite guidée
Une visite guidée peut être utilisée dans les cas suivants :
- Pour guider les utilisateurs et comprendre la séquence holistique des étapes de leur flux de travail.
- Pour permettre aux utilisateurs de se familiariser avec les différentes applications et leurs fonctions.
- Pour aider les utilisateurs à comprendre la valeur potentielle pour leur entreprise à la fin de la visite guidée.
Règles générales
Lors de la conception d’une visite guidée, il est important de respecter les règles suivantes :
- Les visites guidées doivent être courtes, claires et avoir un objectif spécifique. L’idéal est de ne pas dépasser 12-15 étapes.
- Les visites guidées doivent démontrer la valeur pour le client et doivent donc contenir des descriptions concises.
- Les visites guidées doivent suivre un flux logique.
- Les visites guidées doivent être conçues du point de vue de l’utilisateur.
- Les visites guidées doivent inciter les utilisateurs à explorer d’autres visites guidées.
- Les visites guidées doivent être aussi précises et courtes que possible, tout en prenant en compte toutes les options que l’utilisateur peut choisir.
Contenu de la visite guidée
Utilisez les informations suivantes pour mettre en place votre visite guidée :
Définir la première étape de la visite guidée
- Quels sont les contenus auxquels l’utilisateur s’attend avec quel objectif en tête ? À travers quelles sections l’utilisateur sera-t-il guidé ?
- Quelles visites préalables / actions sont nécessaires pour effectuer la visite guidée (par exemple, la création de données) ?
Définir toutes les étapes de la visite guidée
- Quelles sont les étapes que l’utilisateur doit suivre pour atteindre l’objectif ?
- Gardez à l’esprit : chaque visite guidée ne doit pas durer plus de 10 minutes / 12-15 étapes.
- Les étapes de démarrage, de réussite et de fin ne sont pas comptées comme des étapes et ne doivent donc pas être prises en compte dans le compteur d’étapes.
Quel déclencheur permet de passer à l’étape suivante ?
Il existe deux types de déclencheurs :
- L’utilisateur clique sur l’élément sélectionné.
- S’il n’y a pas d’élément à cliquer ou si l’action se déroule sur un autre appareil, un bouton est utilisé pour passer à l’étape suivante.
Définir les moments de réussite au cours de la visite guidée
- Quelles parties de la visite guidée doivent être célébrées une fois atteintes ?
- Utilisez des célébrations lorsque les utilisateurs ont créé de la valeur ou ont accompli une étape.
- Les célébrations aident à mettre en valeur les réalisations des utilisateurs et agissent comme des incitations.
Définir la dernière étape de la visite guidée
- Quel objectif l’utilisateur atteint-il en terminant la visite guidée ?
- Quelle valeur ajoutée l’utilisateur a-t-il obtenue ?
- Quelles visites guidées doivent être faites ensuite pour capitaliser sur ce qui a été appris ?
- Quelle valeur ajoutée l’expérience crée-t-elle pour l’entreprise dans le monde réel de l’utilisateur ?
- Où l’utilisateur peut-il obtenir des informations plus détaillées sur le sujet / l’outil de la visite guidée ?
Vérifier les étapes de la visite guidée
- Est-il possible de réduire le nombre d’étapes ?
- Toutes les étapes de la visite guidée sont-elles alignées sur les besoins des personas ciblés et les objectifs de communication ?
- Vérifiez que les utilisateurs resteront engagés et reconnaîtront la création de valeur.
Visite guidée
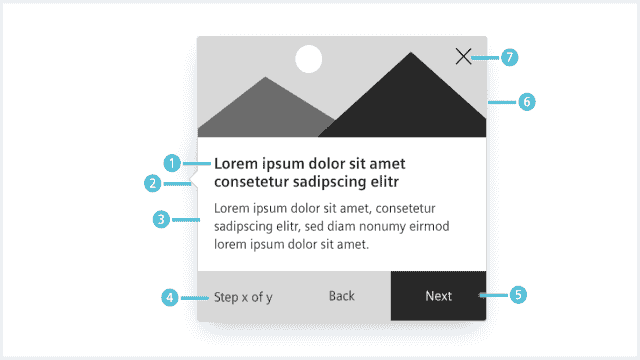
Utilisez des images pour soutenir le parcours de la visite guidée. Les images doivent simplifier la complexité et consolider les informations.

Construction d’une visite guidée avec une image facultative.

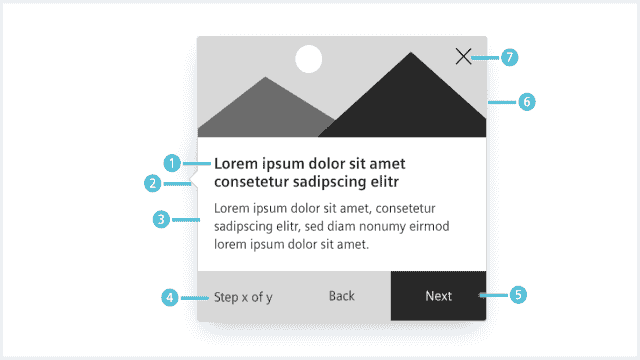
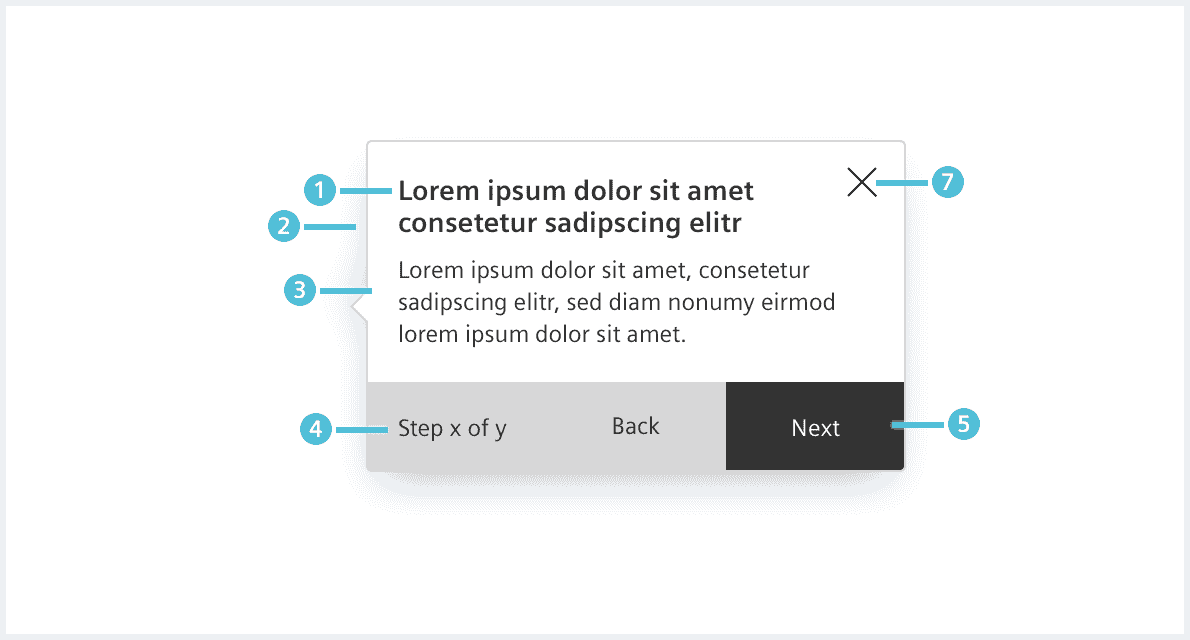
Construction d’une visite guidée sans image.
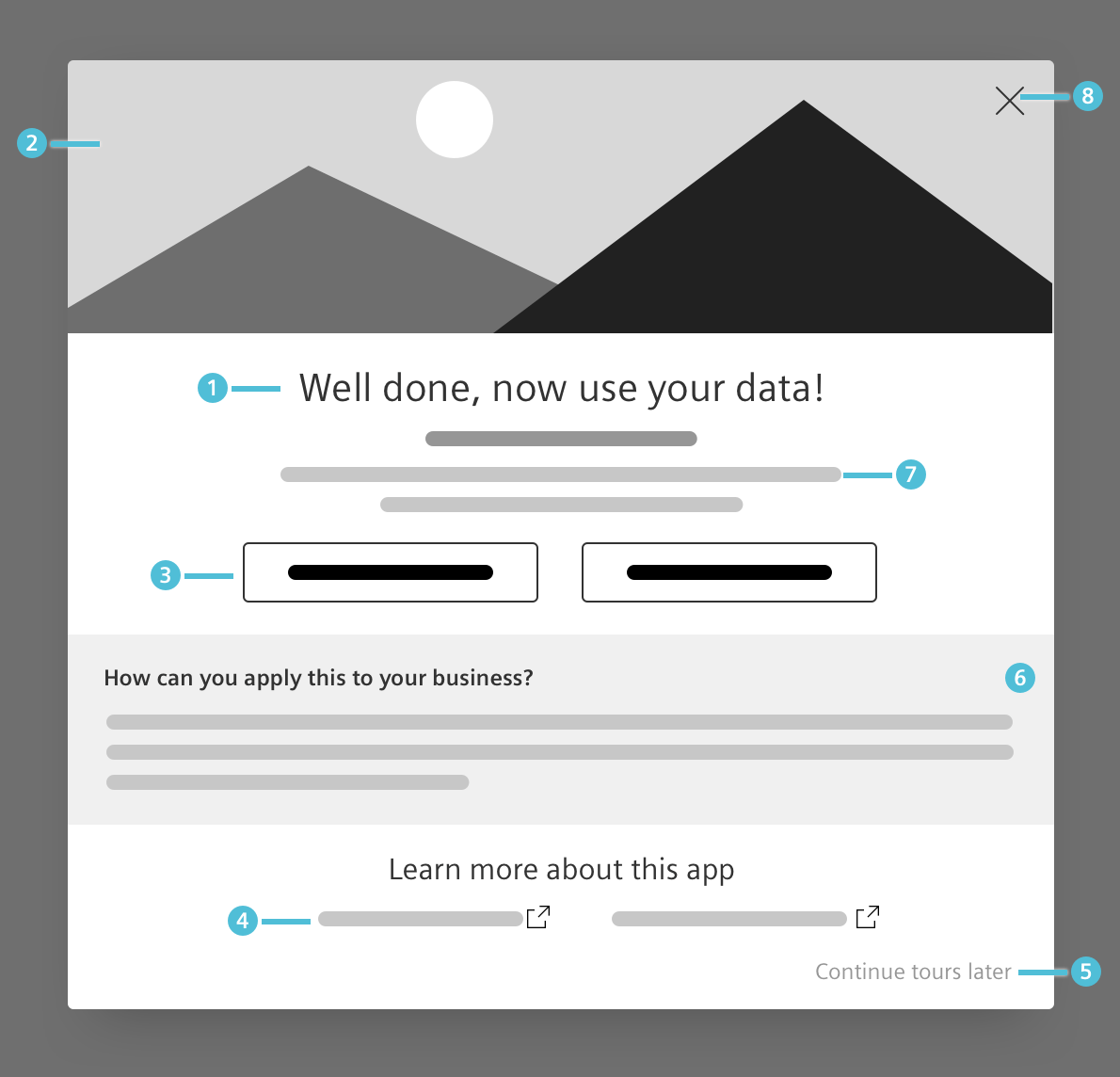
Informations clés sur l’impact formulées comme un appel à l’action (obligatoire).
- Définissez une action concrète formulée comme un appel à l’action ou une description de ce qui est montré à l’utilisateur.
- Il est recommandé de ne pas dépasser 50 caractères, par exemple “Cliquez pour voir vos actifs”.
Informations plus détaillées sur ce à quoi s’attendre ou ce qu’il est important de savoir (facultatif).
- Il est recommandé de ne pas dépasser 150 caractères, par exemple “Trouvez tous vos actifs dans l’aperçu des actifs”.
Le curseur indique où se trouve la visite guidée.
Affichez la progression (obligatoire).
Permettez à l’utilisateur de naviguer.
- Il est recommandé d’utiliser un maximum de 15 caractères pour les boutons, par exemple “Suivant”.
- “Retour” permet de revenir en arrière d’une étape.
- N’utilisez pas plus de deux boutons.
- Si une tâche est l’objectif souhaité pour une étape, par exemple cliquer sur un bouton dans l’interface utilisateur, n’utilisez pas de boutons de navigation redondants.
En-tête avec image (facultatif).
- Soutenez le message en visualisant l’action.
Permettez à l’utilisateur de quitter la visite guidée.
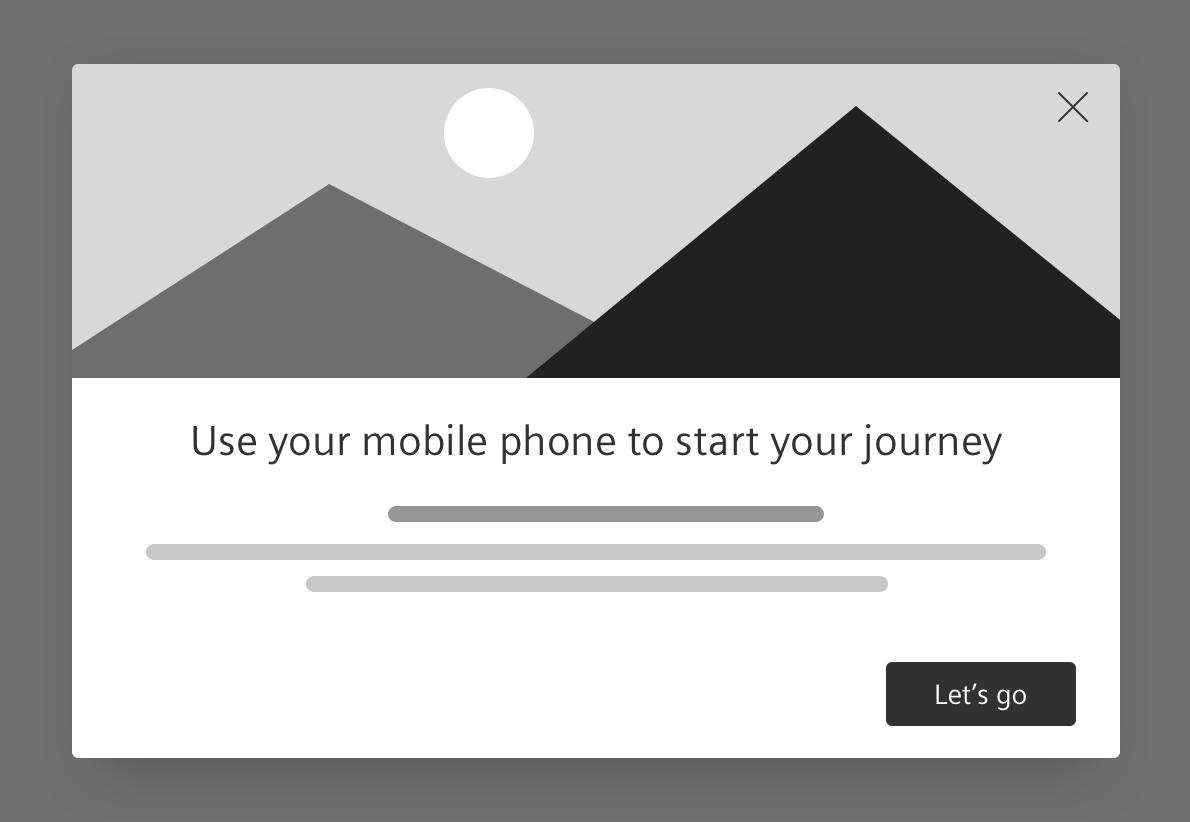
Début de la visite guidée
- Un écran d’entrée donne un bref aperçu de ce que l’utilisateur peut attendre de la visite guidée.
- Les visites guidées / actions précédentes nécessaires pour effectuer la visite guidée (par exemple, la création de données) sont mentionnées sur l’écran d’entrée et un lien vers les visites guidées est proposé.

Réussite de la visite guidée
- Célébrez après avoir accompli des étapes intermédiaires pour motiver l’utilisateur à compléter toutes les étapes et lui donner un sentiment de progression.
- Célébrez à la fin de la visite guidée pour donner un sentiment d’accomplissement.


Fin de la visite guidée
- L’écran de fin définit la fin d’une visite guidée.

- Mettez en évidence textuellement la fin de la visite guidée.
- Mettez en évidence visuellement la réussite de la visite guidée.
- Proposez des liens vers les prochaines visites guidées.
- Proposez des liens vers la communauté et la documentation pour plus d’informations.
- Permettez à l’utilisateur de quitter la visite guidée.
- Proposez une valeur ajoutée supplémentaire pour appliquer dans le contexte réel de l’utilisateur : “Comment appliquer cela à votre propre entreprise” ?
- Faites un récapitulatif et donnez un aperçu des prochaines visites guidées.
- Permettez à l’utilisateur de quitter la visite guidée.
Comportement
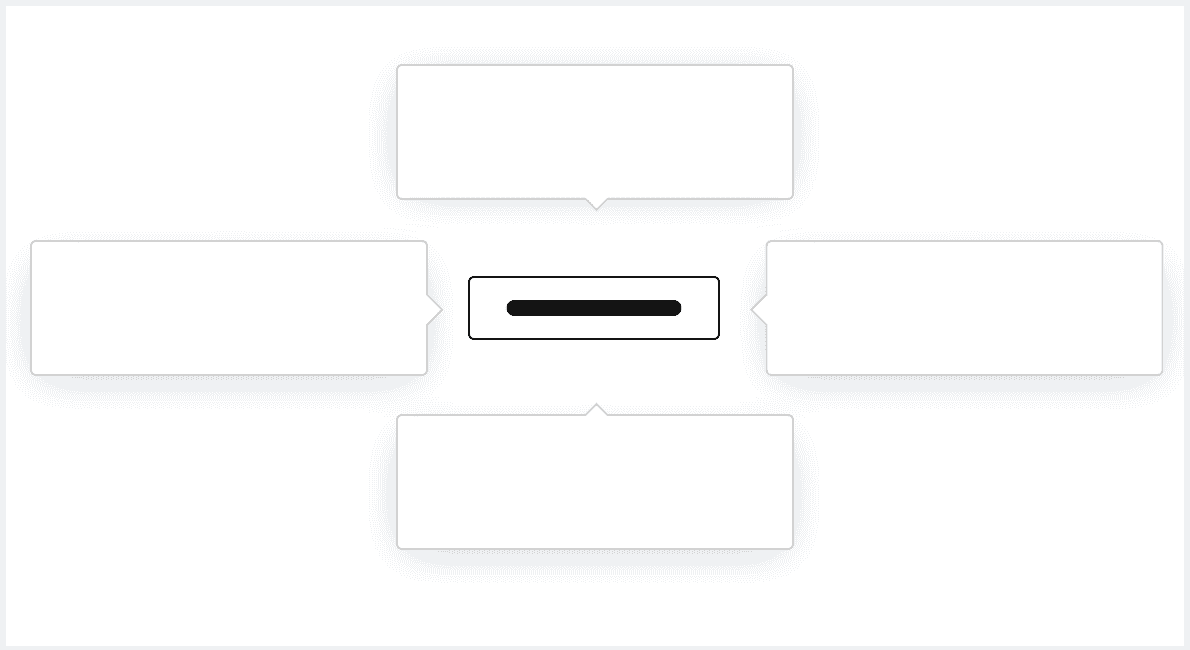
La fenêtre contextuelle de la visite guidée peut être affichée au-dessus, au-dessous, à gauche ou à droite d’un élément. La position de la fenêtre contextuelle de la visite guidée doit s’ajuster automatiquement en fonction de l’emplacement de l’élément à l’écran.
La flèche peut être positionnée librement le long de chaque bord pour permettre un positionnement optimal de la fenêtre contextuelle.

Les fenêtres contextuelles de la visite guidée peuvent s’ouvrir dans n’importe quelle direction.

La position de la fenêtre contextuelle peut être placée le long de chaque bord.